grid-system
화면을 정확하게 n등분하여 레이아웃 설정 후, 디자인 하는 웹퍼블리싱 기법 -> 혁신적이지 않지만 정갈한 사이트 구축 가능
photoshop 이용하여 그리드시스템 웹페이지 제작
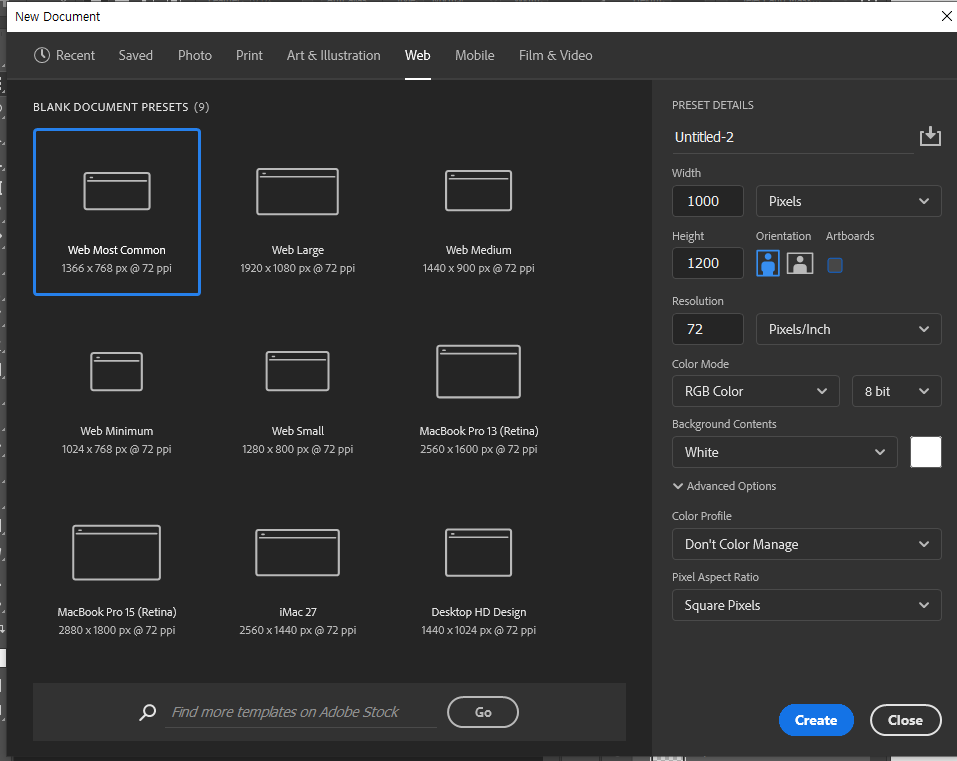
photoshop -> file -> new -> web
width : 화면 가로 길이
resolution : 해상도. browser의 default값은 72 고정으로 생각.
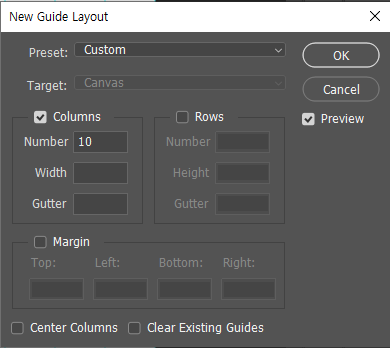
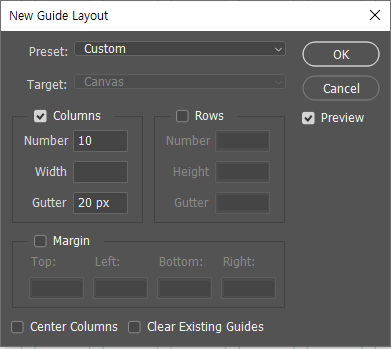
view -> new guide layout
레이아웃 설정 화면.
gutter : column 사이 값.
레이아웃 자동 설정 사이트
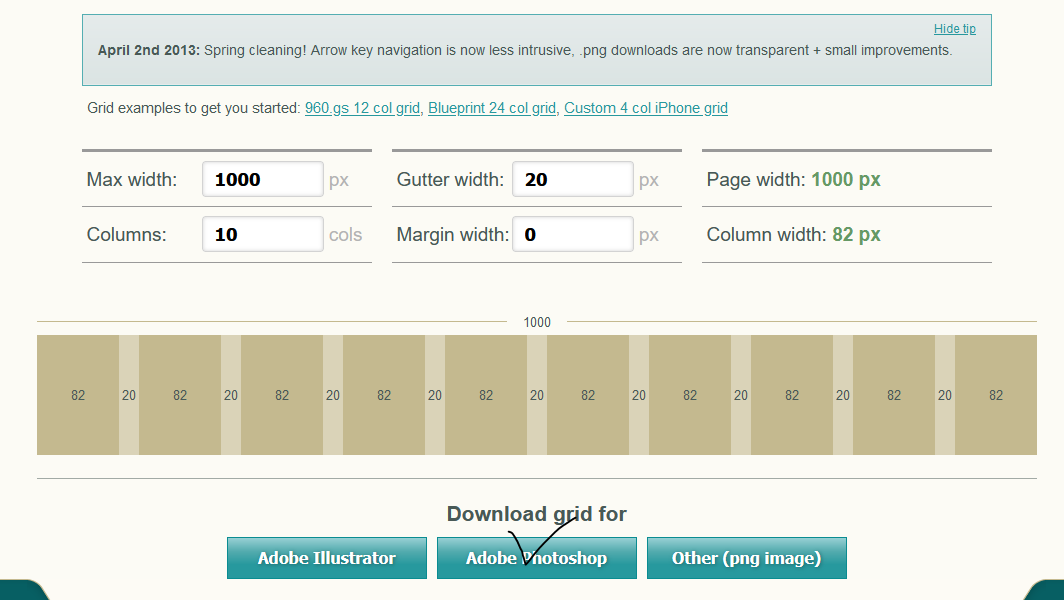
gridcalculator
gridcalculator 사이트

값 입력 후 Adobe Photoshop 클릭.
photoshop -> new -> scripts -> browse -> 다운받은 스크립트 load.
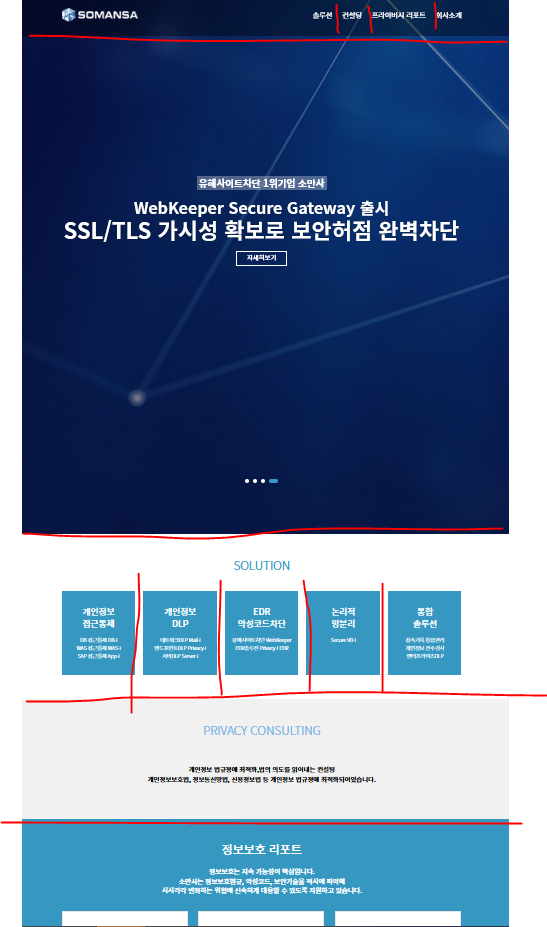
예제 : 소만사 사이트
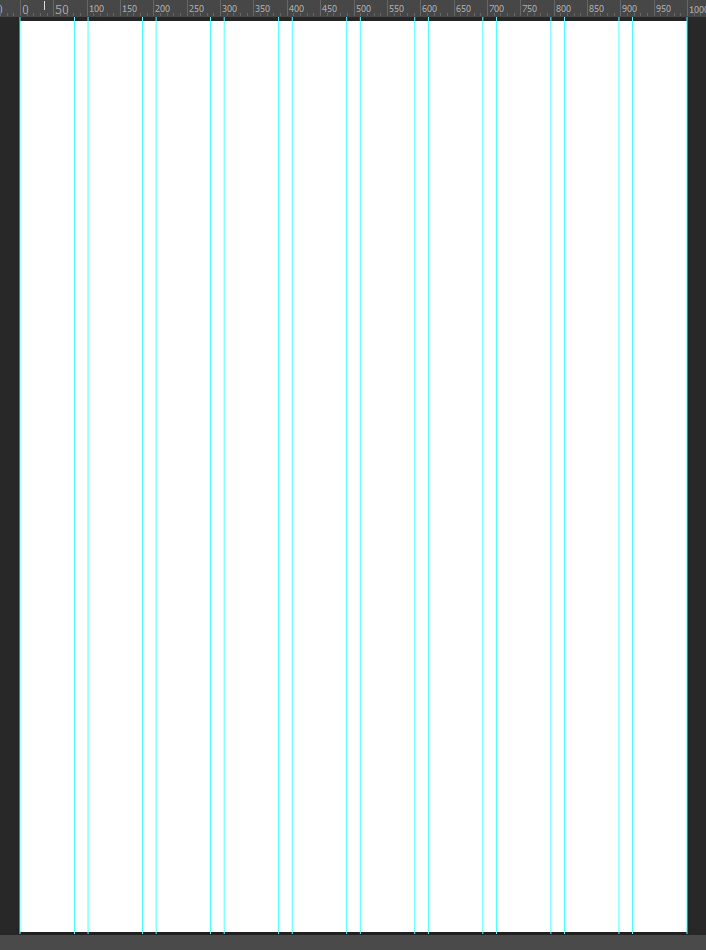
대강의 그리드 예상해보기


약 10등분, column사이 값 20px 줌.

배경이 만들어 졌음.
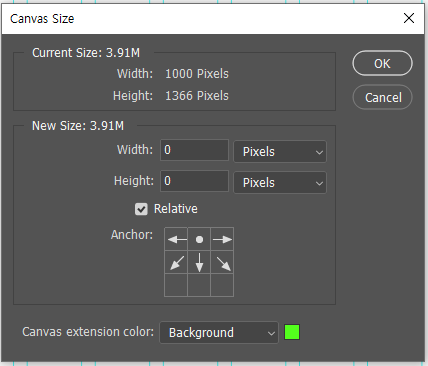
캔버스 사이즈 변경
image -> canvas size

relative 체크 : 현재 canvas size에서 해당 단위의 값만큼 width, height가 늘어남.
Anchor : 어느 방향으로 늘어날지 정할 수 있음. 위 이미지의 방향은 밑으로 늘어나게 한다는 뜻.
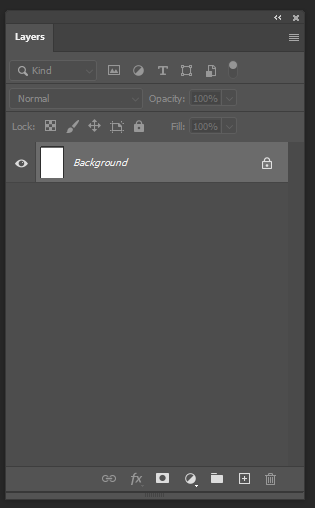
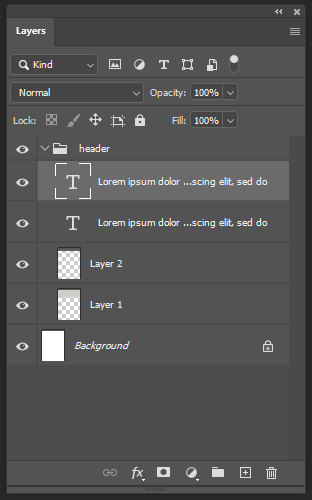
Layers
영역을 만들어 줄 때마다 Layer를 하나씩 쌓아간다고 생각하면 된다(아직 정확히 모름 ㅎ..)
레이어가 위로 올 수록 위에 덧붙여짐. z-index가 점점 커진다고 생각하기.

+표시 : layer를 추가
폴더 표시 : 폴더 추가
header영역 그리드 설정

header 폴더를 추가.
그 아래에 layer2개를 쌓아줌.

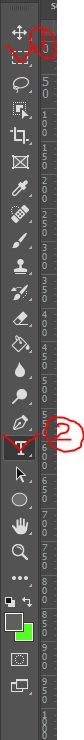
영역 설정 : 1번
텍스트 설정 : 2번
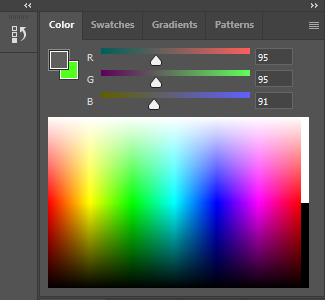
색 입히기

RGB slider 선택.
왼쪽 네모 : alt + delete
오른쪽 네모 : ctrl + delete
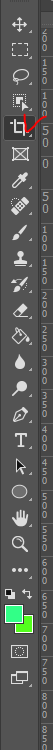
크롭하기

빨간 체크 네모 선택 후 원하는 영역만 선택 -> enter
복사하기
원하는 요소 선택 + alt 이동
영억 복사하기

영역 해당 폴더 선택 + alt 누른 상태로 드래그.