HTML 에 대한 지식이 부족한턱에 시메틱 태그나 어떻게 이뤄지는지에 대한
기본적인 지식을 놓친게 너무 많아서 다시 복습한다는 생각을 갖고
인프런에서 강의를 구입후 다시 생각 정리겸 잊지 않기 위해서 블로그에
작성을 해두기로 했다.
HTML5 기본 탬플릿 코드 이해
DOCTYPE
<!doctype html>HTML 문서는 최상단에 항상 위 태그를 사용해야함!! 해당 문서를 브라우저가 다르게 랜더링 하지 않도록 하기 위해 HTML문서임을 알려주는 특수 태그이다.
<html lang="ko">lang = 문서 언어 설정 / 주요값 ko,en(한국어 , 영어)
<head>
</head>
<body>
</body>HTML 문서는 태그와 태그로 이루어져 있다.
문서 범위 설정태그로 html 문서는 해당 태그로 오픈한 후,작성되어야 하고 ,맨 마지막 태그로 닫아야한다. (기본!!)
- head 태그 안에는 html 문서 전체를 대표하거나 , html 문서 전체에서 필요한 데이터를 넣음
- head 태그 안에서 주요 사용 되는 태그
1) title: html 문서 제목 , 주로 해당 웹 페이지를 보여주는 웹브라우저 상단 표기
2) meta : html 문서 전체를 대표하는 정보를 넣는데 사용
- body 태그 안에는 html 문서에 표시 되는 내용을 넣어주는곳!
<meta>문서 전반에 걸친 정보를 표시하기 위한 설정
- charset 문자 인코딩 설정( utf-8,euc-kr 등 유니코드 , 한국어)
- name 메타 정보 이름 (author:저자 이름 , description:html 문서 설명 )
name 예시 코드
<meta name="description" contents="HTML 문서에 대한 정보 , 구글엔진이 의외로 참고를 많이 함"
<meta name="keyword" contents="HTML,CSS,Javascript,react"
<meta name="author" contents="donghyun Lim"인터넷 익스플로러 에 최신 표준모드로 렌더링 되도록 설정!!
인터넷 익스플로러 호환성 이슈로 기본적인 html 문서에 포함되는게 좋음!
Script
Javascript 코드를 html 문서 내에서 작성할때 사용한다.
javascript 코드는 파일형태로 link 태그를 사용해서 가져오거나 , script 태그를 사용해서 직접 html 문서에 넣을수 있는 두가지 방법으로 적용이 가능하다.
- 가장 일반적인 방법.
<script src="java/main.js"></script>2.기존 방법
<script type="text/java"></script>html5 에서는 script 만 써도 잘 된다. 왜냐하면 HTML5 표준에서는 정의를 했기에 이전과 같이 길게 정의할 필요가없다.
<script></script>Body 내의 태그
-
제목태그 , h1 는 제목1 h6 는 제목6 h1~h6 각각의 폰트 크기 설정이 다르다.
-
p 태그 : 문단을 표시하는 태그
-
a 태그 : 하이퍼링크를 표시하는 태그
<a href="signup.html target="_blank">링크를 넣을 문구</a> - a 태그 속성
1.href 하이퍼링크 url => URL ,또는 이메일 전화번호 기입가능.
2. target 링크된 url 이동방법 1) _self: 현재브라우저 띠움 2)_blank :새로운 브라우저 탭에 띠움 - ol,ul,li
ol 태그는 순서가 있는 리스트, ul은 순서가 없는 리스트 , ol과 ul 내에 li 태그를 사용해서 각 리스트 아이템을 표시
ex)
<ol>
<li>준비운동 하기1</li>
<li>운동 하기</li>
<li>운동후 정리 하기</li>
<li>운동후 스트레칭</li>
<li>샤워하기</li>
</ol>
<ul>
<li>롤을 킨다</li>
<li>밥을 먹는다</li>
<li>잠을 잔다</li>
<li>일어난다</li>
</ul>- div 태그
division 의 약자로 , html 문서의 특정 부분을 지정하는데 사용( 화면에 표시가 달라지는 부분이 없는 특이한 태그)
모던 웹에서는 css 또는 javacsript 로 html 문서의 특정 부분을 제어할때 사용.
<div></div>- table 태그
표를 구현하기 위한 태그
<있다가 집가서 내용 좀더 보강 코드랑 함께>
-
form 태그 + input 태그
form 태그는 사용자 입력 받는 태그로 input 태그와 함께 사용된다.
속성input 태그는 사용자 데이터를 입력받는 주요 태그
주요 속성 외에도 다양한 속성을 가지고 있다. 더 많은 속성을 참고하려면
여기를 참고하면 된다.ex)
<form>
ID:<input type="text" name="id">
Password:<input type="password" name="pw">
</form>Semantic Web
시멘틱 웹이란 , 웹페이지 각 요소에 의미를 부여해서 ,단순 키워드 중심 검색을 뛰어넘어 "의미"와 "관련성"을 기반으로 보다 진보된 검색 또는 서비스가 가능케 하는 시도!!
HTML5 에 시멘틱 웹을 위해 , 관련 태그를 제공중이다.
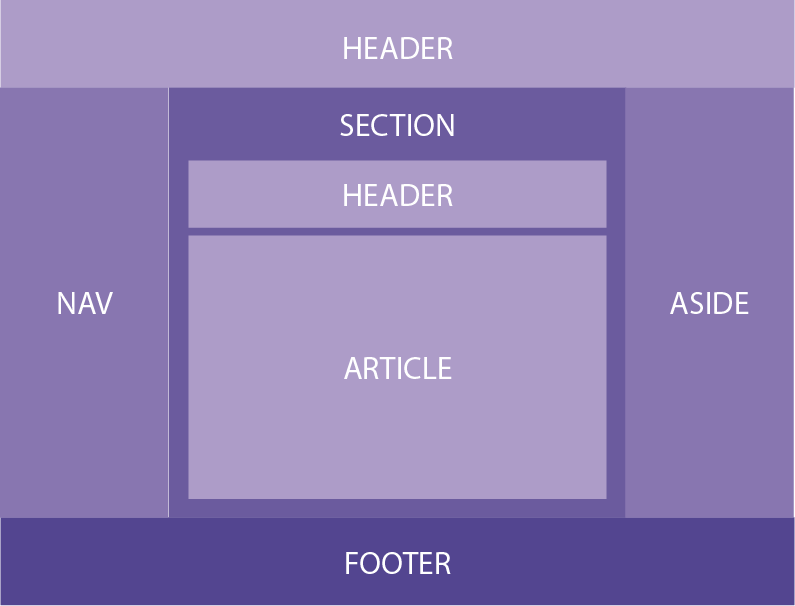
1)header : 헤더를 의미
2)nav : 내비게이션 의미
3)aside : 옆에 위치 의미
4)section :본문에 여러 내용을(article) 표시하는걸 의미
5)article : 본문의 주 내용이 들어가는 부분을 의미
6)footer : 하단부(footer) 의미
이외 다양한 시메틱 태그가 많지만 주로 사용되는 시메틱 태그이니 숙지!
웹페이지 각 부분을 시멘틱 웹 태그로 구성하면 , 검색엔진등 에서 각 부분에 대해 보다 잘 이해가능하다.
!! 각 부분을 지정하는데만 사용되며 , 실제 위치와 웹상의 표현등은 전적으로 css 통해서 직접 작성 해야한다.