
1. 객체 (Object)
자바스크립트는 객체 기반의 스크립트 언어이며 자바스크립트를 이루고 있는 대부분이 객체이다.
원시타입을 제외한 나머지 값들은 모두 객체이다.
자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합이다.
프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다.
자바스크립트 함수는 일급 객체이므로 값으로 취급할 수 있고, 프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위햇 메소드라고 부른다.
이와 같이 객체는 데이터를 의미하는 프로퍼티와 데이터를 참조하고 조작할 수 있는 동작을 의미하는 메소드로 구성된 집합이다.
객체는 데이터와 그 데이터에 관련되는 동작을 모두 포함할 수 있기 때문에 데이터와 동작을 하나의 단위로 구조화할 수 있어 유용하다.
자바스크립트의 객체는 객체지향의상속을 구현하기위해 "프로토타입(Prototype)"이라고 불리는 객체의 프로퍼티와 메소드를 상속받을 수 있다.
1.1. 프로퍼티
프로퍼티는 "프로퍼티 키"와 "프로퍼티 값"으로 구성된다.
프로퍼티는 프로퍼티 키로 유일하게 식별할 수 있다. 즉, 키는 프로퍼티를 식별하기 위한 식별자이다.
- 프로퍼티 키의 명명 규칙 및 프로퍼티 값으로 사용할 수 있는 값.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는
symbol값- 프로퍼티 값 : 모든 값
프로퍼티 키에 문자열이나 symbol 값 이외의 값을 지정하면 암묵적으로 타입이 변환되어 문자열이 된다.
이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어 쓴다.
배열과 달리 객체는 프로퍼티를 열거할 때 순서를 보장하지 않는다.
1.2. 메소드
프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.
즉, 메소드는 객체에 제한되어 있는 함수를 의미한다.
2. 객체 생성 방법
2.1. 객체 리터럴
가장 일반적인 자바스크립트의 객체 생성 방식.
중괄호 {}를 사용하여 객체를 생성하는데, 중괄호 내에 1개 이상의 프로퍼티를 기술하면 해당 프로퍼티가 추가된 객체를 생성할수 있고, 중괄호 내에 아무것도 기술하지 않으면 빈 객체가 생성된다.
let empty = {}; // 빈 객체
console.log(typeof empty) // object
let person = {
name : 'Son',
age : 29,
sayHello : function() {
console.log('Hello! My name is' + this.name);
},
};
console.log(typeof person); // object
console.log(person); // {name: 'Son', age: 29, sayHello: ƒ}
person.sayHello(); // Hello! My name is Son2.2. Object 생성자(Constructor) 함수
new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성할 수 있다.
빈 객체 생성 이후 프로퍼티 또는 메소드를 추가하여 객체를 완성하는 방법이다.
- 생성자 함수란
new키워드와 함께 객체를 생성하고 초기화하는 함수를 말한다.자바스크립트는
Object생성자 함수 외에도String,Number,Boolean,Array,Date,RegExp등의 빌트인(Built-in) 생성자 함수를 제공한다.
일반적인 함수와 생성자 함수를 구분하기 위해 생성자 함수의 이름은 파스칼 케이스(PascalCase)를 사용하는게 일반적이다.- 생성자 함수를 통해 생성된 객체를 인스턴스(Instance)라 한다.
- 객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당하면 해당 객체에 프로퍼티를 추가하고 값을 할당한다.
- 이미 존재하는 프로퍼티 키에 새로운 값을 할당하면 프로퍼티 값은 할당한 값으로 변경된다.
// 빈 객체 생성
let person = new Object();
// 프로퍼티 추가
person.name = 'Son';
person.age = 29;
person.sayHello = function () {
console.log('Hello! My name is' + this.name);
};
console.log(typeof person); // object
console.log(person); // {name: 'Son', age: 29, sayHello: ƒ}
person.sayHello(); // Hello! My name is Son객체 리터럴 방식으로 생성된 객체는 빌트인 함수인 Object 생성자 함수로 객체를 생성하는 것을 단순화시킨 축약 표현.
자바스크립트 엔진은 객체 리터럴로 객체를 생성하는 코드를 만나면 내부적으로 Object 생성자 함수를 사용하여 객체를 생성하기 때문에 개발자가 직접 Object 생성자 함수를 사용해 객체를 생성해야 할 일은 거의 없다.
2.3. 생성자 함수
객체 리터럴 방식과 Object 생성자 함수 방식으로 객체를 생성하는 것은 프로퍼티 값만 다른 여러 개의 객체를 생성할 때 불편하다.
동일한 프로퍼티를 갖는 객체임에도 매번 같은 프로퍼티를 기술해야 한다.
let person1 = {
name : 'Son',
age : 29,
sayHello : function() {
console.log('Hello! My name is' + this.name);
}
};
let person2 = {
name : 'Kane',
age : 28,
sayHello : function() {
console.log('Hello! My name is' + this.name);
}
};/// 생성자 함수를 이용한 객체 생성
function Person(name, age) {
this.name = name;
this.age = age;
this.sayHello = function () {
console.log('Hello! My name is' + this.name);
};
}
// 인스턴스의 생성
let person1 = new Person('Son', 29);
let person2 = new Person('Kaene', 28);
person1.sayHello();
person2.sayHello();- 생성자 함수명은 일반적으로 대문자로 시작한다. 이는 생성자 함수임을 인식하도록 도움을 준다.
- 프로퍼티 또는 메소드명 앞에 기술한
this는 생성자 함수가 생성한 인스턴스를 가리킨다. this에 연결(바인딩)되어 있는 프로퍼티와 메소드는public(외부에서 참조 가능)하다.- 생성자 함수 내에서 선언된 일반 변수는
private(외부에서 참조 불가능)하다.
즉, 생성자 함수 내부에서는 자유롭게 접근이 가능하지만 외부에서는 접근할 수 없다.
function Person(name, age) {
let gender = 'male'; // private
this.name = name; // public
this.age = age; // public
this.sayHello = function () { // public
console.log('Hello! My name is' + this.name);
};
}
let person = new Person('Son', 29);
console.log(typeof person); // object
console.log(person); // Person {name: 'Son', age: 29, sayHello: ƒ}
console.log(person.age); // 29
console.log(person.gender); // undefined자바스크립트의 생성자 함수는 객체를 생성하는 함수다. 하지만 자바와 같은 클래스 기반 객체지향언어의 생성자와는 다르게 형식이 정해져 있는 것이 아니라 기존 함수와 동일한 방법으로 함수를 선언하고 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
이는 생성자 함수가 아닌 일반 함수에 new 연산자를 붙여 호출하면 생성자 함수처럼 동작한다는 것을 의미한다.
따라서 일반적으로 생성자 함수명은 첫 문자를 대문자로 작성해 혼란을 방지한다.
3. 객체 프로퍼티 접근
3.1. 프로퍼티 키
프로퍼티 키는 일반적으로 문자열을 지정한다. 프로퍼티 키에 문자열,symbol 이외의 값을 지정하면 암묵적으로 변환되어 문자열이 된다. 또한 문자열 타입의 값으로 수렴될 수 있는 표현식도 가능하다. 프로퍼티 키는 문자열이므로 "" '' 따옴표를 사용한다. 하지만 자바스크립트에서 사용 가능한 유효한 이름인 경우 따옴표를 생략할 수 있다.
프로퍼티 값은 모든 값과 표현식이 올 수 있으며, 프로퍼티 값이 함수인 경우 메소드라 한다.
let person = {
'first-name': 'Heung-min', // '-' 연산자가 있는 표현식이므로 ''
last_name : "son", // '' 생략 가능
gender : 'male',
1 : 39,
function : 1, // 예약어 사용 금지
};let person = {
[last-name] : 'son'; // 표현식을 프로퍼티 키로 사용하기 위해서는 [] 사용
};3.2. 프로퍼티 값 읽기
프로퍼티 값에 접근하기 위해서는 (.) 마침표, ([]) 대괄호 표기법이 있다.
let person = {
'first-name': 'Heung-min',
last_name : "son",
gender : 'male',
1 : 39,
function : 1,
};
console.log(person);
console.log(person.first-name); // NaN: undefined-undefined
console.log(person[first-name]); // ReferenceError: first is not defined
console.log(person['first-name']); // 'Heung-min'
console.log(person['1']); // 10
console.log(person[1]); // 10 : person[1] -> person['1']
console.log(person.1); // SyntaxError프로퍼티 키가 유효한 자바스크립트 이름이고 예약어가 아닐 경우 프로퍼티 값은 마침표,대괄호 표기법 모두 사용 가능하다.
프로퍼티 키가 유호한 자바스크립트 이름이 아니고 예약어인 경우 프로퍼티 값은 대괄호 표기법으로 읽어야 한다.
대괄호 표기법을 사용하는 경우 대괄호 내에 들어가는 프로퍼티 이름은 반드시 문자열이어야 한다.
객체에 존재하지 않는 값을 참조 시 undefined 반환.
let person = {
'first-name': 'Heung-min',
last_name : "son",
};
console.log(person.age); // undefined3.3. 프로퍼티 값 갱신
객체가 소유하고 있는 프로퍼티에 새로운 값을 할당하면 프로퍼티 값이 갱신된다.
let person = {
"last-name" : 'son',
age : 30,
};
person["last-name"]; = 'kim';
console.log(person["last-name"]); // kim3.4. 프로퍼티 동적 생성
객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당하면 주어진 키와 값으로 프로퍼티를 생성하여 객체에 추가한다.
let person = {
name = 'son',
age = 30,
};
person.gender = 'male';
console.log(person.gender); // male3.5. 프로퍼티 삭제
delete 연산자를 사용하여 객체의 프로퍼티를 삭제할 수 있다.
이때 피연산자는 프로퍼티 키이어야 한다.
let person = {
name = 'son',
age = 30,
gender = 'male',
};
delete person.gender;
console.log(person.gender); // undefined
console.log(person); // Object {name : 'son', age : 30}3.6. for-in 문
for-in 문을 사용하면 객체(배열 포함)에 포함된 모든 프로퍼티에 대해 루프를 수행할 수 있다.
let person = {
name : 'son',
age : 30,
};
// prop 객체의 프로퍼티 이름이 반환된다. (순서는 보장하지 않음)
for (let prop in person) {
console.log(prop + ":" + person[prop]);
}
/*
name : 'son'
age : 30
*/
let arr = ["one","two"];
// 배열인 경우 인덱스가 반환됨
for (let index in arr) {\
console.log(index + ":" + arr[index]);
}
/*
0 : one
1 : two
*/for-in 문은 객체의 문자열 키를 순회하기 위한 문법이다.
배열에는 사용하지 않는 것이 좋다.
- 객체의 경우 프로퍼티의 순서가 보장되지 않는다. 그 이유는 원래 객체의 프로퍼티에는 순서가 없기 때문이다. 배열은 순서를 보장하는 데이터 구조이지만 객체와 마찬가지로 순서를 보장하지 않는다.
- 배열 요소들만을 순회하지 않는다.
// 배열 요소들만을 순회하지 않는다.
let arr = ['one', 'two'];
arr.name = "my array";
for (let index in arr) {
console.log(index + ":" + arr[index])
}
/*
0 : one
1 : two
name : my array
*/이와 같은 for-in 문의 단점을 극복하기 위해 ES6에서 for-of 문이 추가 되었다.
const arr = [1, 2, 3];
arr.name = 'my array';
for (const value of arr) {
console.log(value);
}
/*
1
2
3
*/
for (const [index, value] of arr.entries()) {
console.log(index,value);
}
/*
0 1
1 2
2 3
*/for-in 문은 객체의 프로퍼티를 순회하기 위해 사용하고,
for-of 문은 배열의 요소를 순회하기 위해 사용한다.
4. Pass-by-reference
object type 을 객체 타입 또는 참조 타입이라고 한다.
참조 타입이란 객체의 모든 연산이 실제 값이 아닌 참조 값으로 처리됨을 의미한다.
원시 타입은 값이 한번 정해지면 변경할 수 없지만(Immutable), 객체는 프로퍼티를 변경, 추가, 삭제가 가능하므로 변경 가능(Mutable)한 값이라 한다.
따라서 객체 타입은 동적으로 변화할 수 있으므로 어느 정도의 메모리 공간을 확보해야 하는지 예측할 수 없기 때문에 런타임에 메모리 공간을 확보하고 메모리의 힙 영역(Heap Segment)에 저장된다.
이에 반에 원시 타입은 값으로 전달된다. 즉, 복사되어 전달된다.
이를 Pass-by-reference라고 한다.
let person = {
age : 30
}
let person2 = person;
console.log(person.age, person2.age); // 30 30
console.log(person === person2); // true
person2.age = 20;
console.log(person.age, person2.age); // 20 20
console.log(person === person2); // trueperson 객체를 객체 리터럴 방식으로 생성한다. 이때 변수 person은 객체 자체를 저장하고 있는 것이 아니라, 생성된 객체의 참조값(address)을 저장하고 있다.
변수 person2에 변수 person의 값을 할당했다. 변수 person의 값은 생성된 객체를 가르키는 참조값이므로 변수 person에도 같은 참조값이 저장된다.
즉, 변수 person, person2 모두 동일한 객체를 참조하고 있다. 따라서 참조하고 있는 객체의 age 값이 변경되면 person, person2 모두 동일한 객체를 참조하고 있으므로 두 변수 모두 동일한 객체의 프로퍼티 값을 참조하게 된다.
객체는 참조(Reference) 방식으로 전달되고 절대 복사되지 않는다.
let person1 = { age : 20 };
let person2 = { age : 20 };
console.log(person1.age, person2.age) // 20 20
console.log(person1 === person2) // false
let person3 = person2;
console.log(person2.age, person3.age) // 20 20
console.log(person2 === person3) // truelet a = {}, b = {}, c = {}; // a, b, c 는 각각 다른 빈 객체를 참조
console.log(a === b, a === c, c === b); // false false false
a = b = c = {}; // a, b, c 는 모두 같은 빈 객체를 참조
console.log(a === b, a === c, c === b); // true true true5. Pass-by-value
원시 타입은 값으로 전달된다. 즉, 값이 복사되어 전달된다. 이를 Pass-by-value(값에 의한 전달)라 한다. 원시 타입은 값이 한번 정해지면 변경할 수 없다.
또한 이들 값은 런타임(변수 할당 시점)에 메모리의 스택 영역(Stack Segment)에 고정된 메모리 영역을 점유하고 저장된다.
/// Pass-by-value
let a = 1;
let b = a;
console.log(a, b) // 1 1
console.log(a === b) // true
a = 10;
console.log(a, b) // 10 1
console.log(a === b) // false변수 a 는 원시 타입인 숫자 1을 저장하고 있다. 원시 타입의 경우 값이 복사되어 변수에 저장된다. 즉, 참조 타입이 아니라 값 자체가 저장되게 된다. 변수 b에 변수 a를 할당하게 될 경우, 변수 a의 값 1은 복사되어 변수 b에 저장된다.
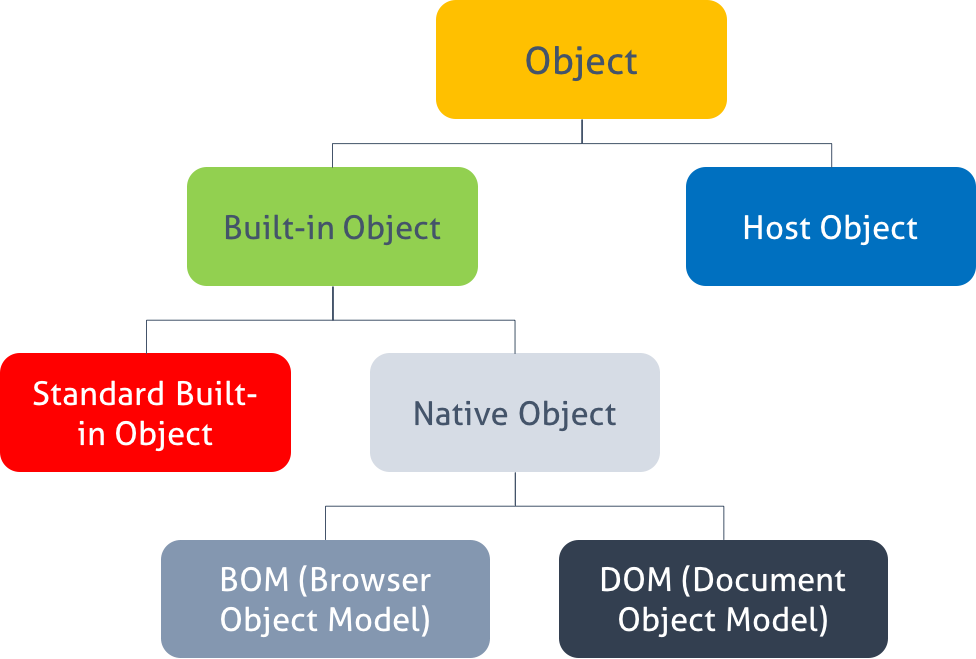
6. 객체의 분류

- Built-in Object(내장 객체)는 웹 페이지 등을 표현하기 위한 공통의 기능을 제공한다. 웹 페이지가 브라우저에 의해 로드되자마자 별다른 행위없이 바로 사용 가능하다.
- Standard Built-in Objects(표준 빌트인 객체)를 제외한 BOM과 DOM을 Native Object라고 분류하기도 한다.
- 사용자가 생성한 객체를 Host Object(사용자 정의 객체)라 한다.
Host Object 사용자가 생성한 객체들이다. constructor 혹은 객체 리터럴을 통해 사용자가 정의하고 확장시킨 것이기 때문에 Built-in Object 와 Native Object가 구성된 이후에 구성된다.
참고 문헌
PoiemaWeb: 웹 프로그래밍 튜토리얼 https://poiemaweb.com
모던 JavaScript 튜토리얼 https://ko.javascript.info
벨로퍼트와 함께하는 모던 자바스크립트 https://learnjs.vlpt.us
MDN https://developer.mozilla.org/ko/