최근상황
- 요즘은 회사에서 캘린더를 담당하고 있다.
- 캘린더 모듈을 슈퍼앱 환경 앱스토어에 등록하고, 여러 유저가 사용할 수 있도록 하는 과정을 진행하였다.
- 웹팩 최적화나 lighthouse 같이 이론상으로만 알고는 있었지만 적용해보지 못한 것을 해보았던 경험을 적어 본다.
LightHouse 확인
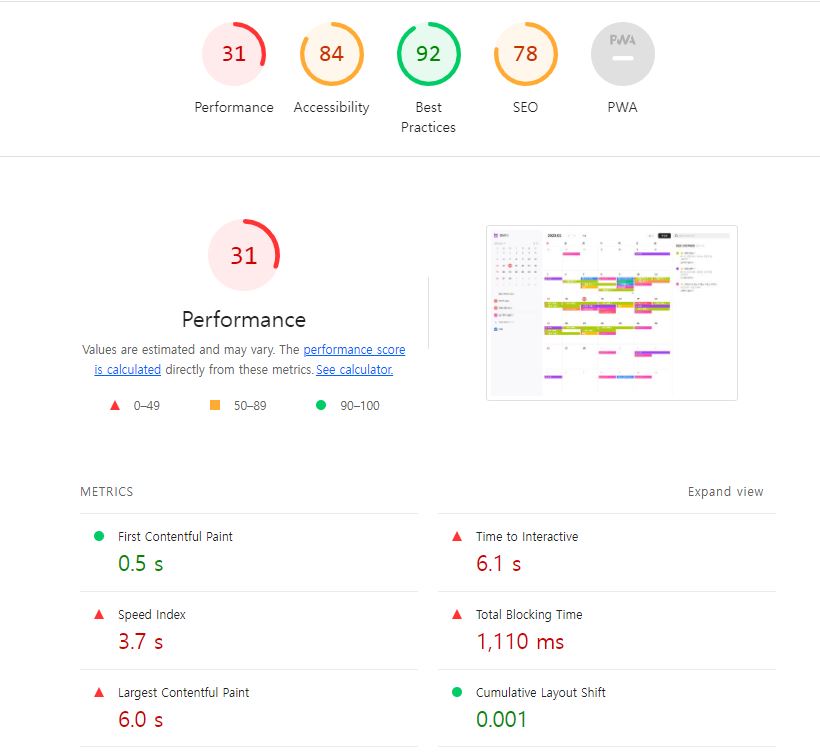
그간 개발과 기능 추가에만 열중한 탓에 개발된 환경이 얼마나 최적화 되어있을지 확인해보지 못하였어서 local환경에서 크롬의 lighthouse를 확인해 보았다.
이럴수가.. perfomance 환경이 31점이라는 매우 낮은 점수를 받게 되었다.
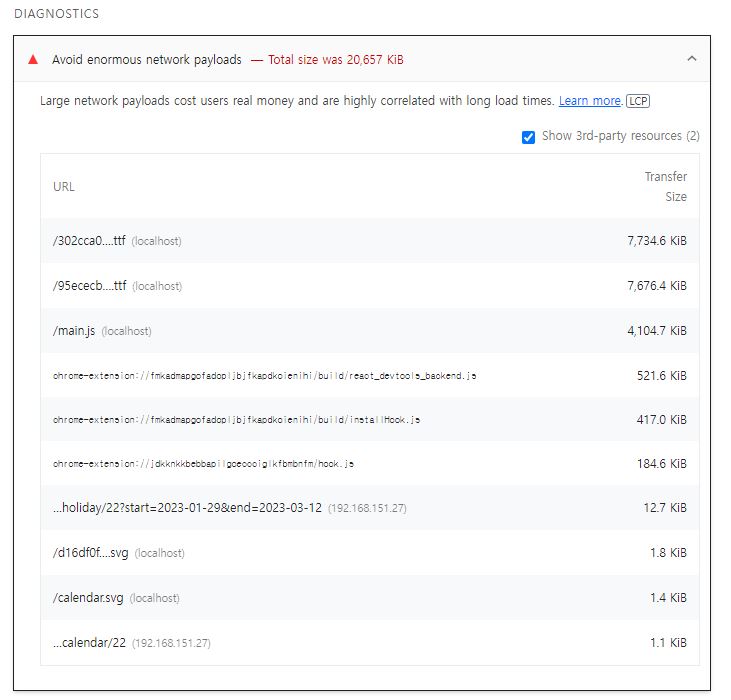
자세히 확인해보니, 최근에 gui를 적용한다고 추가 되었던 ttf 파일이 LCP 에서 높은 사이즈로 로드가 되고 있는 것을 확인 하였다.
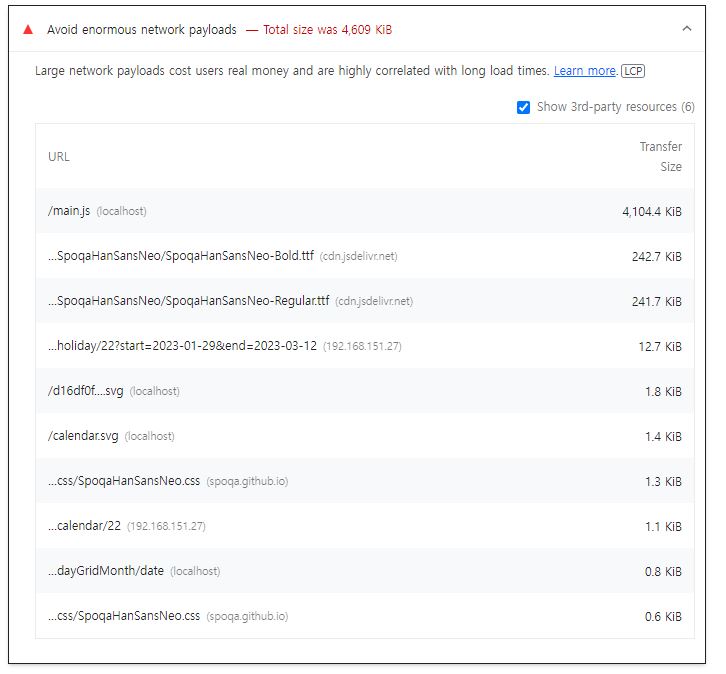
global.css에서 @font-family로 지정되었던 부분을 html에 link로 변경 해주었다.
또한 파일을 직접 받는 것보다 cdn 주소를 이용하였고, preload하게 수정하였다.
이 후 7734.6kb -> 242.7kb 로 감소하게 되었고, preload 이 후 cache 된 폰트를 가져오기 때문에 훨씬 최적화가 되었다.
main.js 확인
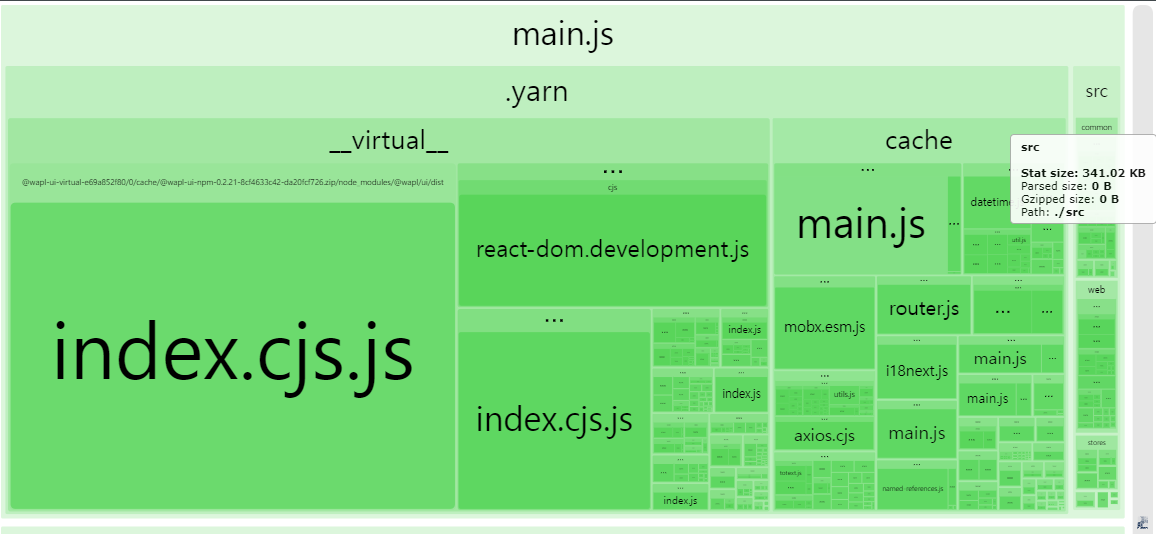
webpack으로 번들링 된 파일 내부에 어떻게 파일들이 구성되어있는지 확인하기 위해 webpack package를 추가하였다.
yarn add webpack-bundle-analyzer , yarn add -D @types/webpack-bundle-analyzerwebpack-bundle-analyzer 는 webpack.config.js 에 plugin으로 설정하게 되면 번들에서 어떤 요소가 얼마나 용량을 차지하는지를 알 수 있다.

webpack-bundle-analyzer를 하기 전에 uglifyjsPlugin을 사용해 번들링 되는 사이즈를 줄여주었고, 그림에서와 같이 src 하위 우리 모듈은 341kb의 용량을 차지하고 있다.
하지만 yarn berry를 통해 package들의 cache 값보다, 공통적으로 사용하고 있는 회사 ui, core 패키지의 용량이 번들링 최적화가 안되어 있다는 것을 알게 되었고, 해당 부분은 추가로 요청 드릴 예정이다.
production dist.zip 확인
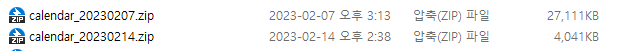
처음 최적화 작업을 하기 전에 production으로 빌드된 zip 파일과 최적화 후 zip 파일을 비교해 보겠다.

위에가 최적화 전인 27,111kb -> 최적화 후 4,041kb 로 최적화가 되었다.
추가적인 최적화 방식은 좀 더 시도해보고.. 다시 작성해보겠다..