
문제 설명
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.
마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못한 선수의 이름을 return 하도록 solution 함수를 작성해주세요.
문제 유형
- 해시
제한사항
- 마라톤 경기에 참여한 선수의 수는 1명 이상 100,000명 이하입니다.
- completion의 길이는 participant의 길이보다 1 작습니다.
- 참가자의 이름은 1개 이상 20개 이하의 알파벳 소문자로 이루어져 있습니다.
- 참가자 중에는 동명이인이 있을 수 있습니다.
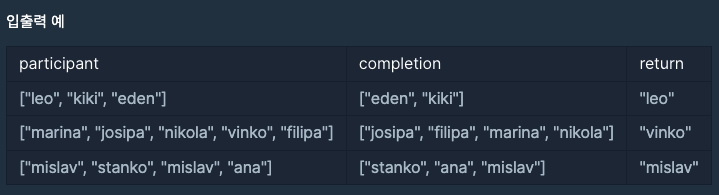
입출력 예

풀이
1차 풀이
function solution(participant, completion) {
return participant.filter((x) => !completion.includes(x))[0];
}
reduce,filter,map등의 함수들을 맛봐서 그런지 이쪽으로 생각이 쏠려 있었다. 단순하게 차집합으로 구하면 되겠다라고 생각해서 작성해봤는데, 이렇게 작성하면participant에서 동일한 이름이 2개여도 모두 다includes함수에 걸려서 값이 없다고 나온다.
코드를 실행하기 전에 나는 잠깐 천재인 줄 알았다..🙅
2차 풀이
function solution(participant, completion) {
let answer = "";
participant.sort();
completion.sort();
participant.map((x) => {
if (x == completion[0]) {
completion.shift();
} else {
answer = x;
}
});
return answer;
}
for loop를 안쓰고map으로 써보겠다는 의지가 담겨있다..ㅎ
코드 예시는 다 풀렸지만, 효율성 검사에서 실패 결과가 나왔다.
아무래도 모든 원소를 다 돌아야 하기 때문인 것 같다.
해결
function solution(participant, completion) {
let answer = "";
participant.sort();
completion.sort();
for (let i = 0; i < participant.length; i++) {
if (participant[i] != completion[i]) {
answer = participant[i];
break;
}
}
return answer;
}단순 반복이라면
for(), 배열을 순회하려면forEach(), 배열을 순회 후 새 배열을 얻고 싶다면map()사용할 것을 권장합니다. 라는 말이 와닿는 순간이었다.
또한 가장 큰 차이점은break를 사용할 수 있는지 없는지도 있었다.
한 번 풀어봤던 문제였는데 블로그에 남긴적이 없어서 다시 풀어보면서 조금 더 잘 풀어보자는 생각이었지만, 오히려 함수의 잘못된 사용을 보는 것 같았다.
이전보다도 더 돌아가는 느낌이었고, 어떤 기능을 사용할지 잘 생각하면서 코드를 짜야할 것 같다.
