
처음입니다.나의 홈페이지
저는 오늘 처음으로 홈페이지를 만듭니다.
많이 방문해주세요.
<!DOCTYPE html>
<html>
<head>
<title>처음입니다.</title>
</head>
<body>
<h3>나의 홈페이지</h3>
<hr>
<p>
저는 오늘 처음으로 홈페이지를 만듭니다.<br>
많이 방문해주세요.
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>첫 타이틀</title>
</head>
<body>
페이지에 타이틀을 다는 예제입니다. <br>
타이틀은 브라우저의 타이틀 바에 보여집니다.
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>문단 제목 달기</title>
</head>
<body>
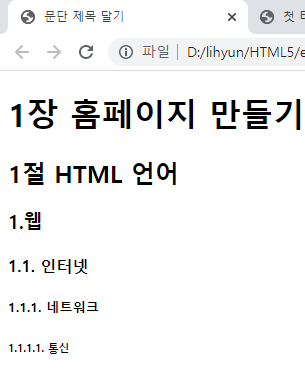
<h1>1장 홈페이지 만들기</h1>
<h2>1절 HTML 언어</h2>
<h3>1.웹</h3>
<h4>1.1. 인터넷</h4>
<h5>1.1.1. 네트워크</h5>
<h6>1.1.1.1. 통신</h6>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>툴팁 달기</title>
</head>
<body>
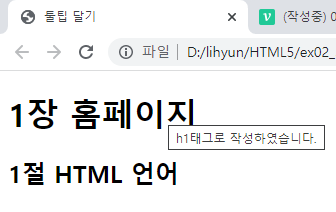
<h1 title="h1태그로 작성하였습니다.">
1장 홈페이지
</h1>
<h2 title="h2태그로 작성하였습니다.">
1절 HTML 언어
</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>단락 나누기</title>
</head>
<body>
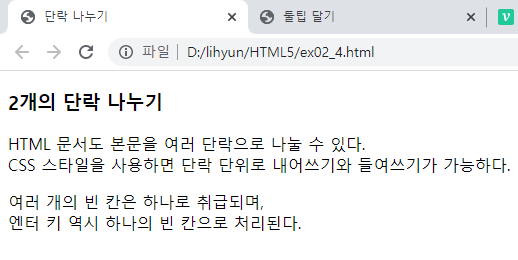
<h3>2개의 단락 나누기</h3>
<p>HTML 문서도 본문을 여러 단락으로 나눌 수 있다.<br>
CSS 스타일을 사용하면 단락 단위로 내어쓰기와 들여쓰기가 가능하다.</p>
여러 개의 빈 칸은 하나로 취급되며,<br>
엔터 키 역시 하나의 빈 칸으로 처리된다.
</body>
</html>
<!DOCTYPE html>
<html>
<head><title>새로운 줄 넘어가기</title></head>
<body>
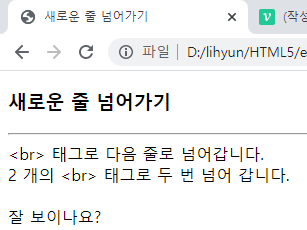
<h3>새로운 줄 넘어가기</h3>
<hr>
<br> 태그로 다음 줄로 넘어갑니다.<br>
2 개의 <br> 태그로 두 번 넘어 갑니다.<br><br>
잘 보이나요?
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>수평선 긋기</title>
</head>
<body>
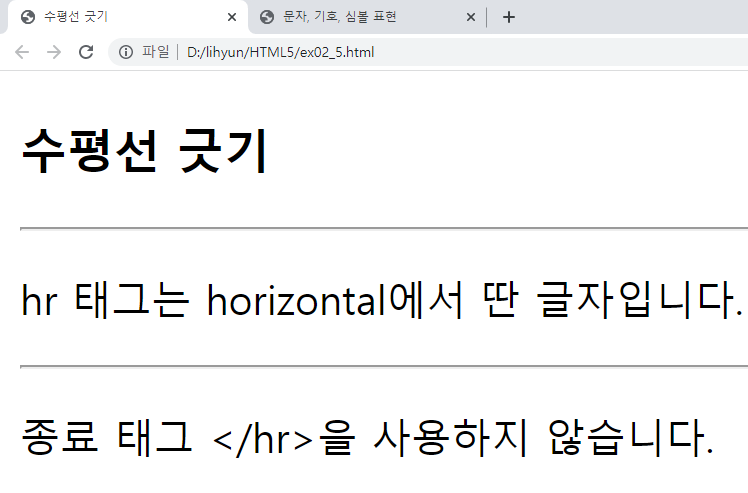
<h3>수평선 긋기</h3>
<hr>
<p>hr 태그는 horizontal에서 딴 글자입니다.</p>
<hr>
<p>종료 태그 </hr>을 사용하지 않습니다.</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>문자, 기호, 심볼 표현</title>
</head>
<body>
<h3></h3>
<hr>
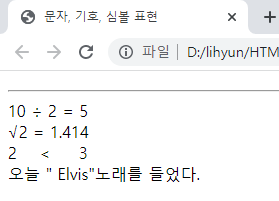
10 ÷ 2 = 5 <br>
√2 = 1.414 <br>
2 < 3 <br>
오늘 " Elvis"노래를 들었다.
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>텍스트 꾸미기</title>
</head>
<body>
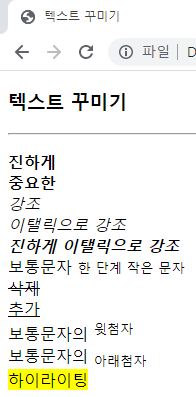
<h3>텍스트 꾸미기</h3>
<hr>
<p>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이탤릭으로 강조</i><br>
<b><i>진하게 이탤릭으로 강조</i></b><br>
보통문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup> 윗첨자</sup><br>
보통문자의 <sub> 아래첨자</sub><br>
<mark>하이라이팅</mark><br>
</p>
</body>
</html>