Error handling
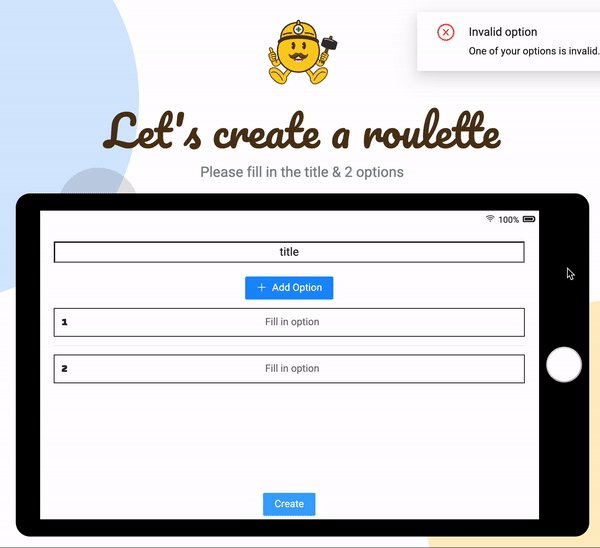
title / option 을 입력하는 input 창에 값이 안 들어갔을 경우에 비어있는 input창에 Error message 띄우기
const [title, setTitle] = useState('');
const [data, setData] = useState([
{
id: 1,
content: '',
},
{
id: 2,
content: '',
},
]);
// 바뀌는 값은 state로 관리
const checkData = () => {
if (!title) {
// title은 빈값이므로 false. 앞에 ! (부정) 이니, false가 아니라면 => 즉, true 를 의미한다. title이 빈 값이라면~
notification.error({ message: 'Invalid title', description: 'Title is missing.' });
}
// error 실행.
const hasNullData = data.some(item => {
return item.content === '';
});
// some method는 true/ false를 반환한다.
// content에 1개라도 빈값이 있으면 true를 반환.
if (hasNullData) {
notification.error({ message: 'Invalid option', description: 'One of your options is invalid.' });
}
// content에 빈값이 있으면 true -> error 실행
return title && !hasNullData;
};
// 둘 다 false 라면 title / !hasNullData 에 입력된 값 반환!
🙋🏻♀️ Today,
ant design 이라는 외부 라이브러리를 처음 써봤다.
엄청 다양하게 구성되어 있었다.!
외부 라이브러리를 잘 활용하도록, 내 것이 되도록 많이 경험해 봐야겠다고 느꼈다.
특히 디자인파트가 없을 때는 외부 라이브러리를 이용하는 것이 좋다고 생각한다.
좀 더 깔끔하게 디자인 된 것을 사용하니 눈에 보기에도 좋았다.
이번 기업협업은 기획구성부터 배포까지 할 수 있는 귀한경험을 하게 되었다.
블록체인이라는 생소한 분야를 접하게 되었는데 이러한 세상이 이미 시작되었고, 활성화가 되어가고 있는 것에 놀라우면서 신기하기도 하고 재미있었다.
기회가 된다면 블록체인을 더 많이 배우고 싶고, 앞으로도 꾸준히 관심을 갖을 것이다.
그리고 기업협업 한 달이라는 시간이 흘렀다.
하지만 아직 마무리가 되지 않아 모든 팀원과 함께 아직 출근을 하고 있다.
끝날 때까지 끝난 게 아니라구!!
이제 취업준비하면서 그동안 정리하지 못했던 것들도 차근차근 정리해야겠다!
아자아자 빠띵!
