
문제 설명
네오와 프로도가 숫자놀이를 하고 있습니다. 네오가 프로도에게 숫자를 건넬 때 일부 자릿수를 영단어로 바꾼 카드를 건네주면 프로도는 원래 숫자를 찾는 게임입니다.
제한 사항
- 1 ≤ s의 길이 ≤ 50
- s가 "zero" 또는 "0"으로 시작하는 경우는 주어지지 않습니다.
- return 값이 1 이상 2,000,000,000 이하의 정수가 되는 올바른 입력만 s로 주어집니다.
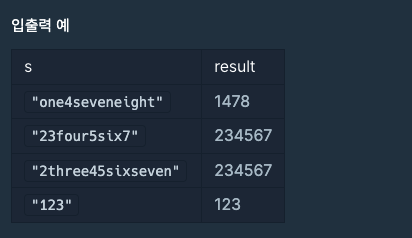
입출력 예

풀이
첫번째 시도
function solution(s) {
const numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"];
let str = "";
for (let i = 0; i < s.length; i++) {
if (Number(s[i])) {
answer += s[i];
} else {
str += s[i];
if (numbers.includes(str)) {
answer += numbers.indexOf(str);
str = "";
}
}
}
return Number(answer);
}테스트 10번에서만 실패했다.
아무래도Number(s[i])로만 해당 값을 확인하는 것이 찝찝했다.
해결
function solution(s) {
const numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"];
let str = "";
for (let i = 0; i < s.length; i++) {
let found = s[i].match(/[a-z|A-Z]/);
if (found === null) {
answer += s[i];
} else {
str += s[i];
if (numbers.includes(str)) {
answer += numbers.indexOf(str);
str = "";
}
}
}
return Number(answer);
}정규표현식을 이용해서 영어 대,소문자가 아닐 때는
answer에 값을 더해주는 방식을 사용했다.
영어 대, 소문자일 때는str변수에 추가해주고 해당 값이numbers배열에 있는지 확인하고 있으면index를 찾아서answer에 더해주는 방식으로 구현했다.
그리고str을 초기화했다.
코드 리뷰
프로그래머스 풀이
function solution(s) {
let numbers = ["zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine"];
var answer = s;
for (let i = 0; i < numbers.length; i++) {
// numbers[i]로 split했을 때 split이 되면 빈문자열과 나머지 문자열을 가진 배열로 반환한다.
let arr = answer.split(numbers[i]);
// 빈 문자열 자리를 i로 join한다.
answer = arr.join(i);
}
return Number(answer);
}
split을 이런식으로 사용하는 것을 보고 놀라웠다..!
주어진s에 접근하지 않고numbers배열을 통해 접근하는 방식을 생각하는 것이 어려울 것 같다.
아무래도 아직은 알고리즘을 많이 접하지 않아서 그런 것 같다.
split하고 바로join하면 해당index를 찾을 필요도 없고,includes를 통해서 있는지 확인할 필요도 없다.
split하면 해당 값이 있을 때와 없을 때의return값이 달라지기 때문이다.
