설치
$ npm install swiper
import
import { Swiper, SwiperSlide } from "swiper/react"; // basic
import SwiperCore, { Navigation, Pagination } from "swiper";
import "swiper/css"; //basic
import "swiper/css/navigation";
import "swiper/css/pagination";
SwiperCore.use([Navigation, Pagination]);기본적으로 사용할 때는
//basic으로 주석처리 되어있는 부분만import해도 사용하는데 무리는 없다.
사용할 때navigation과pagination은 필수라고 생각하기 때문에 해당 부분도 같이import했다.
구현 코드
export default () => {
return (
<Swiper
spaceBetween={50}
slidesPerView={3}
scrollbar={{ draggable: true }}
navigation
pagination={{ clickable: true }}
breakpoints={{
768: {
slidesPerView: 7,
},
}}
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
<SwiperSlide>Slide 3</SwiperSlide>
<SwiperSlide>Slide 4</SwiperSlide>
...
</Swiper>
);
};spaceBetween: SwiperSlide 간의 간격을 나타낸다.slidesPerView: Swiper 한 번에 보여지는 slide 개수를 나타낸다.scrollbar: slide를 드래그해서 넘길 수 있는 속성이다.breakpoints: 반응형을 구현하기 위해서 breakpoints를 둘 수 있다.
768px이상일 경우에는slidesPerView를 7개로 설정했다.
위에 나타난 속성을 제외하고도 많은 속성값들이 있다.
Swiper.js 사이트에서 속성을 확인할 수 있다.

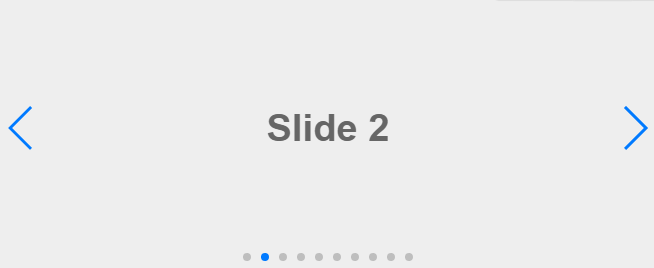
하단에 보이는 것이
pagination={{ clickable: true }}부분이다. 클릭이 가능하게 하기 위해서clickable옵션에true값을 설정했다.
좌우측에 나타난 부분이Navigation이다.
스타일도 scss를 사용할 수 있지만, styled-components를 사용하고 있기도하고 추가적인 스타일링 부분은 기본 CSS로 작업해도 괜찮을 것 같아서 import하지 않았다.