document.location 속성 및 위치 개체에 대한 완전한 가이드
객체는 브라우저의 Window 탭에 있는 현재 DOM 문서와 관련된 속서을 가진 전역 객체 입니다.
document.location
읽기 전용 속성은 현재 문서의 URL 에 대한 정보인 개체를 반환 하고 Location URL 을 변경하고 로드하는 메서드를 제공합니다.
읽기 전용 개체이더라도 Location 문자열을 할당하면 문자열의 URL을 로드합니다.
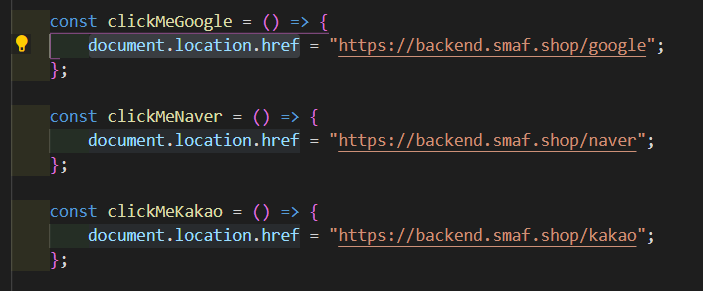
예를 들어 로드하려는 경우 다음 코드와 같이 속성에 'https://smaf.site" 바로 할당 할수있습니다.
document.location.href 이는 속성에 동일한 URL 을 할당하는 것과 동일 합니다.
document.location.href = 'https://smaf.site'
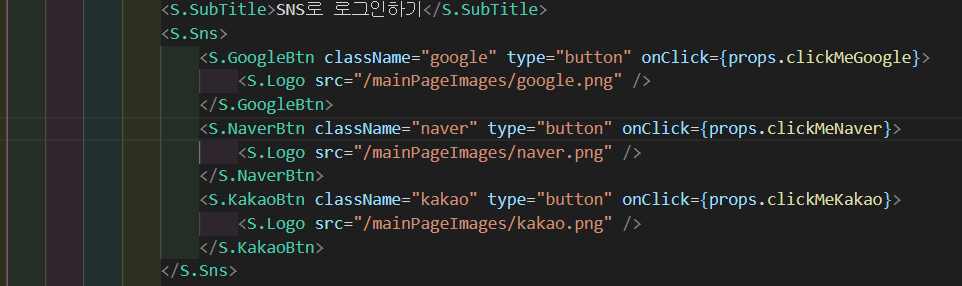
이번 팀플 기간중 소셜로그인을 document.location.href 를 통해서 로그인을 성공했다.


물론 대체적으로 소셜로그인 같은 경우 백엔드서 준비를 잘해줘서 프론트엔드에선 보통
<a 태그를 통해서 href 속성을 넣지만 이번 저희 5팀인 SMAF 에서는 다른방식을 좀더 해보고자
자바스크립를 좀더 공부하게 되어서 document.location.href 를 통해 소셜로그인 까지 완성시키게 되었습니다.