
Browser Object Model(BOM)
<a href="javascript:window.history.back()">← 뒤로가기</a>
<!--단, 이 방식은 권장하지 않음. 마크업 스크립트끼리 묶어놓는 것이 기본 원칙--!>History.back() : 브라우저가 세션 기록의 바로 뒤 페이지로 이동 하도록 지시함
이전 페이지가 없는 경우 아무것도 하지 않음
<a href="javascript:reload()">페이지 새로고침</a>
<script>
function reload(){
window.location.reload();
}
</script>Location.reload() : 새로고침 버튼처럼 현재 리소스를 다시 불러옴.
<p class="btns">
<a href="javascript:window.history.back()">← 뒤로가기</a>
<!-- 권장하지 않음. 마크업 스크립트끼리 묶어놓는 것이. 기본 원칙, -->
<a href="javascript:reload()">페이지 새로고침</a>
<a href="#">새 창으로 열기</a>
</p>
<script>
const btnNew = document.querySelector('.btns a:nth-child(3)');
function winOpen(){
window.open("6_date.html", "pop", "width = 500, height = 500")
}
btnNew.onclick = winOpen;
</script>Window.open() : 지정된 리소스를 새 창 또는, 기존의 브라우저로 로드.
open()
open(url)
open(url, target)
open(url, target, windowFeatures)<script>
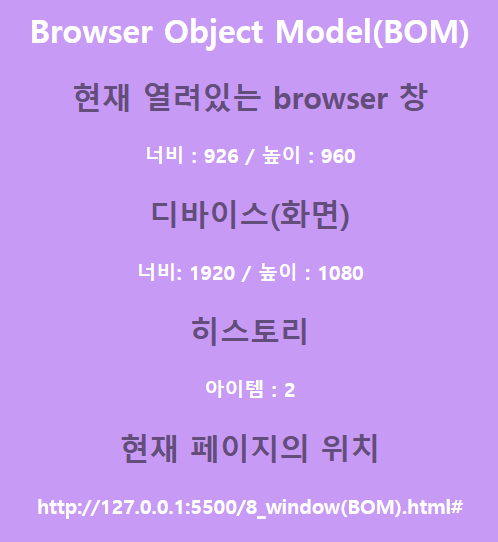
let msg = `<h2>현재 열려있는 browser 창</h2> <p>너비 : ${window.innerHeight} /
높이 : ${window.innerWidth}<p>`;
msg += `<h2>디바이스(화면)</h2> <p>너비: ${window.screen.width} /
높이 : ${window.screen.height} `
msg += `<h2>히스토리</h2><p>아이템 : ${window.history.length}</p>`
msg += `<h2>현재 페이지의 위치</h2><p>${window.location}</p>`
document.querySelector('#p1').innerHTML = msg;
</script>
window.innerHeight : 네비게이션 창을 제외한 높이
window.outerWidth : 브라우저 자체의 너비
window.outerHeight : 브라우저 자체의 높이
window.screen.width : 화면 전체의 크기
window.screen.height : 화면 전체의 크기
document.documentElement.clientWidth : 뷰포트 너비
document.documentElement.clientHeight : 뷰포트 높이
※ viewport : 스크롤바를 제외한 크기, document : 스크롤바까지 포함한 길이
window.history : 브라우저의 세션 기록(현재 페이지를 불러온 탭 또는 프레임이 방문했던 페이지)을 반환
history.back(); //뒤로 가기 버튼 클릭과 동일
history.go(-1); //history.back()과 동일
출처 :
[Vanilla JS]window.innerHeight를 사용한 스크롤 애니메이션 구현
window.history
