
모던 자스 ... 널 매일 뿌셔주겠다 ...
나의 목표는 멋사 html, css 배우는 기간에 매일 하루 1장씩 읽기다 ! 가보자고 ~
자바스크립트에는 총 7가지의 데이터 타입이 있고, 이것은 원시 타입과 객체(참조) 타입으로 구분된다.
- 원시타입 : 변경 불가능한 값, 원시 값을 변수에 할당시 실제 값 저장
ㄴ String, Number, Boolean, Null, Undefined, Symbol - 객체타입 : 변경 가능한 값, 객체를 변수에 할당시 참조 값 저장
ㄴ Array, Object, Function값에 의한 전달 : 원시 값을 갖는 변수를 다른 변수에 할당 => 원본의 원시값이 복사되어 전달됨
참조에 의한 전달 : 객체를 가리키는 변수를 다른 변수에 할당 => 참조 값이 복사되어 전달됨
1. 원시값
1-1. 변경 불가능한 값
원시값은 즉, 변경 불가능한 값으로 읽기 전용 값이라고 할 수 있다.
한 번 생성된 원시값은 절대 변경이 불가능하다.
값을 변경할 수 없다면?
변경 불가능한 특징은, 어떤 일이 발생해도 원시값이 불변하기 때문에 데이터의 신뢰성을 보장한다.
- 변수 : 하나의 값을 저장하기 위해 확보한 데이터 공간 자체 또는 메모리 공간을 식별하기 위한 이름
- 값 : 변수에 저장된 데이터, 표현식이 평가되어 생성된 결과
변경 불가능한 것은 변수가 아닌 값 ! 임을 주의 변경 불가능한 변수: 상수
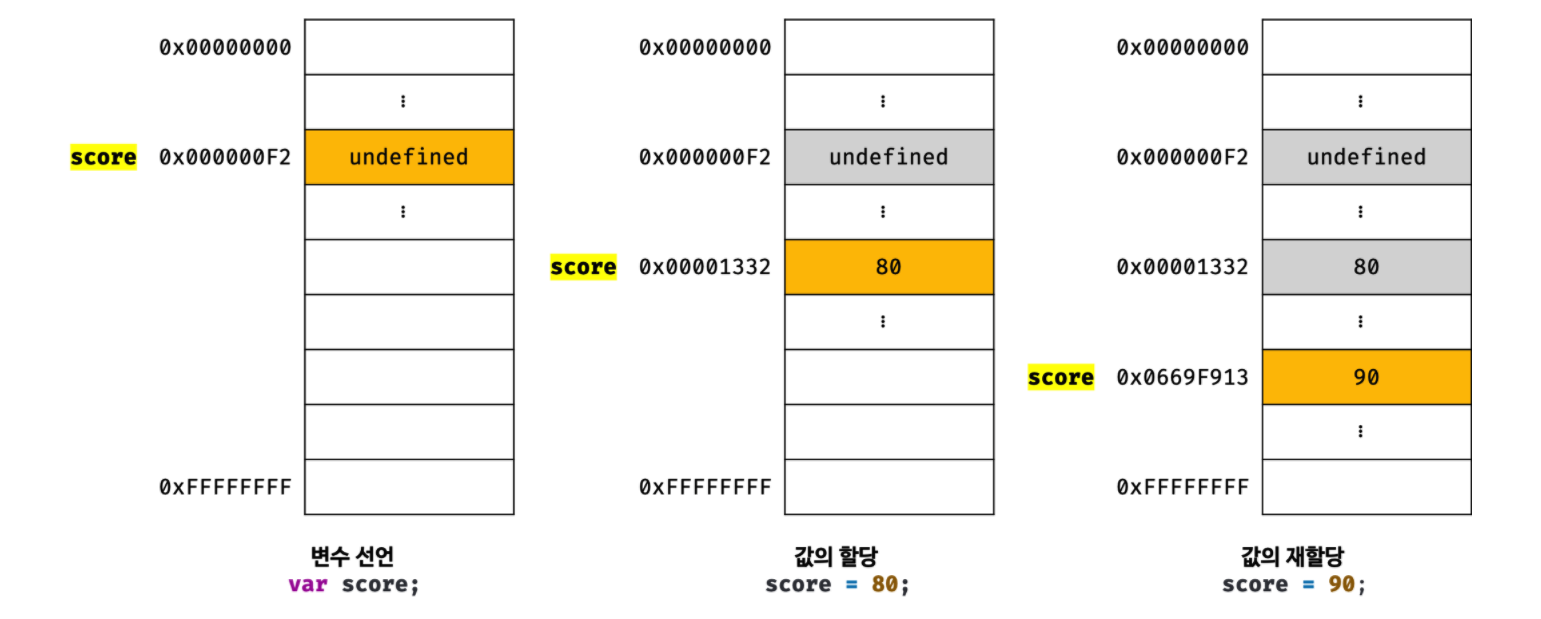
값의 할당 (4.5참고)

- 원시 값을 할당한 변수에 새로운 원시 값을 재할당하는 경우 !
새로운 메모리 공간을 확보하여 재할당된 원시 값을 저장하고 변수는 재할당된 원시 값을 가리킨다.
(이때 변수가 참조하던 메모리 공간의 주소가 변경됨)메모리 공간에 저장되어 있는 원시 값을 변경하는 것이 아님
불변성
원시 값이 재할당 되어도, 원시 값은 불변하기 때문에 새로운 메모리 공간을 확보하여 재할당한 값을 저장하고 참조된 주소를 변경한다. 이러한 특성을 불변성이라고 한다.
불변성의 특징을 가진 원시 값을 할당한 변수 값을 변경하는 방법은 오직 재할당 뿐이다.
재할당 방법 이외에 원시 값인 변수 값을 변경할 수 있는 방법이 있다면, 예기치 않게 변수 값이 변경될 수 있다는 뜻이고, 이것은 상태 변경을 추적하기 어렵다는 뜻과 같다.
1-2. 문자열과 불변성
불변하는 원시 값을 저장하기 위해선 먼저, 메모리 공간의 크기를 결정하여 확보해야 한다.
원시 타입별로 차지하는 메모리 공간의 크기가 미리 정해져있는데, 문자열 타입은 2바이트, 숫자 타입은 8바이트로 정해져있다. 이외의 원시 타입은 명확히 규정되어 있지 않아서 브라우서 제조사의 구현에 따라 조금씩 다를 수 있다.
- 문자열 원시 값 : 2바이트 (1개당)
- 숫자 원시 값 : 8바이트
문자열의 독특한 특징
문자열은 0개 이상의 문자로 이뤄진 집합이다. 문자열이 차지하는 메모리 공간의 크기는 문자열 1개당 2바이트로, 몇 개의 문자로 이루어졌는지에 따라 확보해야 하는 메모리 공간의 크기가 달라진다.
var str1 = 'ㅠ'; // 2바이트
var str2 = '독특해하여간'; // 12바이트
var num1 = '0'; // 8바이트
var num2 = '9999999'; // 8바이트다른 언어와 다르게 (c: 문자열 타입 존재 X, 자바: 문자열을 String 객체로 처리) 자스는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공하는 것 ! 괜히 왜 이렇게 했는지 욕할 뻔 했으니까 굳이 적기 ~
유사 배열 객체인 문자열
유사 배열 객체란, 마치 배열처럼 1) 인덱스로 프로퍼티 값에 접근할 수 있고 2) length 프로퍼티를 갖는 객체를 뜻한다. 원시 값인 문자열이 냅다 객체라니 이건 또 뭔가 ~ 싶을 수 있지만 아래 내용을 참고해보자 !
원시 값을 객체처럼 사용하면, 원시 값을 감싸는 래퍼 객체로 자동 변환된다.
이것은 21장에서 자세히 다룰 예정 ,,, 두근두근 ,,, 래퍼 객체는 또 첨듣네 ,,, 췍 ,,,~ 암더 코리안 ~ 힙합객체 ~
변경 불가능한 문자열
var str = 'string';
str[0] = 'O';
console.log(str) // 'string' : 0번째 인덱스가 'O'로 변경되지 않았음
str = 'Otring';
console.log(str) // 'Otring' : 재할당하는 경우, 변경 가능 (참조된 주소가 변경됨)이미 생성된 str 문자열의 일부를 변경해도, 반영되지 않는다. 이처럼 원시 값은 어떤 경우에도 값이 변하지 않고, 즉 예기치 못한 변경으로부터 자유롭기 때문에 데이터의 신뢰성을 보장한다. 계속 똑같은 얘기죠 ~ 이젠 알아야겠죠 ~
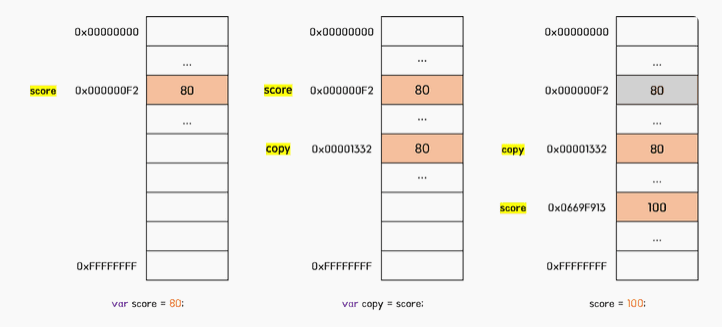
1-3. 값에 의한 전달
var score = 80;
var copy = score;
// 1번
console.log(score); // 80
console.log(copy); // 80
score = 100;
// 2번
console.log(score); // 100
console.log(copy); // 80'변수'에 '원시 값을 갖는 변수'를 할당했을 경우

1번 과정에서 score와 copy는 콘솔에 동일하게 '80'이 로그된다. 하지만 그렇다고해서, copy가 score의 원조 값이 저장되어 있는 메모리 공간을 참조하는 것은 아니다.
원시 값을 갖는 변수를 변수에 할당하면, 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달된다. 값이 '80'이라는 점은 동일하지만, score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
원시 값을 갖는 변수를 변수에 할당하면, 원시 값이 복사되어 전달된 원시 값이 다른 메모리 공간에 저장된다.
그렇게 때문에, 할당되는 변수(score)의 값을 변경해도 할당받는 변수(copy)에 영향을 끼치지 않는다.
* 1-3. 값에 의한 전달에 관련된 내용은 참조, 공유에 의한 전달로 표현되는 경우가 있고, 자바스크립트를 위한 용어가 아니므로 오해가 있을 수 있음. 해당 용어는 ECMAScript에도 등장하지 않음
* 엄격하게 표현하면, 값이 전달되는 것이 아닌 메모리 주소가 전달되고 메모리 주소를 통해 메모리 공간에 접근하여 값을 참조할 수 있음
변수 할당 시점이든 재할당하는 시점이든, 변수에 원시 값을 갖는 변수를 할당하면 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 된다. 그래서 어느 한쪽의 변수를 변경하더라도 서로 간섭할 수 없다.
2. 객체
객체의 특징
- 프로퍼티 개수가 정해져있지 않음
- 프로퍼티가 동적으로 추가 및 삭제될 수 있음
- 프로퍼티의 값에 제약이 없음
- 복잡한 자료구조로 원시 값보다 복잡하고 구현 방식도 브라우저 제조사마다 다를 수 있음
=> 객체는 원시 값과 같이 확보해야 할 메모리 공간을 미리 파악할 수 없다.
또한, 객체는 크기가 매우 클수도 있고 객체를 생성하고 프로퍼티에 접근하는 것도 원시 값에 비해 비용이 많이 드는 일이다. 그렇기 때문에 원시 값과 객체는 다르게 동작되도록 설계되었다 !
2-1. 변경 가능한 값
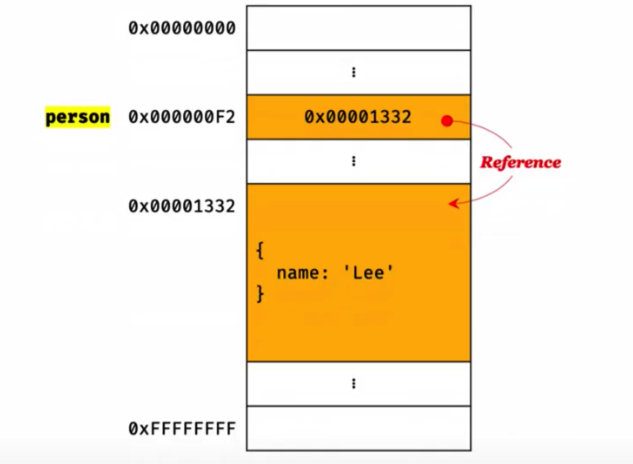
- 원시 값을 할당한 변수 : 메모리 주소를 통해 값에 접근할 수 있음, 원시 값 자체를 값으로 가짐
- 객체를 할당한 변수 : 메모리 주소를 통해 참조 값에 접근할 수 있음, 참조 값을 값으로 가짐

위의 이미지를 통해 참조 값에 접근한다는 뜻이 무엇인지 확인할 수 있다. 원시 값이라면 person 메모리 공간에 '80'이 있어야 하겠지만, 객체는 메모리 공간에 '0x0001332' 라는 참조값(주소)가 존재한다.
일반적으로 원시 값을 할당한 변수는 '변수는 0값을 갖는다', '변수의 값은 0이다' 라고 표현하지만, 객체를 할당한 변수의 경우는 '변수는 객체를 참조하고 있다', '변수는 객체를 가리키고 있다'로 표현한다.
원시 값을 변경하려면 재할당의 방법밖에 없던 원시 값을 갖는 변수와 다르게,
객체를 할당한 변수는 재할당 없이도 객체를 직접 변경, 추가, 갱신, 삭제할 수 있다.
객체를 원시 값처럼 다룰 경우
원시 값과 비교하여 객체를 관리하는데에는 많은 비용이 소모된다. 객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새로 생성한다면, 아래와 같은 결과가 발생한다.
- 크기가 매우 큰 객체를 새로 복사해서 매번 생성
- 크기가 일정하지 않은 객체를 새로 복사해서 매번 생성
- 객체의 프로퍼티가 또 객체인 경우, 새로 복사해서 매번 생성
객체가 변경 가능한 이유
객체를 원시 값처럼 복사해서 사용하면 명확하고 신뢰성이 확보될 수 있지만,
메모리의 효율적 소비가 어렵고 성능이 나빠진다.는 치명적인 단점이 나타난다.
즉 복잡한 객체를 효율적으로 사용하고 비용을 절약, 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되었다.
다만, 원시 값과 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있는 구조적 단점이 존재함 (2-2. 참고)
얕은 복사와 깊은 복사
얕은 복사와 깊은 복사로 생성된 객체는 원본과 다른 객체다. 복사본을 만드는 것이라고 생각하면 된다. 얕은 복사와 깊은 복사의 차이점은 아래와 같다.
- 얕은 복사 : 객체를 프로퍼티 값으로 갖는 객체(객체 in 객체)의 경우, 한 단계까지만 복사하는 것
ㄴ 중첩된 객체는 참조 값을 복사함 - 깊은 복사 : 객체를 프로퍼티 값으로 갖는 객체(객체 in 객체)의 경우, 중첩된 모든 객체를 복사하는 것
ㄴ 중첩된 객체까지 모두 복사본을 만듦
2-2. 참조에 의한 전달
이번 파트에서는 위에서 봤던, 여러 개의 식별자가 하나의 객체를 공유함으로 인해 발생하는 부작용에 대해 확인해보겠다.
- 참조에 의한 전달 : 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됨
위의 그림처럼 원본 person을 사본 copy에 할당하면, 원본 person의 참조 값을 복사해서 copy에 저장한다. 원본과 사본에 저장된 메모리 주소는 다르지만, 동일한 참조 값을 얻는 것 ! 즉, 두 개의 식별자가 하나의 객체를 공유한다는 뜻이다. 따라서 원본, 사본 중 어느 한쪽에서 객체를 변경(프로퍼티 값 변경, 추가, 삭제)하면 서로 영향을 주고 받는다.
원시 값 전달 vs 객체(참조) 값 전달
'값에 의한 전달'과 '참조에 의한 전달'은 결국, 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달하는 것이 동일하다.
- 원시 값의 경우 : 메모리 공간에 원시 값 자체가 저장되어 있음
- 객체(참조)값의 경우 : 메모리 공간에 참조 값이 저장되어 있음
var person1 = {
name: 'Lee';
}
var person2 = {
name: 'Lee';
}
console.log(person1 === person2) // 1) false
console.log(person1.name === person2.name) // 2) true1번이 false인 이유
객체가 할당되어 있는 변수인 person1과 person2가 기억하는 메모리 공간에 저장되어 있는 값은 참조값이다. 안에 들어 있는 프로퍼티가 같아도 person1과 person2는 별개의 객체이기 때문에 참조값이 다르므로 false이다.
2번이 true인 이유
person1의 name 프로퍼티의 값은 'Lee'로 평가될 수 있는 표현식이고 person2의 name 값도 동일하다. 평가될 수 있는 표현식은 원시 값으로, 'Lee' === 'Lee' 가 성립하기 때문에 true이다.
