반응형 웹 디자인

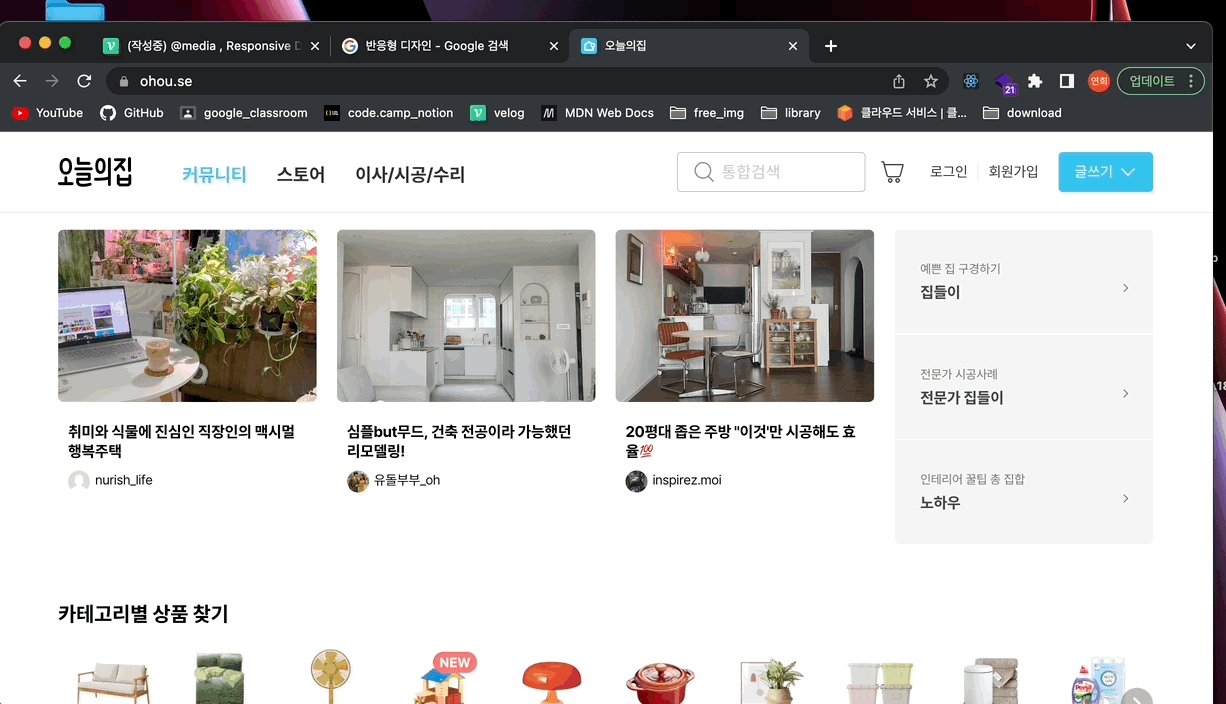
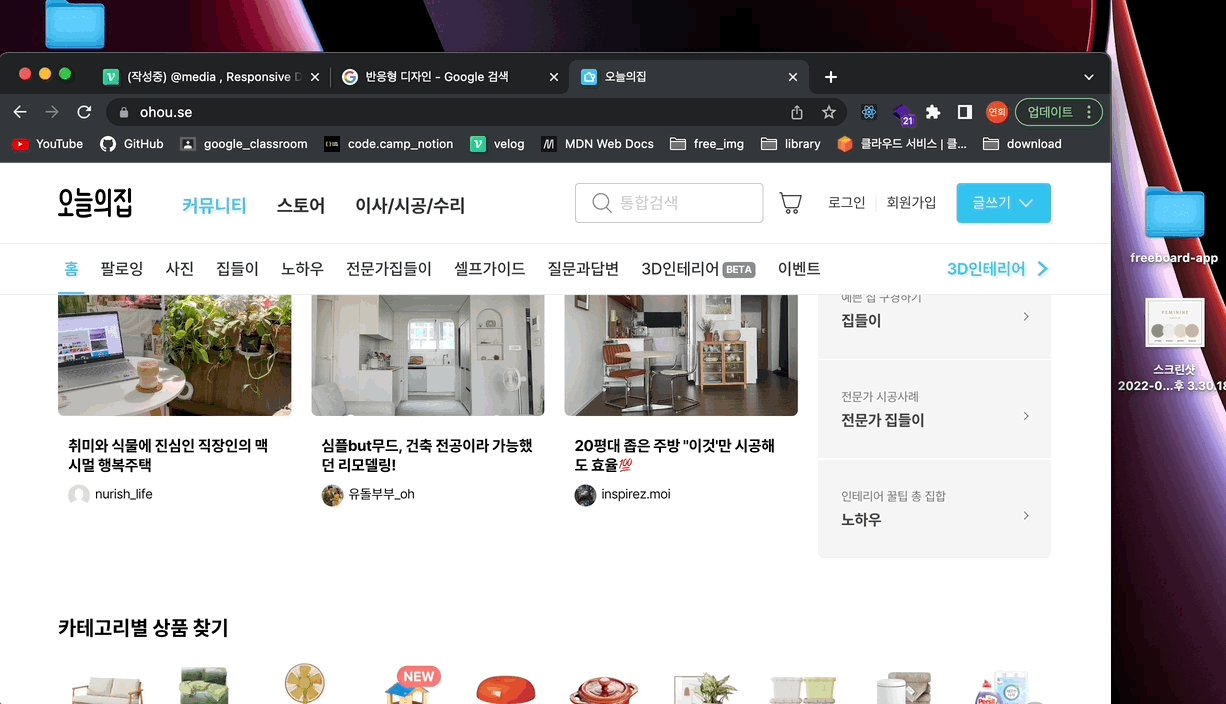
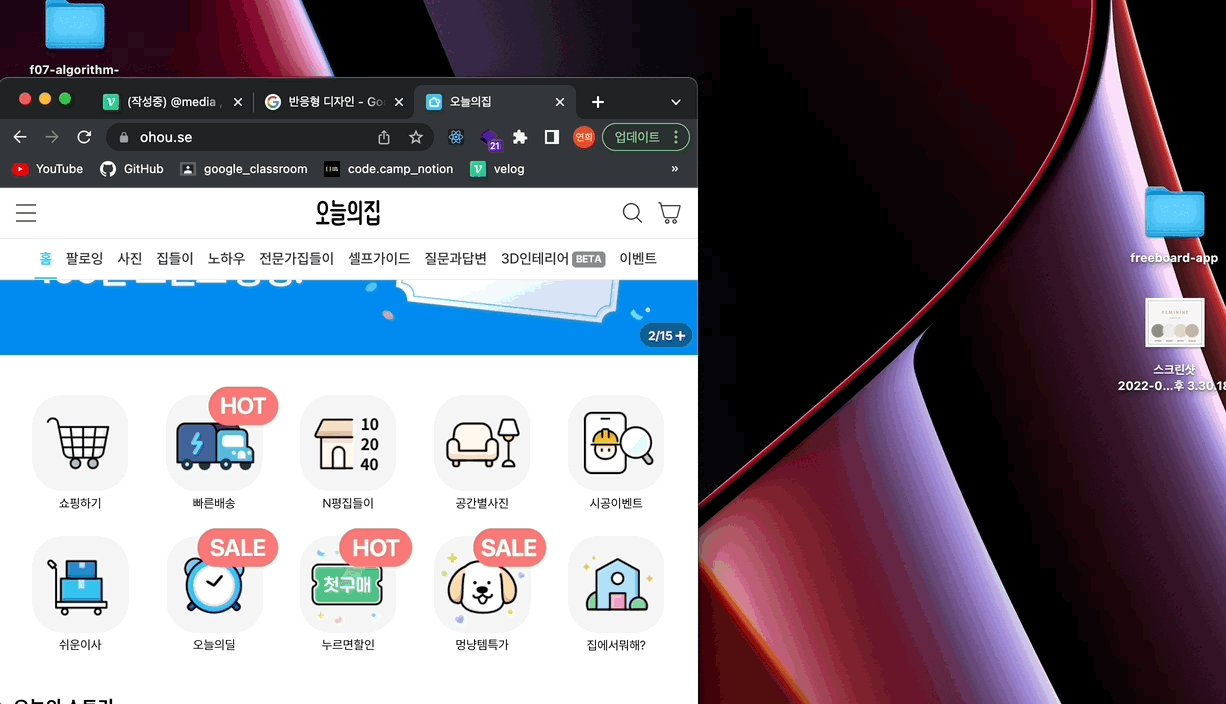
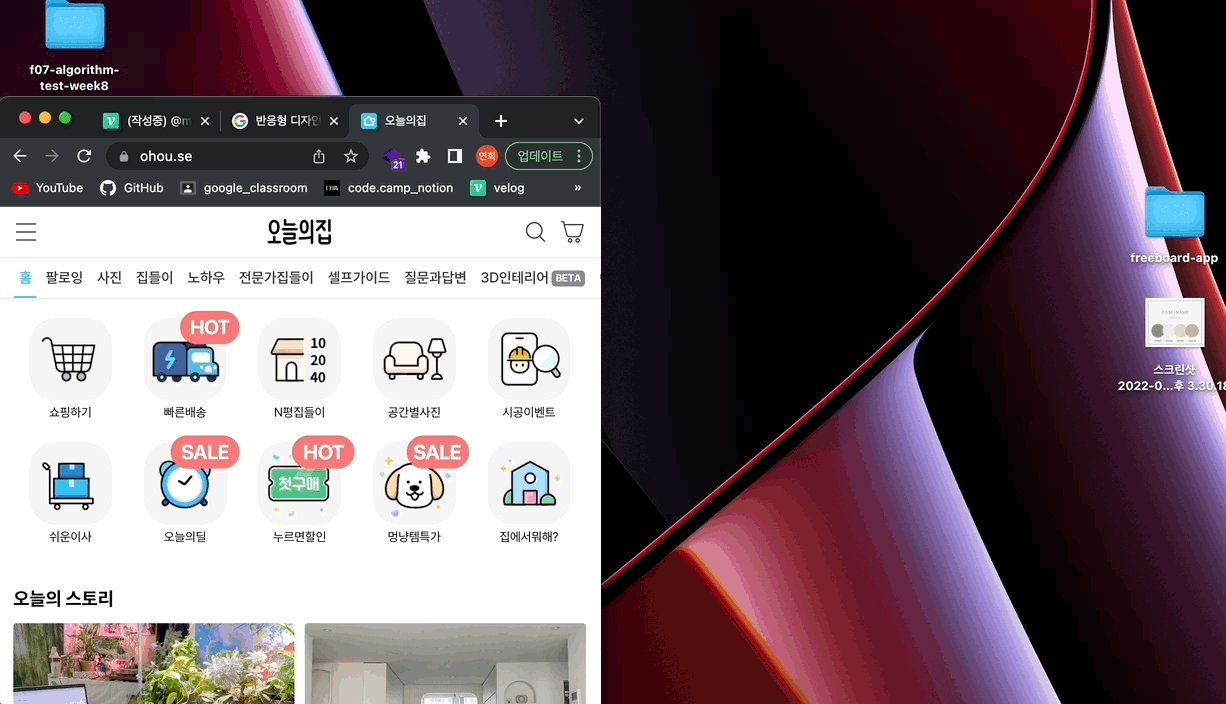
반응형 웹 디자인이란 웹 문서 또는 사이트가 브라우저의 크기(스크린의 크기)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 것을 말한다. 이는 다양한 디바이스에 대응하여 최소한의 변화로 내용 탐색을 쉽게 하여, 사이트를 최적의 형태로 제공한다는 뜻이다.
쉽게 말해 사용자가 데스크톱 화면으로 볼 때와 테블릿으로 볼 때, 모바일로 볼때의 화면 구성을 최적화된 상태로 보여주는 것이다.
따라서 좋은 반응형 웹 디자인은 단순히 화면의 크기만 바꾸는 것을 의미하는 것이 아니라 화면에 따라 사용자의 사용 방법과 관점도 다르다는 점을 인식하고 이를 반영한 디자인이다.
반응형 디자인 방법
@media의 사용
우리가 보는 화면은 매우 다양하다. 데스크톱 화면, 모바일, 테블릿 종류에 따라 크기가 모두 다르기 때문에 모든 화면에 맞춰 프로그래밍하는 것에는 어려움이 있다. 따라서 보통 데스크톱, 테블릿, 모바일에 맞는 기준을 정해서 세 가지 크기로 맞춰 화면을 구성한다.

표에 나와있는 크기가 정답이 될 수 는 없다.
@media를 이용해 화면 크기의 범위를 정해 지정된 범위에 맞는 레이아웃이 나타날 수 있도록 프로그래밍하여 반응형 웹 디자인을 적용할 수 있다.
예시 코드
const Wrapper = styled.div`
width: 1000px;
height: 1000px;
background-color: red;
@media (min-width: 768px) and (max-width: 991px) {
width: 500px;
height: 500px;
background-color: green;
}
@media (max-width: 767px) {
width: 100px;
height: 100px;
background-color: yellow;
}
`;
