git hub로 페이지 만들기.
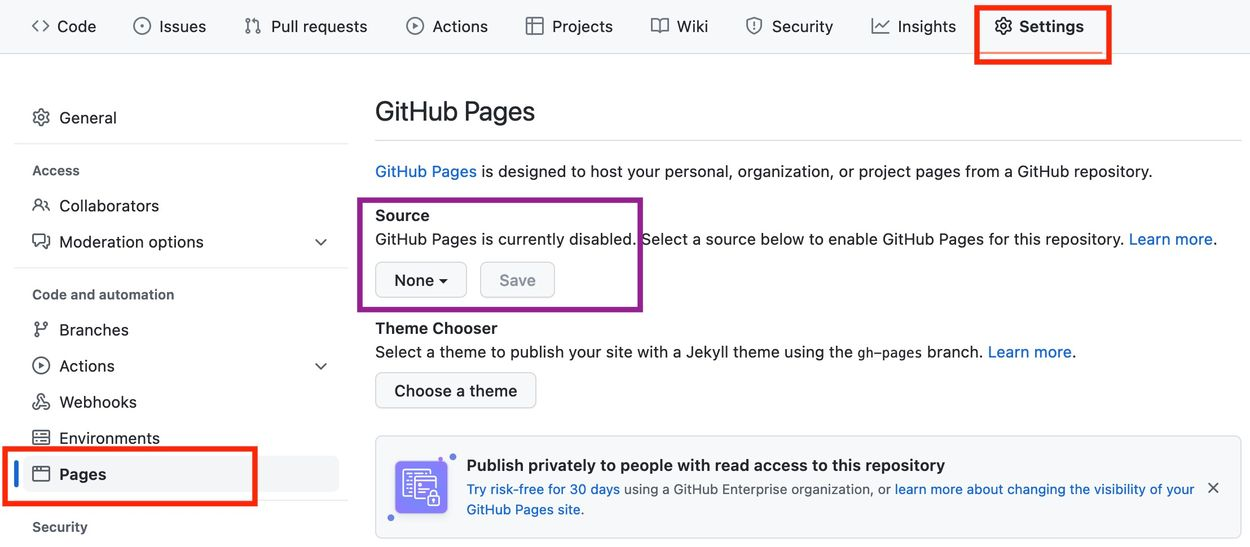
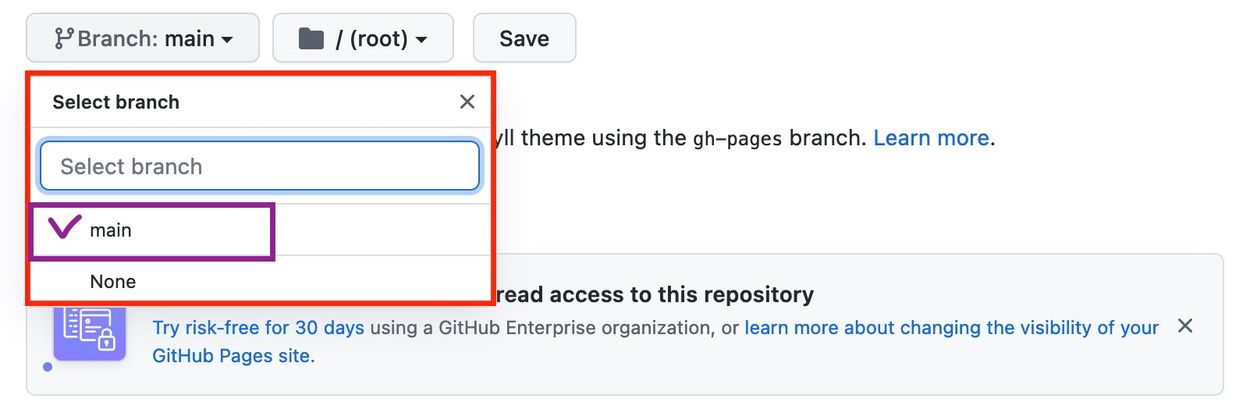
Github에서 제공하는 정적 웹사이트 호스팅 서비스인 Github pages 를 이용하면 간단하게 웹페이지를 생성할 수 있음.


같은 리포지토리 내의 하위 폴더 웹 페이지를 생성하고 싶다면, 주소창에 http://{계정명}.github.io/{폴더명}/{폴더명} 으로 주소를 입력!
- 내가 본 영화 리뷰 페이지 만들기
상대경로 & 절대경로
상대경로란?
상대 경로는 현재 위치를 기준으로 하여 목적지까지의 상대적인 경로를 의미합니다.
절대경로란?
절대 경로는 처음부터 시작하여 목적지까지의 절대적인 경로를 의미합니다. 시작 지점부터 목표지점까지의 어느 누가 봐도 절대적으로 이곳을 가리킬 수 있는 곳입니다. 특징은 최상위 /를 포함하고 있습니다.
모놀리식 아키텍쳐 & 마이크로 서비스
모놀리식 아키텍쳐(Monolithic Architecture)
마이크로서비스 아키텍쳐의 반대 되는 개념으로 전통의 아키텍쳐를 지칭하는 의미.
하나의 서비스 또는 애플리케이션이 하나의 거대한 아키텍쳐를 가질 때, 모놀리식(Monolithic)하다고 함.
한개
마이크로서비스(MicroService)
소프트웨어가 잘 정의된 API를 통해 통신하는 소규모의 독립적인 서비스로 구성되어 있는 경우의 소프트웨어 개발을 위한 아키텍처 및 조직적 접근 방식입니다.
이러한 서비스는 독립적인 소규모 팀에서 보유.
한개 이상
확장자?
컴퓨터 파일의 이름에서 파일의 종류와 그 역할을 표시하기 위해 사용하는 부분.
연결되는 소프트웨어를 지칭.
get과 POST
get
- url로써 요청을 보냄.
- 일반적인 페이지 요청.
- url에 정보가 담겨서 전송.
POST
- body값으로 보냄.
- CRUD : Create, Read, Update, Delete.
- url에 정보 표시가 되지 않음.
hidden
숨겨진 필드를 사용하면 웹 개발자가 양식을 제출할 때 사용자가 보거나 수정할 수 없는 데이터를 포함할 수 있음.
꽤 자주 쓰이니 알아둘 것!
label
HTML
<label>요소는 사용자 인터페이스 항목의 설명을 나타냄.<label>Do you like peas? <input type="checkbox" name="peas"> </label>ex) 체크박스를 직접 클릭하지 않아도 해당되는 텍스트를 클릭하면 체크박스가 활성화 되게 해줌! (전부터... 알고 싶었던 것
마무리하며
git hub랑 git 어느정도 한다고 생각했지만 아니었다고 한다...^^ page 만드는거 처음 보네... 🙄
맨날 소스트리 이용해서 커밋했는데 이제 CLI로 하는 버릇 들이기!
아, 그리고 진짜<lavel>이거 2차 과제할 때 정말 필요했던 기능... 절대 잊지 말아야지!
📚 과제
- 회원가입 페이지 만들기 (구조만) + 시간 더 되면 CSS도 해볼까...?


이번 기회에
CLI제대로 익혀봐야겠어요!!! 덕분에 복습 잘했어요!!!