매우 간단한 드롭다운 메뉴를 만들고 싶었다.
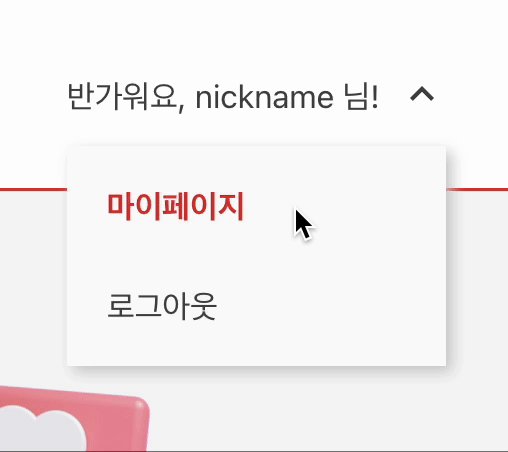
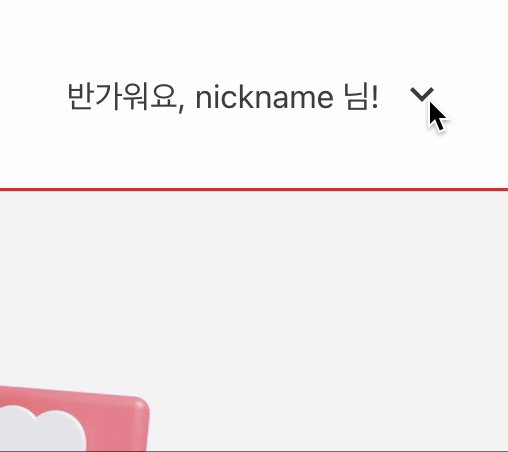
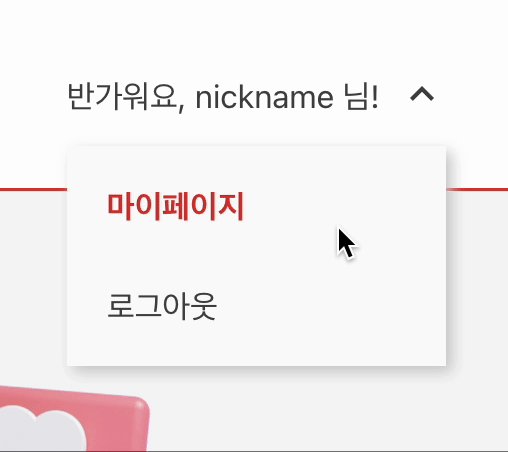
완료된 모습은 아래와 같음

구현방법
Header.jsx
const [view, setView] = useState(false);
...(중략)
<ul onClick={() => {setView(!view)}}> -> ul 클릭하면 view 상태를 반대로
반가워요, nickname 님!{" "}
{view ? '⌃' : '⌄'} -> view가 true면 올리는 아이콘, false면 내리는 아이콘 보여줌
{view && <Dropdown />} -> view가 true일 때만 Dropdown 컴포넌트 렌더링
</ul>
Dropdown.jsx
function Dropdown() {
return (
<>
<li>마이페이지</li>
<li>로그아웃</li>
</>
);
}
export default Dropdown;간단 해설
- ul, li로 리스트를 만듦 (list-style: none 하면 동그라미들 없어짐)
- 드롭다운 렌더링을 useState로 관리
- li를 컴포넌트로 만들어서 따로 뺌
- state가 true 되면 컴포넌트로 뺐던 li 보여줌
