
설 연휴를 맞이하며 .. 나는 실행 컨텍스트와 친해지기 시작 !
메서드만 겨우 다루던 때와 달리 ... 스코프, 호이스팅, 콜스택, 클로저 등을 배우다보니 실행 컨텍스트가 얼마나 중요한 개념인지 많이 깨달았다.
과연 모던 자스는 실행 컨텍스트를 뭐라 말할까 ..?
두근 거리는 맘으로 설연휴를 의미있게 가보자고 !
실행 컨텍스트는 자바스크립트의 동작 원리를 담은 핵! 심! 개! 념!이다.
스코프, 식별자, 식별자에 바인딩된 값, 호이스팅, 클로저, 태스크 큐와 이벤트 핸들러, 비동기 처리 방식 등의 동작 방식을 이해하기 위해선, 실행 컨텍스트를 우선 이해해야 한다.
(위에서 내가 언급한 애들이 거의 나와서 진짜 깜놀쓰 && 뿌듯스)
1. 소스코드의 타입
ECMAScript 사양은 소스 코드를 4가지 타입으로 구분한다. 이때 소스코드는 실행 컨텍스트를 생성한다.
소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다.
1. 전역 코드
- 전역에 존재하는 소스코드
- 전역에 정의된 함수/클래스 등의 내부 코드 제외
전역 변수를 관리하기 위한 최상위 스코프인 전역 스코프를 생성이 필요하다.
또한 var 키워드로 선언된 전역 변수나 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티/메서드로 바인딩/참조하기 위해 전역 객체와 연결이 필요하다.
이를 위해 전역 코드가 평가되면, 전역 실행 컨텍스트가 생성된다.
2. 함수 코드
- 함수 내부에 존재하는 소스코드
- 함수 내부에 중첩된 함수/클래스 등의 내부 코드 제외
함수 코드는 지역 스코프를 생성하여 지역변수, 매개변수, arguments 객체를 관리해야 한다.
또한 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결도 해야 한다.
이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
3. eval 코드
- 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드
eval 코드는 엄격 모드에서 자신만의 독자적인 스코프를 생성한다.
4. 모듈 코드
- 모듈 내부에 존재하는 소스코드
- 모듈 내부의 함수/클래스 등의 내부 코드 제외
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
이를 위해 모들 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
2. 소스코드의 평가와 실행
소스코드는 실행에 앞서 평가 과정을 거치며 실행을 위한 준비를 한다. (소스코드 MBTI는 J)
1️⃣ 소스코드 평가
실행 컨텍스트생성- 변수, 함수 등 선언문만 먼저 실행하여
실행 컨텍스트가 관리하는 스코프에 등록
스코프는 렉시컬 환경의 환경 레코드를 의미한다.
2️⃣ 소스코드 실행
- 실행을 위해 필요한 정보를 스코프에서 검색 및 취득
- 변수 값의 변경 등의 소스코드 실행 결과는 다시
실행 컨텍스트가 관리하는 스코프에 등록
소스코드 평가 과정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행된다. 즉 런타임이 시작된다.
실행을 위해 필요한 정보(변수/함수의 참조)를 실행 컨텍스트가 관리하는 스코프에서 검색하여 취득한다.
📌 예시
var x; // 1️⃣
x = 1; // 2️⃣-
소스코드 평가
ㄴ 변수 선언문 1️⃣번을 실행하여 x가실행 컨텍스트가 관리하는 스코프에 등록
ㄴ undefined로 초기화 -
소스코드 실행
ㄴ 1️⃣번은 실행이 완료되어, 2️⃣번 변수 할당문만 실행
ㄴ 값 할당을 위해실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인
ㄴ 등록되어 있다면, 소스코드 평가 과정에서 선언문이 실행되어 등록된 변수임으로 값 할당
ㄴ 할당 결과를실행 컨텍스트에 등록하여 관리
3. 실행 컨텍스트의 역할
예제를 통해 자바스크립트 엔진이 평가하고 실행하는 순서를 확인해보자 !
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
const x = 10;
const y = 20;
console.log(a + x + y) // 130
}
// 함수 호출
foo(100)
// 메서드 호출
console.log(x + y) // 31. 전역 코드 평가
전역 코드를 실행하기 위해 먼저 평가 과정을 거친다. 소스코드 평가 과정에서는 선언문만 먼저 실행한다.
전역 코드의 변수/함수 선언문이 먼저 실행되어 그 결과를 실행 컨텍스트가 관리하는 전역 스코프에 등록한다.
var 키워드로 선언한 전역 변수와 함수 선언문인 전역 함수는 전역 객체의 프로퍼티/메서드가 된다.
2. 전역 코드 실행
평가 과정이 끝나면 런타임이 시작되어 코드가 순차적으로 실행된다. 이때 전역 변수에 값이 할당되고 함수가 호출된다.
함수가 호출되면, 순차적으로 실행되던 전역 코드의 실행이 일시 중단되고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
따라서 전역 코드인 console.log(x + y)가 실행되기 이전에 foo 함수가 먼저 평가된다.
3. 함수 코드 평가
함수 호출에 의해 함수 내부로 진입하면, 먼저 함수 코드 평가 과정을 거치며 함수 코드 실행 준비를 한다.
이때 매개변수, 지역 변수 선언문이 먼저 실행되고 그 결과 생성된 매개변수/지역변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. arguments 객체가 생성되어 지역 스코프에 등록되고, this 바인딩도 결정된다.
4. 함수 코드 실행
평가가 종료되면 런타임이 실행되어 변수에 값이 할당되고, console.log 메서드가 호출된다.
- 호출을 위해 우선 식별자인 console을 스코프 체인을 통해 검색
: 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어 있어야 함 - console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체의 프로퍼티임
: 전역 객체의 프로퍼티는 전역 변수처럼 전역 스코프를 통해 검색이 가능함을 의미
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다.
그리고 그 이후에, 메서드에 인수로 전달된 a + x + y가 평가된다. 이 세 식별자는 스코프 체인을 통해 검색한다.
console.log(a + x + y) 실행이 종료되면 함수 코드 실행 과정이 종료되어,
함수 호출 이전으로 되돌아가 전역 코드 실행을 이어서 계속 진행한다.
5. 전역 코드 재실행
함수 호출 이전으로 되돌아가서 다시 console.log(x + y)을 실행한다.
📌 '실행 컨텍스트'의 역할
이처럼 코드가 평가되기 위해선, 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다.
스코프 체인을 통해 식별자도, 전역 객체의 프로퍼티도 전역 변수처럼 검색이 가능해야 한다.
또한 함수 호출이 종료되면, 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분 관리하는 것도 필요하다.
즉 코드가 실행되기 위해선, 스코프/식별자/코드 실행 순서 등의 관리가 필요하다.
이 모든 것을 관리하는 것이 바로 실행 컨텍스트이다.
스코프선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하여 지속적인 상태 변화 관리스코프 체인상위 스코프로 이동하여 식별자 검색코드 실행 순서현재 실행 중인 코드의 실행 순서 변경
실행 컨텍스트는 소스코드를 관리하는데 필요한 환경을 제공하고, 코드의 실행 결과를 실제로 관리하는 영역이다. 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
실행 컨텍스트=렉시컬 환경(식별자를 등록하고 관리하는 스코프)+실행 컨텍스트 스택(코드 실행 순서 관리를 구현한 내부 메커니즘')
4. 실행 컨텍스트 스택
아래의 예제의 소스코드는 전역 코드와 함수 코드로 이루어져있다.
자스 엔진은 1️⃣ 전역 코드 평가하여 전역 실행 컨텍스트 생성, 2️⃣ 함수 호출시 함수 코드 평가하여 함수 실행 컨텍스트 생성을 순차적으로 진행한다.
이때 생성된 실행 컨텍스트는 스택 자료구조로 관리된다. 이것이 바로 실행 컨텍스트 스택이다.
코드가 실행되는 동안 실행 컨텍스트 스택에는 실행 컨텍스트가 추가/제거가 반복된다.
const x = 1;
function foo (){
const y = 2;
function bar (){
const z = 3;
console.log(x + y + z)
}
bar()
}
foo()1. 전역 코드의 평가와 실행
- 전역 코드 평가 후
전역 실행 컨텍스트생성하여실행 컨텍스트 스택에 푸시 - 전역 변수 x, 전역 함수 foo가
전역 실행 컨텍스트에 등록 - 전역 코드가 실행되어 x에 값 할당, 전역 함수 foo 호출
2. foo 함수 코드의 평가와 실행
- 전역 함수 foo가 호출되어, 전역 코드의 실행이 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동
- foo 내부의 함수 코드 평가 후
foo 함수 실행 컨텍스트생성하여실행 컨텍스트 스택에 푸시 - 지역 변수 y, 중첩 함수 bar가
foo 함수 실행 컨텍스트에 등록 - foo 함수가 실행되어 y에 값 할당, 중첩 함수 bar 호출
3. bar 함수 코드의 평가와 실행
- 중첩 함수 bar가 호출되어, foo 함수 코드의 실행이 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동
- bar 내부의 함수 코드 평가 후
bar 함수 실행 컨텍스트생성하여실행 컨텍스트 스택에 푸시 - 지역 변수 z가
bar 함수 실행 컨텍스트에 등록 - bar 함수가 실행되어 z에 값 할당, console.log 메서드 호출 후 bar 함수 종료
4. foo 함수 코드로 복귀
- bar 함수가 종료되면, 코드 제어권은 다시 foo 함수로 이동
(실행 컨텍스트 스택에서 팝하여 bar 함수실행 컨텍스트제거) - foo 함수는 더 이상 실행할 코드가 없으므로 foo 함수 종료
5. 전역 코드로 복귀
- foo 함수가 종료되면, 코드 제어권은 다시 전역 코드로 이동
(실행 컨텍스트 스택에서 팝하여 foo 함수실행 컨텍스트제거) - 더 이상 실행할 전역 코드가 없으므로
전역 실행 컨텍스트도실행 컨텍스트 스택에서 팝
(실행 컨텍스트 스택에는 아무것도 남지 않음)
📌 정리
실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
소스코드가 평가되어 실행 컨텍스트가 생성되면, 실행 컨텍스트 스택 최상위에 쌓인다.
즉 실행 컨텍스트 스택 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다.
최상위에 존재하는 실행 컨텍스트를 실행중인 실행 컨텍스트(running execution context)라고 부른다.
5. 렉시컬 환경

렉시컬 환경: 식별자, 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조- 스코프(키와 값을 갖는 객체 형태) 생성하여 식별자 등록, 관리
실행 컨텍스트=LexicalEnvironment+VariableEnvironmentLexicalEnvironment: 환경 레코드 + 외부 렉시컬 환경에 대한 참조- 환경 레코드 : 식별자 등록, 바인딩된 값 관리
- 외부 렉시컬 환경에 대한 참조 : 상위 스코프 참조
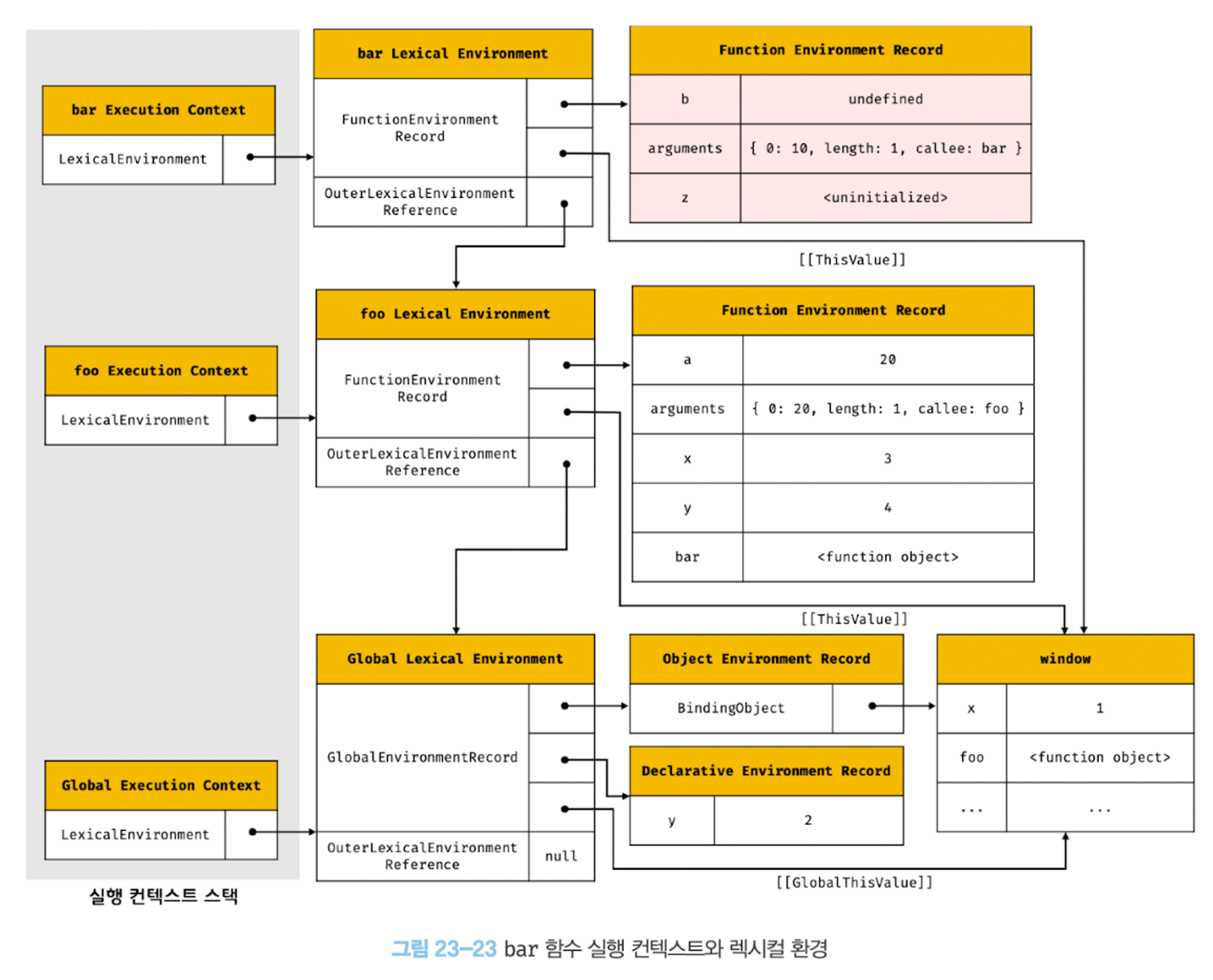
6. 실행 컨텍스트의 생성과 식별자 검색 과정
1. 전역 객체 생성
- 전역 객체는 전역 코드가 평가되기 이전에 생성됨
- 전역 객체도
Object.prototype을 상속 받음
2. 전역 코드 평가

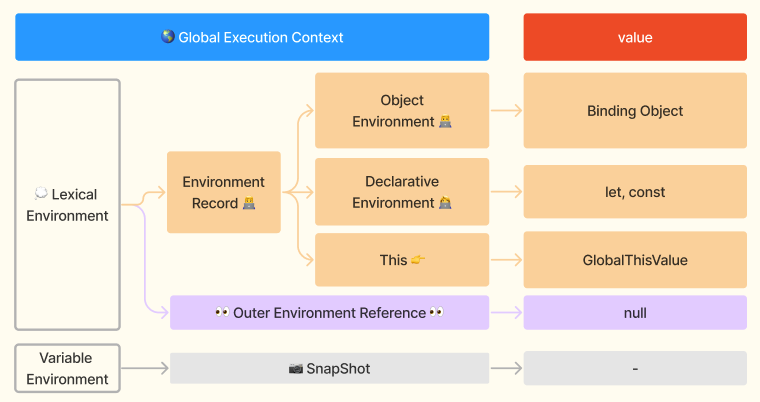
전역 실행 컨텍스트 생성생성된 전역 실행 컨텍스트를 실행 컨텍스트 스택에 푸시전역 렉시컬 환경 생성전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩
2-1.전역 환경 레코드 생성- 객체 환경 : var, 전역 함수, 빌트인 전역 프로퍼티/함수, 표준 빌트인 객체
- 선언적 환경 : let, const
this 바인딩전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩 됨
2-3.외부 렉시컬 환경에 대한 참조 설정현재 평가 중인 렉시컬 환경의 상위 스코프를 가리킴 : null
📌 전역 환경 레코드 생성
ES6 이전엔 모든 전역 변수가 전역 객체의 프로퍼티가 되었었는데, 전역 객체가 전역 환경 레코드의 역할을 수행했기 때문이다. ES6부터 전역 환경 레코드가 객체환경 레코드와 선언적 환경 레코드로 구분되었다.
📌 객체 환경 레코드 생성
전역 환경 레코드를 구성하는 객체 환경 레코드는 BindingObject 객체와 연결된다.
전역 코드 평가 과정에서 var 키워드 전역 변수, 전역 함수는 BindingObject를 통해 전역 객체의 프로퍼티/메서드가 된다.
바로 전역 객체인 window 식별자 없이 전역 객체의 프로퍼티 참조 가능 이유 !
var 키워드로 선언한 변수는 전역 코드 평가 시점에 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 변수 식별자를 키로, undeifned를 값으로 바인딩된다.
따라서 변수 선언문 전에도 사용할 수 있고 변수 호이스팅이 발생하는 원인이 바로 이것!
📌 선언적 환경 레코드 생성
let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 전역 환경 레코드의 선언적 환경 레코드에 존재한다. 전역 객체의 프로퍼티가 되지 않기 때문에 let 키워드로 선언된 변수 y는 window.y가 불가능하다.
선언 단계부터 초기화 단계 이전까지는 일시적 사각지대(Temporal Dead Zone)에 빠진다. 따라서 런타임에 변수 선언문에 도달 전까지는 변수 참조가 불가능하다.
📌 this 바인딩
전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 전역 객체가 바인딩 된다.
객체/선언적 환경 레코드에는 this 바인딩이 없다.
this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
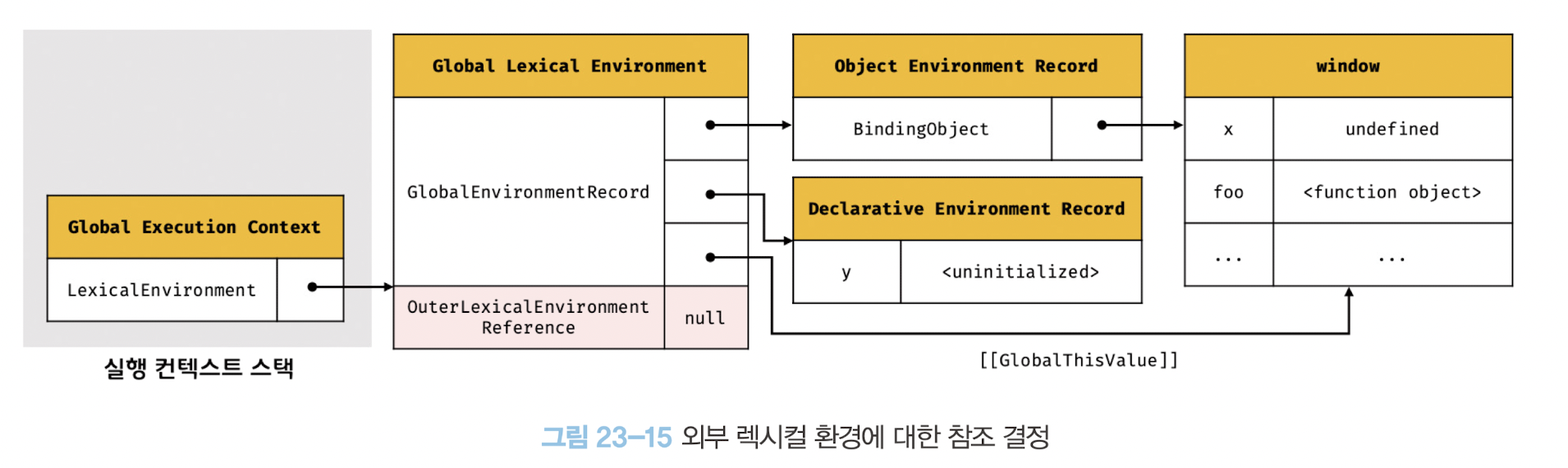
📌 외부 렉시컬 환경에 대한 참조 결정
상위 스코프를 가리킨다. 전역 렉시컬 환경에 대한 참조는 null이 할당된다.
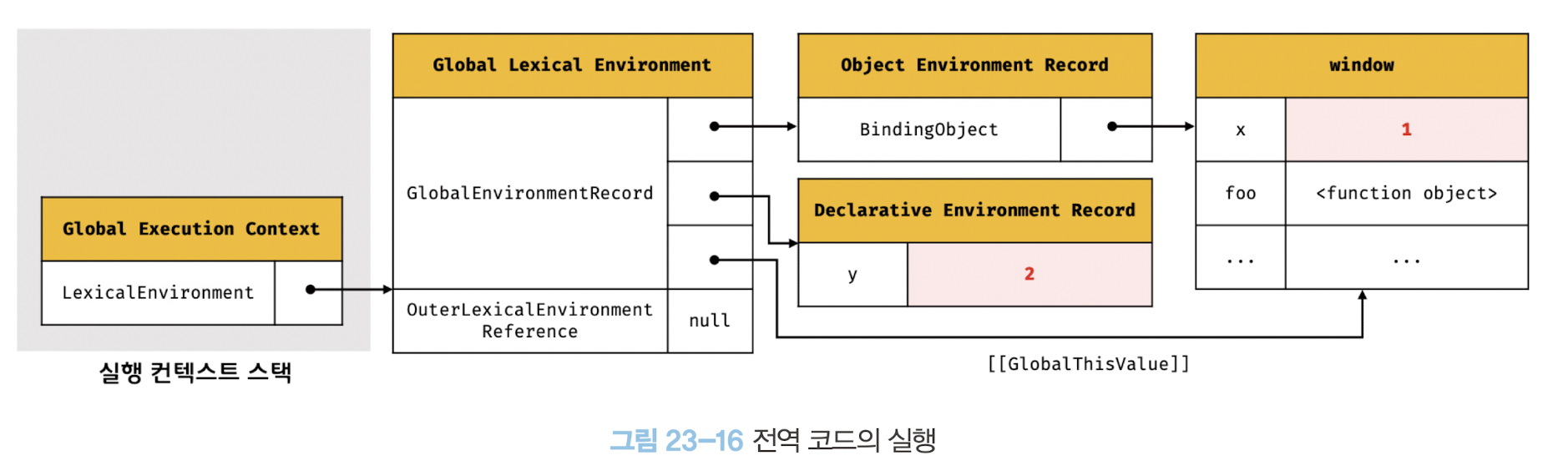
3. 전역 코드 실행

변수 할당문이 실행되어 값을 할당, 함수 호출한다.
식별자 결정 할당/호출문을 실행하기 위해 식별자를 우선 확인하는데, 어느 스코프의 식별자를 참조하면 되는지 결정하는 과정이다.
이때 실행 중인 실행 컨텍스트에서 식별자를 검색하고, 없다면 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경(상위 스코프)에서 식별자를 검색하는데 이것이 스코프 체인 의 동작 원리이다.
4. foo 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행이 멈추고 함수 코드를 평가한다.

- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
2-1. 함수 환경 레코드 생성
2-2. this 바인딩
2-3. 외부 렉시컬 환경에 대한 참조 결정
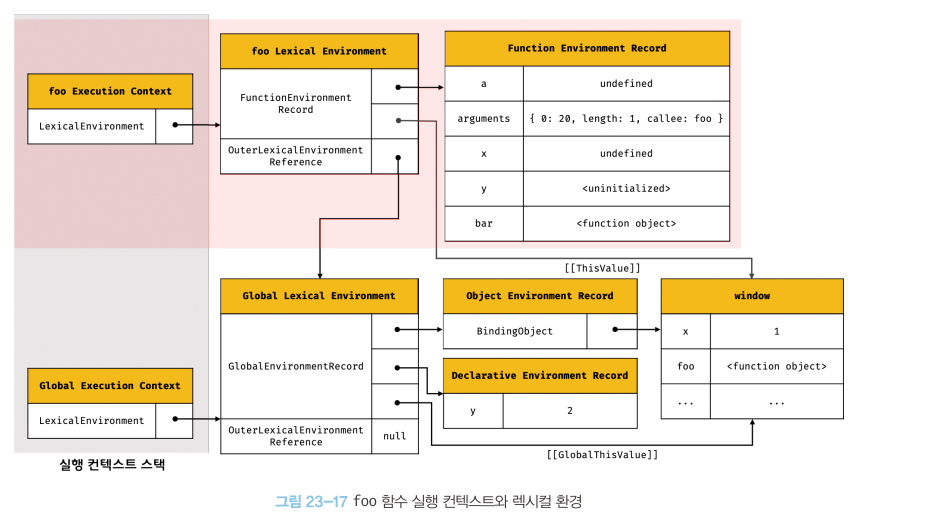
📌 함수 실행 컨텍스트 생성
함수 호출로 함수 실행 컨텍스트가 실행 컨텍스트 스택의 최상위 컨텍스트가 된다.
📌 함수 렉시컬 환경 생성
먼저 함수 환경 레코드를 생성한다. 함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.
[[ThisValue]]에 함수를 호출한 대상이 바인딩된다.
외부 렉시컬 환경에 대한 참조는 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다. 전역에서 정의된 함수는 전역 실행 컨텍스트가 실행중이었으므로 전역 렉시컬 환경의 참조가 할당된다. 함수의 상위 스코프는 내부 슬롯 [[Environment]]에 저장된다.
5. foo 함수 코드 실행
런타임에 코드가 순차적으로 실행된다.
변수가 할당되기 위한 식별자 결정을 위해 현재 실행중인 실행 컨텍스트의 렉시컬 환경에서 우선 식별자를 검색한다. 만약 현재 실행 컨텍스트의 렉시컬 환경에서 식별자를 찾을 수 없다면, 외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경으로 이동하여 식별자를 검색한다.
6. bar 함수 코드 평가

7. bar 함수 코드 실행
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수에 값이 할당된다.
console.log(a + b + x + y + z)가 실행되기 위해선 다음의 단계를 거친다.
1️⃣ console 식별자 검색
식별자는스코프 체인에서 검색
현재 실행중인 bar 함수 실행 컨텍스트의 렉시컬 환경에서 검색 -> (없음)
-> 상위 스코프인 외부 렉시컬 환경에 대한 참조가 가리키는 foo 함수 렉시컬 환경에서 검색 -> (없음)
-> 외부 렉시컬 환경에 대한 참조가 가리키는 전역 렉시컬 환경에서 검색 -> 전역 객체에서 발견
2️⃣ log 메서드 검색
메서드는프로토타입 체인에서 검색
식별자에 바인딩된 객체에서 검색하고 없다면, 프로토타입 체인을 통해 검색한다.
3️⃣ a + b + x + y + z 평가
식별자는 스코프 체인인 현재 실행 컨텍스트의 렉시컬 환경에서부터 검색을 시작한다.
a는 foo 함수의 렉시컬 환경에서, b 식별자는 bar 함수의 렉시컬 환경에서, x/y 식별자는 foo 함수 렉시컬 환경에서, z 식별자는 bar 함수 렉시컬 환경에서 검색된다.
4️⃣ console.log 메서드 호출
8. bar 함수 코드 실행 종료
함수 실행이 종료되면 실행 컨텍스트 스택에서 팝되어 제거된다.
하지만 실행 컨텍스트에서 제거되었다고, bar 함수의 렉시컬 환경까지 즉시 소멸하진 않는다. 렉시컬 환경은 누군가 참조를 하고 있다면 소멸되지 않는다. (클로저 관련)
9. foo 함수 코드 실행 종료
10. 전역 코드 실행 종료
실행 컨텍스트 스택에는 아무것도 남지 않는다.
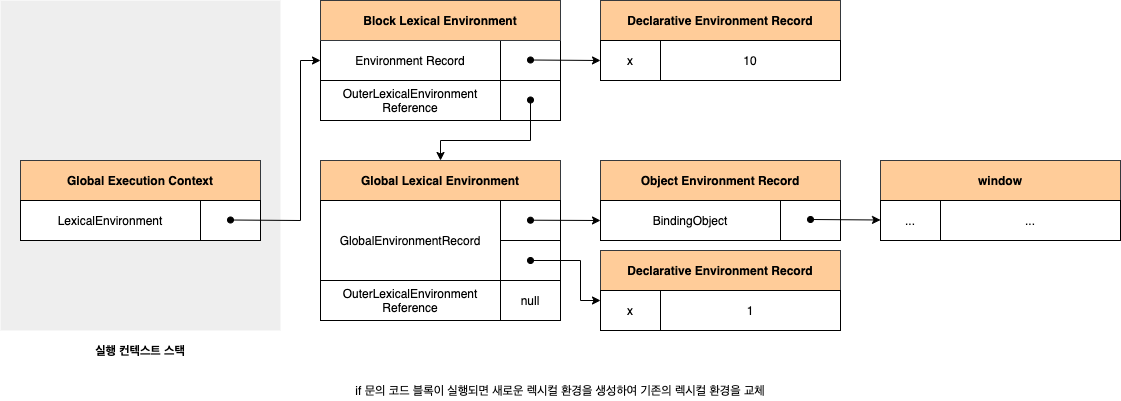
7. 실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수함수 레벨 스코프let, const 키워드로 선언한 변수블록 레벨 스코프
블록 레벨 스코프를 생성하기 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존 렉시컬 환경을 교체한다. for문 내부에서 let 키워드를 사용한 변수가 정의되면, for문은 코드 블록이 반복해서 실행될 때마다 새로운 렉시컬 환경을 생성한다.

넘나리 오래 걸린 실행 컨텍스트 ,,, 이제 자스도 곧 끝나고 리액트를 들어가니 정말 주말 약속을 줄여야겠다.
멋사 수업을 듣기 전에는 실행 컨텍스트를 공부하려고 해도 어려운 개념이 많아서 금세 지쳤었다.
하지만 이제는 !!!!! 실행 컨텍스트가 스택에 쌓이고, 스택은 Last in First out이며, 스택에 바인딩되는 렉시컬 환경에 대해서 알았고 !!!! 렉시컬 환경에는 스코프 체인과 관련된 레코드 환경과 프로토타입 체인과 관련된 외부 렉시컬 환경 참조가 있으며, 이때 this도 어디에 바인딩 될지가 결정된다는 것을 알았다 !!!
ES6에서 도입된 환경 레코드의 선언적 환경 덕분에 let과 const는 window라는 전역 객체에 바인딩 되지 않고, 덕분에 초기화 전에 undefined가 아닌 TDD에 존재한다. 오호 ~
자스의 근본 개념들을 꽤 열심히 머리에 쌓았으니 ! 얼른 1회독하고 최소 3회독하며 더 깊게 이해해야겠다 !!!!!
