jsp
<script>
// 중복확인 함수(Id중복확인 버튼에 onclick 연결)
function checkId(){
let status = $('#member_id').attr('status'); //아이디 중복체크 상태
let memberId = $('#member_id').val(); //입력한 아이디값
$('.checkIdSpan').remove(); //기존에 중복체크한 이력 지워주기
//아이디를 입력하지 않았다면
if(memberId == ""){
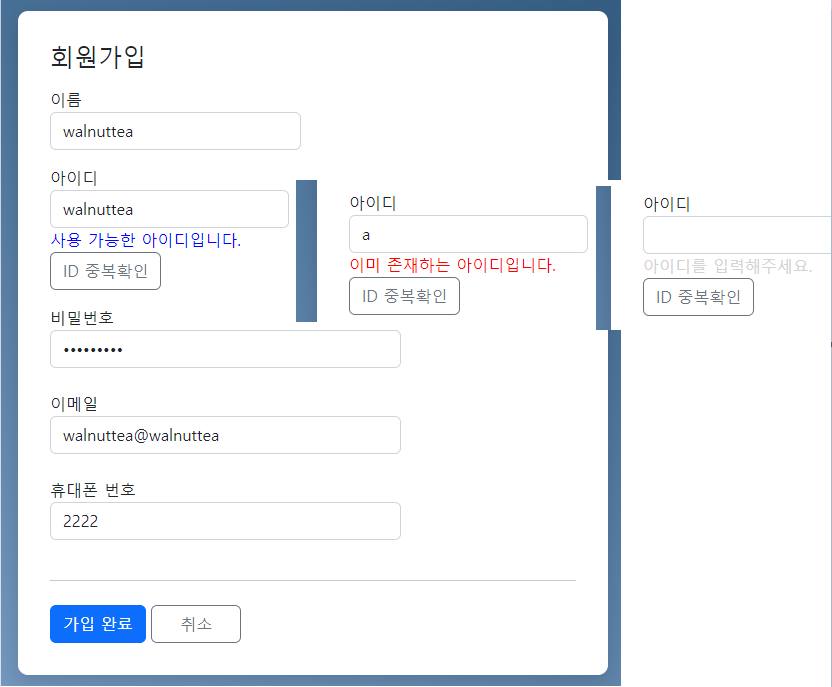
$('#member_id').after("<span class='checkIdSpan' style='color:lightgray'>아이디를 입력해주세요.</span>");
$('#member_id').focus();
return
}
$.ajax({
url: 'checkId.do',
type: 'POST',
async: true,
data: {
member_id: memberId
},
success: function(data){
//기존 아이디가 존재한다면
if(data.cnt > 0){
$('#member_id').attr('status', 'no');
$('#member_id').after("<span class='checkIdSpan' style='color:red'>이미 존재하는 아이디입니다.</span>")
$('#member_id').focus();
//기존 아이디가 존재하지 않으면
}else{
$('#member_id').attr('status', 'yes');
$('#member_id').after("<span class='checkIdSpan' style='color:blue'>사용 가능한 아이디입니다.</span>")
}
},
error: function(e){
alert("error");
}
});
}
// 회원가입 폼 제출 제한하는 함수
function submitForm(){
let status = $('#member_id').attr('status'); //아이디 중복체크 상태
if(status == ""){
alert("아이디 중복체크를 해주세요.");
$('#member_id').focus();
}else if(status == "no"){
alert("다른 아이디를 입력해주세요.")
$('#member_id').focus();
}else{
$('#f').submit();
}
}
</script>
컨트롤러
//MemberController.java
//회원가입 - 아이디 중복체크
@RequestMapping("checkId.do")
@ResponseBody
public Map<Object, Object> checkId(@RequestParam String member_id) {
MemberDTO dto = memberMapper.getMemberId(member_id);
//getMemberId는 id로 멤버의 dto를 꺼내오는 메소드
Map<Object, Object> map = new HashMap<>();
// 아이디가 존재하지 않으면
if(dto == null) {
map.put("cnt", 0);
// 아이디가 존재하면
}else {
map.put("cnt", 1);
}
return map;
}