
사실 함수는 객체다. 그 중에서도 일급 객체인데 ...
뭔가 특별한 객체인 것 같으니 한번 알아보자고 ~!
1. 일급 객체
일급 객체는 다음의 조건을 만족하는 객체를 의미한다.
- 무명의 리터럴로 생성 가능 (런타임에 생성 가능함)
const myObject = {};
- 변수나 자료구조에 저장 가능
const obj1 = {}
-
함수의 매개변수에 전달 가능
const myObject = { key: 'value' }; processObject(myObject); -
함수의 반환값으로 사용 가능
function createObject() { return { key: 'value' }; }
📌 일급 객체인 함수
이때 함수는, 4가지 조건을 모두 만족하여 일급 객체이다.
// 1. 함수는 무명의 리터럴로 생성 가능
// 2. 함수는 변수에 저장 가능
const increase = function(num){ return ++num; }
const decrease = function(num){ return --num; }
// 2. 함수는 객체에 저장 가능
const auxs = { increase, decrease }
// 3. 함수는 매개변수에 전달 가능
// 4. 함수는 반환값으로 사용 가능
function makeCounter(aux) {
let num = 0;
return function(){
num = axu(num);
return num;
}
}
// 3. 함수는 매개변수에 전달 가능
const increaser = makeCounter(auxs.increase);함수는 일급 객체이므로 객체와 동일하게 사용할 수 있다.
객체는 값이므로 역시 함수도 값으로 동일하게 취급된다.
따라서 함수는 아래의 예시를 포함하여 값을 사용할 수 있는 곳이면 어디든지 정의가 가능하다. 정의된 함수는 런타임에 함수 객체로 평가된다.
- 변수 할당문
- 객체의 프로퍼티 값
- 배열 요소
- 함수 호출의 인수
- 함수 반환문
📌 일급 객체로서의 함수 특징
- 함수는
함수의 매개변수로 전달 가능 - 함수는
함수의 반환값으로도 사용 가능 - 일반 객체는 호출할 수 없지만
함수 객체는 호출 가능 - 일반 객체에는 없는
함수 고유의 프로퍼티를 소유함
2. 함수 객체의 프로퍼티
객체인 함수는 역시 프로퍼티를 가질 수 있다.
함수의 프로퍼티 어트리뷰트는 Object.getOwnPropertyDescriptors 메서드로 확인이 가능하다. (프로퍼티 어트리뷰트 2-2. 참고)
console.log(Object.getOwnPropertyDescriptors(function1));
/*
length: {value: 1, writable: false, enumerable: false, configurable: true}
name: {value: "function1", writable: false, enumerable: false, configurable: true}
agruments: {value: null, writable: false, enumerable: false, configurable: false}
caller: {value: null, writable: false, enumerable: false, configurable: false}
prototype: {value: {...}, writable: true, enumerable: false, configurable: false}
*/📌 함수 객체의 데이터 프로퍼티
아래의 프로퍼티는 함수 객체에만 존재하는 함수 객체 고유의 프로퍼티다.
이때 접근자 프로퍼티인 __proto__는 함수 객체 고유의 프로퍼티가 아닌, 모든 객체가 상속받아 사용할 수 있다. ('상속' 19장 참고)
- arguments
- caller
- length
- name
- prototype
1. arguments 프로퍼티
arguments 프로퍼티 값arguments 객체arguments 객체- 인수의 정보를 가진 순회 가능한 유사 배열 객체
- 함수 내부에서 지역 변수처럼 사용됨
- arguments 프로퍼티는 ES3부터
표준에서 폐지됨- 사용 권장 X : Function.arguments
- 사용 권장 O : arguments 객체
📌 자바스크립트는 '매개변수'와 '인수의 개수' 일치를 확인하지 않음
따라서 함수를 호출했을 때, 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다. 매개변수는 다음의 과정을 따라 초기화된다.
매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.- 함수가 호출되면, 함수 몸체 내부에서 암묵적으로 매개변수가 선언된다.
- 그리고
undefined로 초기화된 후인수가 할당된다.
📌 선언된 매개변수 개수와 인수 개수가 다를 경우
인수가 전달되지 않은 매개변수는 undefined로 초기화된 상태를 유지한다.
매개변수 개수보다 인수를 더 많이 전달한다면, 초과된 인수는 무시된다.
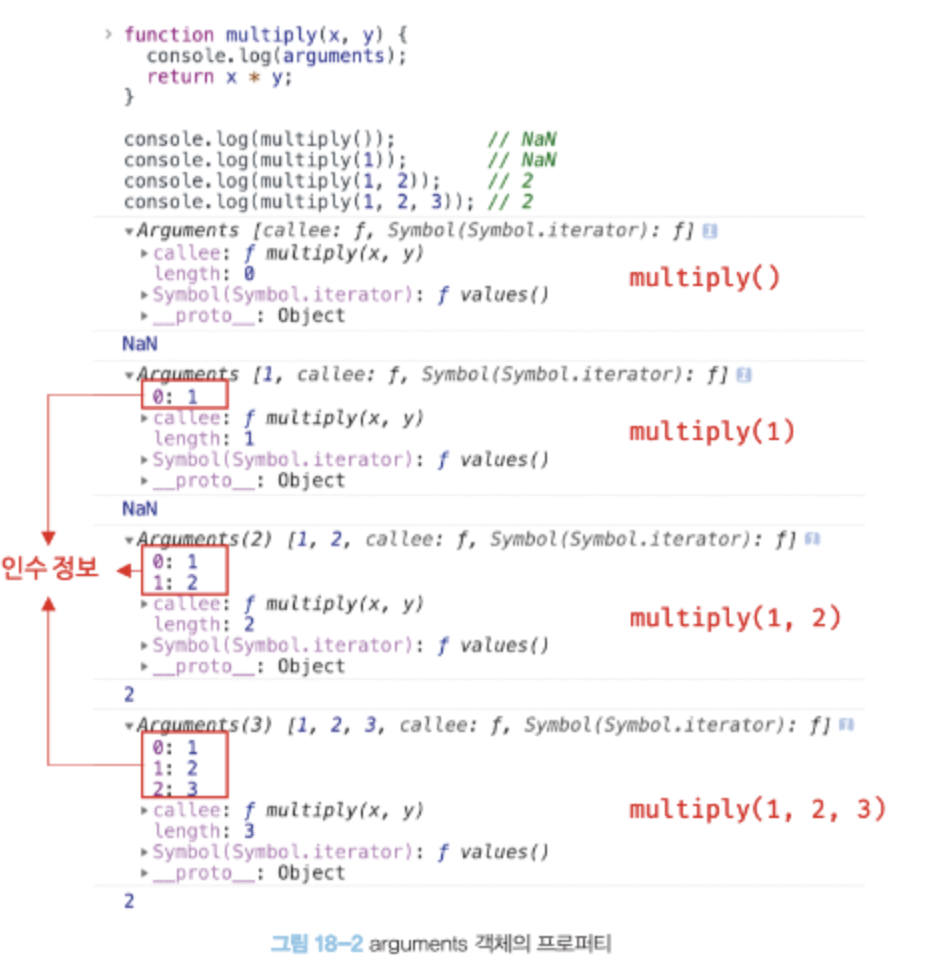
하지만 초과된 인수는 버려지지 않고 arguments 객체의 프로퍼티로 보관된다.
아래 이미지를 참고해보자.

📌 arguments 객체의 프로퍼티
프로퍼티 키인수의 순서프로퍼티 값인수caller함수 자신 (비표준 프로퍼티)length인수의 개수
arguments 객체는 매개변수의 개수와 인수의 개수를 확인할 때 유용하게 사용된다.
매개변수를 확정지을 수 없는 가변 인자 함수를 구현할 때 사용할 수 있다.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for문으로 순회 가능
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6📌 Rest 파라미터
하지만 arguments 객체는 유사 배열로 배열 메서드를 사용하기 위해 간접 호출의 번거로움이 존재했다.
이런 번거로움을 해결하기 위해 ES6부터 Rest 파라미터가 도입되었다.
Rest 파라미터의 도입으로 arguments 객체의 중요성이 이전보단 줄었지만, ES6만 사용하지 않을 경우를 대비하여 알아둘 필요가 있다.
// 1️⃣ Function.prototype.call을 사용한 간접 호출 방법
function sum() {
// arguments 객체를 배열로 반환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
// 2️⃣ Rest 파라미터 사용 방법
function sum(...arg) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 152. caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다.
(심지어 표준화될 예정도 없음)
관심 없으면 몰라도 되지만, 간략하게 정리하면 아래와 같다.
caller 프로퍼티함수 자신을 호출한 함수를 가리킴
3. length 프로퍼티
'arguments' 객체의 length 프로퍼티인자의 개수'함수' 객체의 length 프로퍼티매개변수의 개수
function foo() {}
console.log(foo.length); // 0
function bar(x) { return x; }
console.log(bar.length); // 14. name 프로퍼티
name 프로퍼티함수의 이름ES5익명 함수 표현식의 이름은 빈 문자열ES6익명 함수 표현식의 이름은 함수 객체를 가리키는 식별자(변수 이름)
name 프로퍼티는 비표준이었다가, ES6에서 정식 표준이 되었다.
따라서 ES5와 ES6에서 동작을 다르게 하는 부분이 있으므로 주의가 필요하다.
5. __proto__ 접근자 프로퍼티
[[Prototype]]: 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체__proto__: 내부 슬릇[[Prototype]]에 접근할 수 있는 접근자 프로퍼티
[[Prototype]] 내부 슬롯은 프로토타입 객체이다.
프로토타입 객체는 19장에서 자세히 다뤄볼 예정이다.
6. prototype 프로퍼티
prototype 프로퍼티생성자 함수로 호출할 수 있는 함수 객체가 소유하는 프로퍼티
생성자 함수로 호출할 수 있는 함수 객체는 constructor라고 할 수 있다.
일반 객체와, 생성자 함수로 호출이 불가능한 non-constructor는 prototype 프로퍼티가 존재하지 않는다.
prototype 프로퍼티는 생성자 함수로 호출될 때, 생성자 함수가 생성할 인스턴스(객체)의 프로토타입 객체를 가리킨다.
정리를 빙자한 사담이에유
일급 객체인 함수 완독 !
우선 함수는 객체이고, 일급 객체의 조건을 만족한다.
따라서 함수는 매개변수로 전달이 가능하고, 반환값으로도 사용이 가능했다.
또한 일반 객체에는 없는 함수 객체 고유만의 프로퍼티도 존재한다.
그 중 arguments 프로퍼티는 매개변수와 인수의 개수를 확인하는 용도로 유용하게 사용했었지만, 모던 자바스크립트에선 Rest 파라미터를 사용한다.
함수 객체의 length는 매개변수의 개수를 반환하는데,
arguments의 length는 인수의 개수를 반환하니 참고해야겠다.
그리고 프로토타입, 프로토와 관련 내용들이 나왔는데 아직 배우지 않은 친구들이라 와닿지 않았다 ... 하지만 기가막히게도 바로 다음 19장이 프로토타입이다 ... 하핫 ~
모던 자스 딥다이브의 목차가 아주 쫄깃하다 ~
그동안 프로토타입이 그래서 뭔디 !!! 했던 과거와 현재으 ㅣ나 ...
19장을 읽은 나는 조금 감을 잡을 수 있겠지? 19장도 가보자고 ~!
