
함수란 어떤 작업을 수행하기 위해 필요한 문(Statement)들의 집합을 정의하는 코드 블록.
함수는 이름과 매개변수를 갖으며 필요할 때 호출하여 블록 내에 있는 문들을 일괄 실행 할 수 있다.
// 함수의 정의(함수 선언문)
function square(number) {
return number * number;
}
// 함수의 호출
square(3); // 9동일한 작업을 반복적으로 수행해야 한다면 동일한 구문을 계속해서 반복적으로 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다.
이러한 특성은 코드의 재사용이라는 측면에서 매우 유용하다.
함수의 일반적인 기능은 어떤 작업을 수행하는 문들의 집합을 정의해 코드의 재사용에 목적이 있다.
그 외에 객체의 생성, 객체의 행위 정의(메소드), 정보 은닉, 클로저, 모듈화 등의 기능이 있다.
자바스크립트의 함수는 객체이므로 다른 값들처럼 사용할 수 있다. 하지만 다른점은 호출할 수 있는 것이다. 즉, 변수나 객체, 배열 등에 저장할 수 있고 다른 함수에 전달되는 인수로도 활용할 수 있으며 함수의 반환값이 될 수도 있다.
1. 함수의 정의
함수를 정의 하는 방식은 3가지다.
- 함수 선언문
- 함수 표현식
- Function 생성자 함수
1.1. 함수 선언문 (Function declaration)
함수 선언문 방식으로 정의한 함수는 function 키워드와 아래 내용으로 정의된다.
함수명
함수 선언문의 경우 함수명을 생략할 수 없다. 함수명은 함수 몸체에서 자신을 재귀적 호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자이다.
매개변수 목록
0개 이상의 목록을 괄호로 감싸고 콤마로 분리한다. 다른 언어와 차이점은 매개변수 타입을 기술하지 않는 점. 때문에 함수 몸체 내에서 매개변수 타입 체크가 필요할 수 있다.
함수 몸체
함수가 호출 되었을 때 실행될 문들의 집합. 중괄호로 문들을 감싸고,retrun문으로 결과값을 반환할 수 있다. 이를 반환값(return value) 이라고 한다.
// 함수 선언문
function square(number) {
return number * number;
}1.2. 함수 표현식 (Function expression)
자바스크립트 함수는 일급 객체이므로 아래와 같은 특징이 있다.
- 무명의 리터럴로 표현이 가능하다.
- 변수나 자료구조(객체,배열...)에 저장할 수 있다.
- 함수의 파라미터로 전달할 수 있다.
- 반환값으로 사용할 수 있다.
함수의 일급객체 특성을 이용하여 함수 리터럴 방식으로 함수를 정의하고, 변수에 할당할 수 있는데 이러한 방식을 함수 표현식이라고 한다.
// 함수 표현식
let square = function(number) {
return number * number;
};함수 표현식으로 정의한 함수는 함수명을 생략할 수 있다.
이러한 함수를 익명 함수(Anonymous function)라고 한다.
함수 표현식에서는 함수명을 생략하는 것이 일반적이다.
// 기명 함수 표현식
let box = function square(a, b) {
return a * b;
};
// 익명 함수 표현식
let box2 = function (a, b) {
return a * b;
};
console.log(square(5, 8)); // Uncaught ReferenceError: square is not defined
console.log(box(5, 8)); // 40함수는 일급객체이기 때문에 변수에 할당할 수 있는데, 이때 변수는 함수명이 아니라 할당된 함수를 가르키는 참조값을 저장하게 된다.
함수 호출시 함수명이 아닌 함수를 가르키는 변수명을 호출하여야 한다.
let squaer = function(a, b) {
return a * b;
};
let box = square;
console.log(squaer(6, 4)); // 24
console.log(box(6, 4)); // 24변수 square와 box는 동일한 익명함수 참조값을 갖는다.
/*
function square(number) {
return number * number;
};
*/
let square = function square(number) {
return number * number;
};함수가 할당된 변수를 사용해 함수를 호출하지 않고 기명함수의 함수명을 사용해 함수를 호출하게 되면 에러가 발생한다. 이는 함수 표현식에서 사용한 함수명은 외부 코드에서 접근이 불가능하기 때문이다.
함수 표현식과 함수 선언문에서 사용한 함수명은 함수 몸체에서 자신을 재귀적 호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자의 역할을 한다.
함수 선언문으로 정의된 함수 square의 경우 함수명으로 호출할 수 있었는데, 이는 자바스크립트 엔진에 의해 함수 표현식으로 형태가 변경 됐기 때문이다.
다시말해 함수명과 함수 참조값을 가진 변수명이 일치하므로 함수명으로 호출되는 듯 보이지만 사실은 변수명으로 호출된 것이다.
결국 함수 선언문도 함수 표현식과 동일하게 함수 리터럴 방식으로 정의되는 것이다.
1.3. Function 생성자 함수
함수 표현식으로 함수를 정의할 때 함수 리터럴 방식을 사용한다.
함수 선언문도 내부적으로 자바스크립트 엔진이 기명 함수 표현식으로 변환하므로 결국 함수 리터럴 방식을 사용한다.
따라서 함수 선언문과 함수 표현식은 모두 함수 리터럴 방식으로 함수를 정의하는데 이것은 결국 내장 함수 Function 생성자 함수로 함수를 생성하는 것을 단순화 시킨 축약법이다.
Function 생성자 함수는 Function.prototype.constructor 프로퍼티로 접근할 수 있다.
new Function(arg1, arg2, arg3, ... , functionBody)let square = new Function('number', 'return number * number');
console.log(square(10)); // 100Function 생성자 함수로 함수를 생성하는 것은 일반적으로 사용하지 않는다.
2. 함수 호이스팅 (Function Hoisting)
위의 3가지 함수 정의 방식에는 차이점이 있다.
let result = square(5);
function square(number) {
return number * number;
}위 예제에서 함수 선언문으로 함수가 정의되기 이전에 함수를 호출해서 사용했다.
함수 선언문의 경우, 함수 선언의 위치와는 상관없이 코드 내에 어느 곳에서든지 호출이 가능한데
이를 함수 호이스팅이라 한다.
자바스크립트는 let, 'const'를 포함하여 모든 선언(var, function, function*, class)을 호이스팅 한다.
호이스팅이란 var 선언문이나 function 선언문 등 모든 선언문이 해당 scope의 선두로 옮겨진 것처럼 동작하는 특성을 말한다.
즉, 자바스크립트는 모든 선언문이 선언되기 이전에 참조 가능한다.
함수 선언문으로 정의된 함수는 자바스크립트 엔진이 스크립트가 로딩되는 시점에 바로 초기화를 하고 이를 Variable Object에 저장한다.
즉, 함수 선언, 초기화, 할당이 한번에 이뤄진다. 그렇기 때문에 함수 선언의 위치와는 상관없이 소스 내 어느 곳에서든지 호출이 가능하다.
아래의 예제는 함수 표현식으로 함수를 정의한 경우,
let res = square(5); // TypeError: square is not a function
let square = function(number) {
return number * number;
}위와같이 에러가 발생하게 되는데,
함수 표현식의 경우 함수 호이스팅이 아닌 변수 호이스팅이 발생하기 때문이다.
변수 호이스팅은 변수 생성 및 초기화와 할당이 분리되어 진행된다.
호이스팅된 변수는undefined로 초기화 되고, 실제 값의 할당은 할당문에서 이뤄진다.
함수 표현식은 함수 선언문과 달리 스크립트 로딩 시점에 변수 객체에 함수를 할당하지 않고,
runtime에 해석되고 실행되므로 이 두가지를 구분하는 것은 중요하다.
3. First-class object (일급 객체)
일급 객체란 생성, 대입, 연산, 인자 또는 반환값으로서의 전달 등 프로그래밍 언어의 기본 조작을 제한 없이 사용할 수 있는 대상을 의미한다.
조건
1. 무명의 리터럴로 사용 가능하다.
2. 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
3. 함수의 매개 변수에 전달할 수 있다.
4. 반환값으로 사용할 수 있다.
// 조건 1, 2
let increase = function (number) {
return ++number;
};
let decrease = function (number) {
return ++number;
};
let predicates = {increase, decrease};
// 조건 3, 4
function makeCounter(predicate) {
let num = 0;
return function() {
num = predicate(num);
return num;
}
}
let increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
let decreaser = makeCounter(predicates.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2자바스크립트의 함수는 조건을 모두 만족하므로 일급 객체이다.
따라서 자바스크립트의 함수는 변수와 같이 사용할 수 있으며, 코드의 어디서든지 정의할 수 있다.
함수와 다른 객체를 구분짓는 특징은 호출할 수 있다는 것
4. 매개변수(Parameter, 인자)
함수의 작업을 실행하기 위해 추가적인 정보가 필요할 경우, 매개변수를 지정한다.
매개변수는 함수 내에서 변수와 동일하게 동작한다.
4.1. 매개변수 vs 인수(argument)
매개변수는 함수 내에서 변수와 동일하게 메모리 공간을 확보하며, 함수에 전달한 인수는 매개변수에 할당된다.
만약 인수를 전달하지 않으면 매개변수는 undefined로 초기화 된다.
let num = function (number1, number2) {
console.log(number1, number2);
};
num(1); // 1 undefined4.2. 값에 의한 호출(Call-by-value)
원시 타입 인수는 Call-by-value로 동작한다.
이는 함수 호출 시 원시 타입 인수를 함수에 매개변수로 전달할 때 매개변수에 값을 복사하여 함수로 전달하는 방식이다. 이때 함수 내에서 매개변수를 통해 값이 변경되어도 전달이 완료된 원시 타입의 값은 변경되지 않는다.
function plus(num) {
num += 1;
return num;
}
let a = 0;
console.log(plus(num)); // 1
console.log(a); // 04.3. 참조에 의한 호출(Call-by-reference)
객체형(참조형) 인수는 Call-by-reference로 동작한다.
이는 함수 호출 시 참조 타입 인수를 함수에 매개변수로 전달할 때 매개변수의 값이 복사되지 않고 객체의 참조값이 매개변수에 저장되어 함수로 전달되는 방식이다. 이때 함수 내에서 매개변수의 참조값을 이용하여 객체의 값을 변경했을 때 전달되어진 참조형의 인수값도 변경된다.
function changeValue(num, obj) {
num += 1;
obj.name = "Son";
obj.age = 30;
}
let num = 10;
let obj = {
name: "Kane",
age: 29,
};
console.log(num); // 10
console.log(obj); // Object { name: 'Kane', age: 29 }
changeVal(num, obj);
console.log(num); // 10
console.log(obj); // Object { name: 'Kane', age: 29 }changeValue 함수는 원시 타입과 객체 타입 인수를 전달 받아 함수 몸체에서 매개변수 값을 변경하였다. 이때 원시 타입 인수는 값을 복사하여 매개변수에 전달하기 때문에 함수 몸체에서 그 값을 변경하여도 어떠한 부수 효과를 발생시키지 않는다.
하지만 객체형 인수는 참조값을 매개변수에 전달하기 때문에 함수 몸체에서 그 값을 변경할 경우 원복 객체가 변경되는 부수 효과가 발생한다. 이와같이 부수 효과를 발생시키는 비순수 함수(Impure function)는 복잡성을 증가시킨다. 비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같다.(디버깅을 쉽게 만든다.)
어떤 외부 상태도 변경하지 않는 함수를 순수함수(Pure function),
외부 상태도 변경시키는 부수 효과가 일어나는 함수를 비순수 함수(Impure function)라 한다.
5. 반환값(Return value)
함수는 자신을 실행한 코드에게 수행한 결과를 반환할 수 있다. 이때 반환된 값을 반환값이라 한다.
return키워드는 함수를 호출한 코드에게 값을 반환할 때 사용한다.- 함수는 배열 등을 이용하여 한번에 여러 개의 값을 리턴할 수 있다.
- 함수는 반환을 생략할 수 있다. 이때 함수는 암묵적으로
undefined를 반환한다. - 자바스크립트 해석기는
return키워드를 만나면 함수의 실행을 중단한 후, 함수를 호출한 코드로 되돌아 간다. 만일return키워드 이후에 다른 구문이 존재하면 그 구문은 실행되지 않는다.
function calcArea(width, height) {
let area = width * height;
return area; // 단일 값 반환
}
console.log(calcArea(4, 8)); // 32
console.log(calcArea(5, 9)); // 45
function calcBox(width, height, depth) {
let area = width * height;
let box = width * height * depth;
return [area, box]; // 복수 값 반환
}
console.log(calcBox(3, 2, 3)[0]); // 6 area값
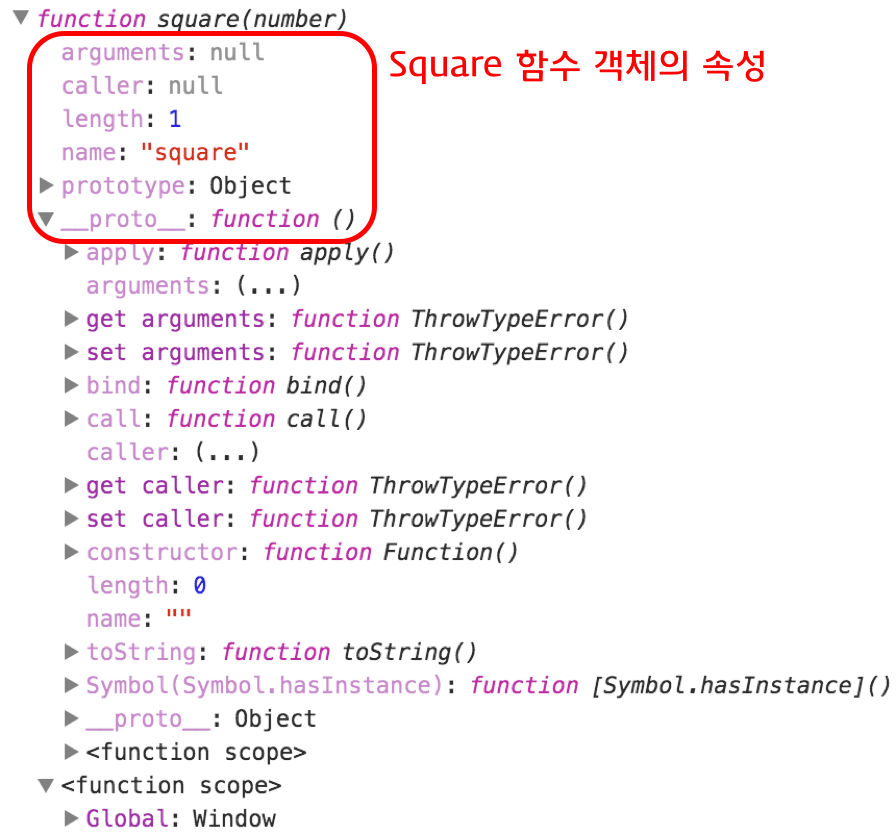
console.log(calcBox(3, 2, 3)[1]); // 18 box값6. 함수객체의 프로퍼티
함수는 객체이므로 프로퍼티를 갖을 수 있다.
function square(num) {
return num * num;
}
square.a = 1;
square.b = 2;
console.log(square.a, square.b);함수는 일반 객체와 다른 함수만의 프로퍼티를 갖는다.

6.1. 인수(arguments) 프로퍼티
arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회가능한(Iterable) 유사 배열 객체(Array-like object)이며 함수 내부에서 지역변수처럼 사용된다. 즉, 함수 외부에서는 사용할 수 없다.
자바스크립트는 함수 호출 시 함수 정의에 따라 인수를 전달하지 않아도 에러가 발생하지 않는다.
function number(num1, num2) {
console.log(arguments);
return num1 * num2;
}
number(); // {}
number(1); // { '0': 1 }
number(1, 2); // { '0': 1, '1': 2 }
number(1, 2, 3); // { '0': 1, '1': 2, '2': 3 }매개변수는 인수로 초기화 된다.
- 매개변수의 갯수보다 인수를 적게 전달했을 때
number();,number(1);인수가 전달되지 않은 매개변수는undefined으로 초기화 된다. - 매개변수의 갯수보다 인수를 많이 전달한 경우, 초과된 인수는 무시된다.
이러한 자바스크립트 특성때문에 런타임 시에 호출된 함수의 인자 갯수를 확인하고 이에 따라 동작을 달리 정의할 필요가 있을 수 있다. 이때 유용하게 사용되는 것이 arguments 객체이다.
arguments 객체는 매개변수 갯수가 확정되지 않은 가변 인자 함수를 구현할 때 유용하게 사용된다.
function sum() {
let result = 0;
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6자바스크립트는 함수를 호출할 때 인수들과 함께 암묵적으로 argumnets 객체가 내부로 전달된다. argumnets 객체는 배열의 형태로 인자값 정보를 담고 있지만 실제 배열이 아닌 유사배열객체이다.
유사배열객체란 length 프로퍼티를 가진 객체를 말한다. 유사배열객체는 배열이 아니므로 배열 메소드를 사용하는 경우 에러가 발생한다. 따라서 배열 메소드를 사용하려면 Function.prototype.call, Function.prototype.apply 를 사용해야한다.
fucntion () {
if(!argumnets.length) return 0;
// arguments 객체를 배열로 변환
let arr = Array.prototype.slice.call(arguments);
return arr.reduce(function (pre, cur) {
return pre + cur;
})
}
console.log(sum(1, 2, 3, 4, 5)); // 156.2. caller 프로퍼티
caller 프로퍼티는 자신을 호출한 함수를 의미한다.
function number(num1) {
let result = num1();
return result;
}
function call() {
return call.caller;
}
console.log(number(call)); // caller : function number(num1) {...}
console.log(); // null6.3. length 프로퍼티
length 프로퍼티는 함수 정의 시 작성된 매개변수 갯수를 의미한다.
function zero() {
console.log(zero.lenght); // 0
}
function one(a) {
return a;
}
console.log(one.lenght); // 1
function two(a, b) {
return a + b;
}
console.log(two.lenght); // 2arguments.length의 값과는 다를 수 있으므로 주의.
arguments.length는 함수 호출시 인자의 갯수
6.4. name 프로퍼티
name 프로퍼티는 함수명을 나타낸다. 기명함수의 경우 함수명을 값으로 갖고 익명함수의 경우 빈 문자열을 값으로 갖는다.
// 기명 함수 표현식
let named = function sum(a, b) {
return a + b;
};
// 익명 함수 표현식
let unnamed = function (a, b) {
return a + b;
};
console.log(named.name); // sum
console.log(unnamed.name); // ''6.5. proto 접근자 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯이 있다. [[Prototype]] 내부 슬롯은 프로토타입 객체를 가리킨다. 프로토타입 객체란 프로토타입 기반 객체 지향 프로그래밍의 근간을 이루는 객체로서 객체간의 상속을 구현하기 위해 사용된다.
즉, 프로토타입 객체는 다른 객체에 공유 프로퍼티를 제공하는 객체를 말한다.
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다. 내부 슬롯에는 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있다. [[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 포로토타입 객체에 접근할 수 있다.
// __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입 객체에 접근할 수 있다.
// 객체 리터럴로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log({}.__proto__ === Object.prototype); // true__proto__ 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 모든 객체의 프로토타입 객체인 Object.prototype 객체의 프로퍼티이다. 모든 객체는 상속을 통해 __proto__ 접근자 프로퍼티를 사용할 수 있다.
// 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(Object.getOwnPropertyDescriptor({}, '__proto__'));
// undefined
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티이다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true함수도 객체이므로 __proto__ 접근자 프로퍼티를 통해 프로토타입 객체에 접근할 수 있다.
console.log((function() {}).__proto__ === Function.prototype); // true6.6. prototype 프로퍼티
prototype 프로퍼티는 함수 객체만이 소유하는 프로퍼티이다. 즉, 일반 객체에는 prototype 프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
console.log(Object.getOwnPropertyDescriptor(function() {}, 'prototype'));
// {value: {…}, writable: true, enumerable: false, configurable: false}
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
console.log(Object.getOwnPropertyDescriptor({}, 'prototype'));
// undefinedprototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 사용될 때, 생성자 함수가 생성한 인스턴스의 프로토타입 객체를 가리킨다.
7. 함수의 다양한 형태
7.1. 즉시 실행 함수
함수의 정의와 동시에 실행되는 함수를 즉시 실행 함수(IIFE, Immediately Invoke Function Expression)라고 한다. 최초 한번만 호출되며 다시 호출할 수 없다. 이러한 특징을 이용하여 최초 한번만 실행이 필요한 초기화 처리 등에 사용할 수 있다.
// 기명 즉시 실행 함수
(function sum() {
let a = 1;
let b = 2;
return a + b;
}());
// 익명 즉시 실행 함수
function () {
let a = 10;
let b = 20;
return a + b;
}
// SyntaxError: Unexpected token (
// 함수선언문은 자바스크립트 엔진에 의해 함수 몸체를 닫는 중괄호 뒤에 ;가 자동 추가된다.
function () {
// ...
}(); // => };();
// 따라서 즉시 실행 함수는 소괄호로 감싸준다.
(function () {
// ...
}());
(function () {
// ...
})();자바스크립트에서 큰 문제점 중 하나는 파일이 분리되어 있어도 글로벌 스코프가 하나이며 글로벌 스코프에 선언된 변수나 함수는 코드 내의 어디서나 접근이 가능하다는 것이다.
따라서 다른 스크립트 파일 내에서 동일한 이름으로 명명된 변수나 함수가 같은 스코프 내에 존재할 경우 원치 않는 결과를 가져올 수 있다.
즉시 실행 함수 내에 처리 로직을 모아 두면 혹시 있을 수도 있는 변수명 또는 함수명의 충도을 방지할 수 있어 이를 위한 목적으로 즉시 실행함수를 사용되기도 한다.
(function (){
let num = 1;
console.log(num);
}());
let num = 123;
console.log(num);7.2. 내부함수 (Inner function)
함수 내부에 정의된 함수를 내부함수라 한다.
아래 예제의 내부함수 child는 자신을 포함하고 있는 부모함수 parent의 변수에 접근할 수 있지만 부모함수는 자식함수(내부함수)의 변수에 접근할 수 없다.
function parent(param) {
let parnetValue = param;
function child() {
let childValue = 'Son';
console.log(parnetValue + ' ' + childValue); // Hello Son
}
child();
console.log(parnetValue + ' ' + childValue); // Uncaught ReferenceError:...
}
parent('Hello');또한 내부함수는 부모함수 외부에서 접근할 수 없다.
function sayHello(name){
let txt = 'Hello' + name;
let logTxt = function(){
console.log(text);
}
logTxt();
}
sayHello('Son'); // Hello lee
logHello('Son'); // logTxt is not defined7.3. 재귀 함수(Recusive function)
재귀함수는 자기 자신을 호출하는 함수를 말한다.
// 피보나치 수열 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55....
function fibonacci(n){
if (n < 2) return n;
return fibonacci(n -1) + fibonacci(n - 2);
}
console.log(fibonacci(0)); // 0
console.log(fibonacci(1)); // 1
console.log(fibonacci(2)); // 1
console.log(fibonacci(3)); // 2
console.log(fibonacci(4)); // 3
console.log(fibonacci(5)); // 5
console.log(fibonacci(6)); // 8
// 팩토리얼(계승) 1부터 자신까지의 모든 양의 정수의 곱
// n! = 1 * 2 * 3 * ... (n-1) * n
function factorial(n) {
if(n < 2) return 1;
return factorial(n - 1) * n;
}
console.log(factorial(0)); // 1
console.log(factorial(1)); // 1
console.log(factorial(2)); // 2
console.log(factorial(3)); // 6
console.log(factorial(4)); // 24
console.log(factorial(5)); // 120
console.log(factorial(6)); // 720재귀 함수는 자신을 무한히 연쇄 호출하므로 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다. 탙출 조건이 없는 경우, 함수가 무한 호출되어 stackoverflow 에러가 발생한다. 위의 예제 모두 조건식을 통해 재귀 호출을 중지하고 있다.
대부분의 재귀 함수는 for나 while문으로 구현이 가능하다. 반복문보다 재귀 함수를 통해 보다 직관적으로 이해하기 쉬운 구햔이 가능한 경우에만 한정적으로 적용하는 것이 바람직.
7.4. 콜백 함수(Callback function)
콜백 함수는 함수를 명시적으로 호출하는 방식이 아니라 특정 이벤트가 발생했을 때 시스템에 의해 호출되는 함수를 말한다.
콜백 함수의 대표적인 예는 이벤트 핸들러 처리이다.
<!DOCTYPE html>
<html>
<body>
<button id="btn">Click</button>
<spript>
let btn = document.getElementById("btn");
btn.addEventListener("click", function() {
console.log("Button Clicked")
})
</spript>
</body>
</html>자바스크립트 함수는 일급객체이므로 변수와 같이 사용할 수 있다.
콜백 함수는 매개변수를 통해 전달되고 전달받은 함수의 내부에서 특정 시점에 실행된다.
setTimeout()의 콜백함수에서 두번째 매개변수에 전달된 시간이 경과되면,
첫번째 매개변수에 전달한 콜백 함수가 호출된다.
setTimeout(function () {
console.log('3초 후 출력');
}, 3000);콜백 함수는 주로 비동기식 처리 모델(Asynchronous processing model)에 사용된다. 비동기식 처리 모델이란 처리가 종료되면 호출될 함수(콜백 함수)를 미리 매개변수에 전달하고 처리가 종료되면 콜백 함수를 호출하는 것이다.
콜백 함수는 콜백 큐에 들어가 있다가 해당 이벤트가 발생하면 호출된다. 콜백 함수는 클로저이므로 콜백 큐에 단독으로 존재하다가 호출되어도 콜백 함수를 전달받은 함수의 변수에 접근할 수 있다.
function doSomething() {
let name = 'Son';
setTimeout(function () {
console.log('My name is ' + name);
}, 3000);
}
doSomething(); // My name is Son참고 문헌
PoiemaWeb: 웹 프로그래밍 튜토리얼 https://poiemaweb.com
모던 JavaScript 튜토리얼 https://ko.javascript.info
벨로퍼트와 함께하는 모던 자바스크립트 https://learnjs.vlpt.us
MDN https://developer.mozilla.org/ko/