📑웹 표준 (Web Standards)이란?
웹 표준이란 웹에서 사용되는 표준 기술이나 규칙을 의미하며
사용자가 어떤 브라우저나 기기를 사용하더라도 내용을 동일하게 볼수있도록 하는것을 말합니다.
즉, 웹 사이트나 웹 페이지가 웹 표준을 준수한다는 것은 일반적으로
올바른 HTML, CSS, 자바스크립트를 사이트나 페이지가 가지고 있다는 것을 뜻하며
HTML은 접근성과 시맨틱 HTML의 가이드라인을 충족해야 합니다.
크로스 브라우징
한개의 브라우저가 아닌 여러 브라우저에서 동등한정보를 보여주는 것.
- HTML5 > W3C에서 2014년에 공식 표준화
- 2019년에 WHATWG (애플, 모질라, 구글, MS)에 의해 HTML Living Standard가 표준화
- HTML이 표준화 되기 이전에는 익스플로러의 액티브X처럼 독자적인 플러그인이 존재
- 웹 표준을 준수하여 작성한다면 운영체제, 브라우저마다 의도된 대로 보여지는 웹 페이지 제작 가능
웹 표준을 준수해야하는 이유
국내 웹의 현실은 특정 브라우저와 사용자 등의 이용환경과 비표준 페이지 및 과도한 플러그인 사용으로 장애인, 노약자를 포함한 모든 사용자들에게 운영체제 및 웹 브라우저 등의 정보 접근 제약이 있다.
따라서 브라우저의 종류나 버전에 상관없이 모든 사용자들이 동일한 웹사이트를 볼 수 있도록 웹 표준기술 작업이 필요하며 웹 표준 준수는 웹 접근성 준수를 위한 핵심이다.
웹 표준 장점
1. 수정 및 운영관리 용이
콘텐츠의 올바른 구조화와 CSS로 시각표현을 통일하여 제어하게 되어 페이지 제작의 부담 감소 및 관리용이
2. 접근성 향상
웹 표준을 이용해 작성한 문서는 다양한 브라우징 환경에 대응이 가능하며 휴대폰, PDA에서도 정상적인 작동 및
장애인 지원용 프로그램에도 도움이 되므로 사용자나 접속 장치의 접근성이 용이
3. 검색엔진 최적화(SEO)
구조화된 웹페이지는 검색 로봇 수집을 통해 검색엔진에 효율적으로 노출 될 수 있도록 검색엔진의
검색결과를 최적화
4. File Size 축소, 서버 저장 공간 절약
효율적인 소스 작성은 파일 사이즈와 서버공간을 절약할 수 있으며 동시에 화면표시에 소요되는 시간을 단축
5. 효율적인 마크업
CSS와 HTML문서를 분리하여 제작할 경우 불필요한 마크업이 최소화되어 페이지 로딩속도 향상
6. 호환성 가능
기존 IE브라우저에서만 작동이 가능했던 요소들이 웹 표준을 준수함으로써 다양한 브라우저
(크롬, 파이어폭스, 사파리, 오페라 등)에서도 작동
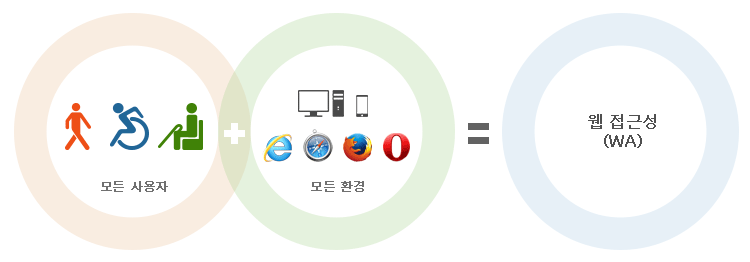
📑웹 접근성 (Web Accessibility)
- 웹 접근성은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가
웹사이트를 이용할 수 있게 하는 방식을 가리킵니다.
장애인, 고령자 등 모든 사용자가 어떠한 기술이나 환경에서도 전문적인 능력 없이
웹사이트에서 제공하는 모든 정보를 동등하게 접근하고 이해할 수 있는 권리입니다.

- 장애를 갖지않은 사람에게 웹 접근성이 주는 이점
- 작은 화면, 다른 입력 모드 등을 가진 휴대폰, 스마트 워치, 스마트 TV 및 다른 디바이스를 사용하는 사람
- 나이가 들어감에 따라 기능적 능력이 변한 연로한 사람
- 팔이 부러지거나 안경을 잃어버려서 "일시적인 장애"를 겪는 사람
- 느린 인터넷을 사용하거나 제한적이거나 비싼 대역폭을 사용하는 사람
- 웹 브라우징에 쓰이는 보조과학기술 : 스크린리더, 화면 돋보기, 음성 인식, 키보드 오버레이 등
📑웹 호환성 (Cross Browsing)
- 웹 브라우저 버전, 종류와 관계없는 웹사이트 접근
- 웹 표준 준수를 통한 브라우저 호환성 확보
- HTML, CSS 문법 준수
- 동작, 레이아우스 플러그인 호환성
📌 출처