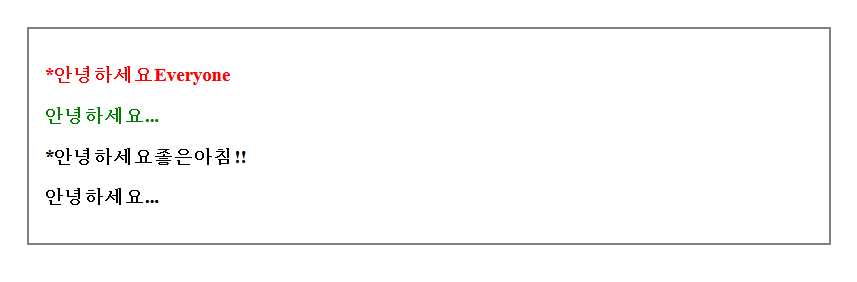
조건부 렌더링
App.jsx
import './App.css'
import Hello from './Hello.jsx'
import Wrapper from './Wrapper'
export default function App() {
return (
<Wrapper>
<Hello color="red" name="Everyone" special={true} />
<Hello color="green" />
<Hello name="좋은아침!!" special />
<Hello />
</Wrapper>
)
}Hello.jsx
import React from 'react'
function Hello({ color, name, special }) {
return (
<h3 style={{ color: color }}>
{special && <b>*</b>}안녕하세요{name}
</h3 >
)
}
Hello.defaultProps = { name: "..." }
export default Hello;{special ? * : null}안녕하세요{name};
Wrapper.jsx
import React from "react";
function Wrapper({ children }) {
const bStyle =
{
border: '2px solid gray',
padding: '16px',
margin: 50
}
return (
<div style={bStyle}>
{children}
</div>
)
}
export default Wrapper;
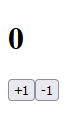
state
App.jsx
import './App.css'
import Counter from './Counter'
export default function App() {
return (
<Counter />
)
}Counter.jsx
import React, {useState} from "react";
import "./App.css"
export default function App() {
const [number, setNumber] = useState(0)
{/* number라 부르는 state변수를 선언. 0으로 초기화. number의 값을 갱신하기 위해 setNumber를 호출함.*/}
const increase = () => {
setNumber(number + 1)
}
const decrease = () => {
setNumber(number - 1)
}
return (
<>
<h1>{number}</h1>
<button onClick={increase}>+1</button>
<button onClick = {decrease}>-1</button>
</>
)
}
HooK
React version 16.8부터 추가된 상태값과 여러 React 가능을 사용할 수 있는 요소
함수 컴포넌트에서 React state와 생명주기 기능을 연동 할 수 있게 해주는 함수.useState
React에서 제공하는 내장 Hook 중 하나.
현재의 state값과 이 값을 업데이트하는 함수를 쌍으로 제공.
이 함수를 이벤트 핸들러나 다른 곳에서 호출 가능.
인자로 초기 state값을 받음. (위 예시에서 초기값으로 0을 받음)
하나의 component에서 State Hook을 여러 개 사용할 수 있음.
destructuring(Array)문법 - useState로 호출된 state 변수들을 다른 변수명으로 할당할 수 있게 해줌.
숫자타입과 문자타입을 가짐
state 변수, 해당 변수를 갱신할 수 있는 함수쌍을 반환.
출처 :
HOOK
