webfont - 구글폰트
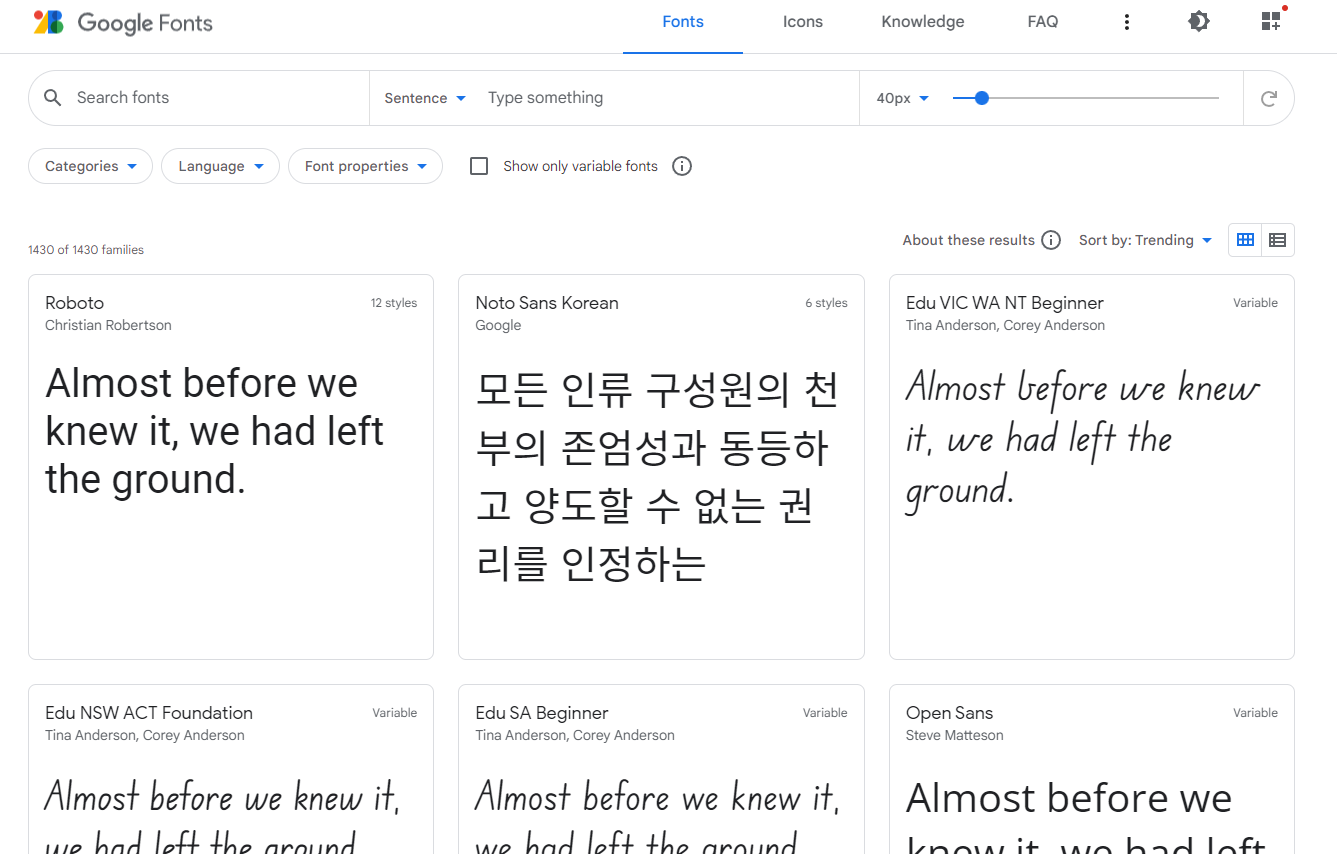
구글폰트 바로가기(무료)

한글, 영어 호환 font 검색

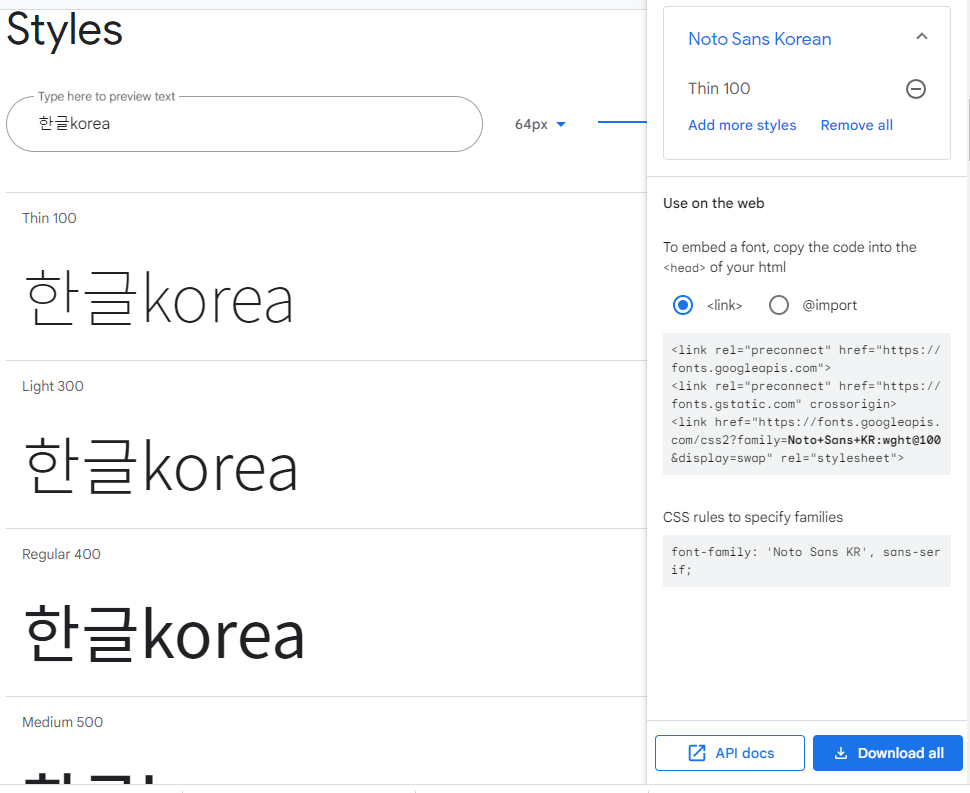
굵기 선정, font select.
view selected families 선택하여 selectedfonts 확인.
basic.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폰트</title>
<!-- <link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Nanum+Myeongjo&family=Nanum+Pen+Script&family=Roboto+Mono:wght@300&display=swap" rel="stylesheet"> -->
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Nanum+Myeongjo&family=Nanum+Pen+Script&family=Roboto+Mono:wght@300&display=swap');
/*
웹 폰트
웹 페이지에 사용하는 폰트를 서버에 같이 업로드 하여
사이트를 이용하는 사람들이 폰트를 적용할 수 있도록 하는 코드
웹폰트를 적용하는 방법
1. cdn방식을 이용한 웹폰트
소스사이트에서 외부링크를 통해 가져오는 방식.
(구글폰트)
2. @import로 style영역에 선언하여 사용하는 방식.
css코드 중간에 기입하면 안되고 항상 상단에 있어야 함.
link와 @import의 차이점
다운로드 방식에서 차이가 있기 때문에
웹 페이지의 성능만 고려한다면 @import보다 link방식을
선호함.
link = 병렬
@import = 직렬
이기 때문에 로딩시간에 문제가 생길 수 있음.
css를 @import방식으로 할 경우 엣지브라우저에서 인식하지
못하는 이슈가 있었음.
*/
body, html{
font-family: 'Black Han Sans', sans-serif;
}
[lang=en]{
font-family: 'Nanum Myeongjo', serif;
}
/* 언어별로 글씨체 다르게 해주고 싶다면
클래스가 아닌 언어별로 묶어주기 */
</style>
</head>
<body>
<p lang = "en">apple</p>
<!-- 'a''p''p'~가 아닌 'apple로 읽음' -->
<p>백두산이</p>
</body>
</html>눈누폰트
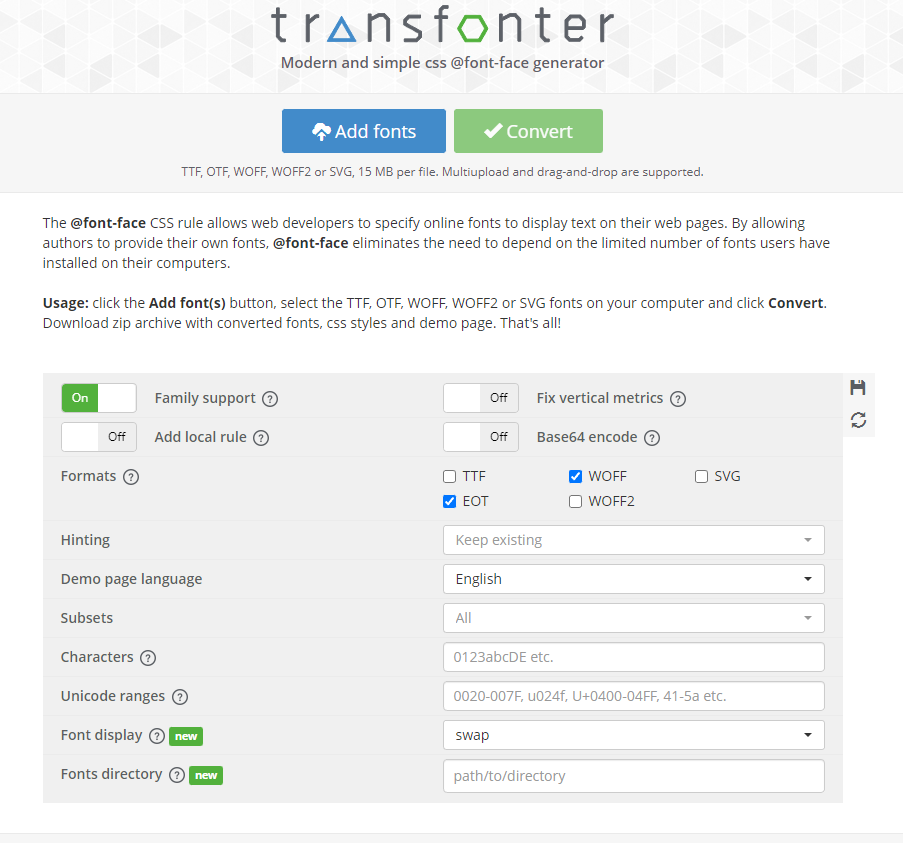
os에 맞는 다운로드 후 ttf확장자를 eot와 woff로 변환 작업 필요

ttf확장자 업로드 후, 확장자를 woff와 eof 선택.
압축 해제 후 html파일과 같은 폴더에 eof, woff파일 복사.
fontface.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹폰트 - 폰트페이스</title>
<style>
/*
폰트 다운 사이트
영문 : 구굴폰트(무료). dafont(부분유로)
국문 : 구글폰트(무료), 눈누폰트
폰트 확장자
-ttf(true type font)
ms와 애플에서 만든 가장 기본적인 폰트
-eot(embeded open type)
ms에서 만든 오픈타입 기반 확장폰트(ie에서만 지원)
-otf(open type format)
ttf기반으로 만든 확장 포맷
-woff(web open font format)
웹에서 사용하도록 만든 폰트. w3c에서 권고하는 폰트 확장자
압축률이나 구현률에서 웹에 가장 특화된 타입.
(모든 브라우저를 호환 익스 하위버전(6~8)을 지원하지 않음)
-woff2(web open font format upgrade version)
자잘한 버그나 압축률면에서 기존것보다 좋지 않아 사용하지 않음.
transfonter.org에서 ttf를 eot와 woff로 변환
*/
@font-face {
/* 내가 폰트의 이름을 새로 만들거나
지원하지 않는 폰트를 새로 만들겠다. */
font-family: 'MYfont';
src: local('MYArirang-Medium'),
url("font/MYArirang-Medium.eot?#iefix") format("embedded-opentype"),
url("font/MYArirang-Medium.woff") format("woff");
/* eot가 완전한 익스버전. 제일 무거움. */
/*
다운로드 전 컴퓨터에 폰트가 있는지 찾아봄
local()이 필수요소는 아님.
local()을 먼저 사용하게 되면 사용자가 이미 다운받거나
컴퓨터에 폰트가 있을 경우 다운받지 않음
url폰트 등록 확장자 순서는 파일의 크기에 따라 배치하는게 기본 순서.
local > eot > woff > otf
사이트를 이용하는 사용자의 브라우저 환경에 맞춰서 특정한 폰트만 다운. --> 순서 지켜서 하기.
?#iefix(query string 방식)
ie8이하에서 버그가 있는데 query string 명령어를 사용하여 다른 경로의 파일을
받지 않도록 규정하여야 함.
(ie를 제외한 다른 브라우저는 지원하지 않는 포맷은 다운하지 않음.)
익스는 지원종료했기 때문에 eot는 제외해도 됨.
*/
/*
폰트 src 입력 방법
*/
}
html, body{
font-family: 'MYfont';
}
</style>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록</p>
<p lang="en">html webfont font</p>
</body>
</html>