
문제 설명
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
0은 빈 칸을 나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
moves 배열의 크기는 1 이상 1,000 이하입니다.
moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
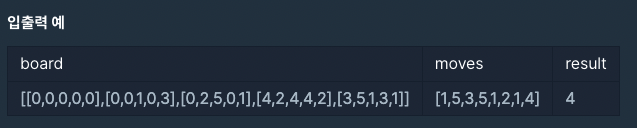
입출력 예

풀이
function solution(board, moves) {
let selectList = [];
var answer = 0;
for (let i = 0; i < moves.length; i++) {
for (let j = 0; j < board.length; j++) {
if (board[j][moves[i] - 1] !== 0) {
selectList.push(board[j][moves[i] - 1]);
board[j][moves[i] - 1] = 0;
if (selectList[selectList.length - 1] == selectList[selectList.length - 2]) {
selectList.pop();
selectList.pop();
answer += 2;
}
break;
}
}
}
return answer;
}
moves의 원소에 따라 2차원 배열인board의 1차 위치를 잡을 수 있었고, 해당 위치(index)에서for루프를 통해board배열 원소에 접근할 수 있다.
0이 아닐 때 해당 원소를selectList에 push한다.
그리고board배열에서 해당 원소 자리의 값을 0으로 바꿔준다.
selectList에서 제일 뒤의 값 2개를 비교한 뒤 해당 값이 같으면pop해주고answer에 횟수를 더한다.
코드리뷰
프로그래머스 코드
function solution(board, moves) {
let stack = [];
var answer = 0;
for (let i = 0; i < moves.length; i++) {
const loc = moves[i] - 1;
for (let j = 0; j < board.length; j++) {
if (board[j][loc] !== 0) {
if (stack[stack.length - 1] == board[j][loc]) {
stack.pop();
answer += 2;
} else {
stack.push(board[j][loc]);
}
board[j][loc] = 0;
break;
}
}
}
return answer;
}
board배열에서 찾은 값이 0이 아닐 때stack에 바로 넣는 것이 아니라stack의 마지막 값과board배열에서 찾은 값을 비교한 뒤 같으면pop을 한 번만 해주고 값이 다르면push하는 방식이다.
내가 생각한 코드의 날 것을 보기 위해서 프로그래머스에서 해결한 문제의 코드는 수정하지 않고 내 풀이로 올린다.
그리고 프로그래머스의 코드를 살펴보는데, 이번 문제는 불필요하게pop을 2번씩 하거나stack에 원소를 넣었다 뺐다 할 일을 줄일 수 있었다.
조금 더 깊게 생각하면서 코드를 작성하는 시야를 가져야 할 것 같다.
