Server 공부 흐름
[Servlet] --HTML코드 출력 문제--> JSP --스파게티 코드 문제--> JSP MVC -> Spring MVC -> SpringBoot
GET 요청
HTTP Method 중 하나로,
직접적으로 URL을 입력해 서버로부터 원하는 정보를GET하는 요청이 GET요청이다.
http://localhost:8080/hello 이렇게 URL을 입력하면 /hello에 매핑된 정보가 요청되는데
그 정보는 GET 매핑이 처리된 것이고, 클라이언트는 GET요청을 통해 원하는 정보를 얻게되는 것이다.
Query String
클라이언트가 URL을 통해 정보를 요청할 때 데이터를 전달하는 방법 중 하나
http://localhost:8080/hello?cnt=1&name=ykj
-
엔드포인트에
?을 붙임으로써 Query String의 시작임을 명시한다. -
parameter = value형식으로 작성한다. -
여러 데이터를 전송할 때에는
&기호를 통해 열거한다.

(cnt=10이 Query String으로 넘겨져 10번의 문자열 출력을 확인할 수 있다.)
@WebServlet("/hello")
public class Company extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
int cnt = Integer.parseInt(request.getParameter("cnt"));
for (int i = 0; i < cnt; i++) {
out.println("Hello Servlet <br>");
}
}
}위 코드에서
int cnt = Integer.parseInt(request.getParameter("cnt"));
for (int i = 0; i < cnt; i++) {
out.println("Hello Servlet <br>");
}
이 코드는
-
/hello로 요청이 올 때cnt라는 parameter로 넘어오는 Query String에 대해 그 수 만큼Hello Servlet을 출력하는 코드이다. -
/hello로 GET 요청(request)이 들어오고 그에 같이 오는 parameter를 받으므로request.getParameter()형식으로 받아준다.
기본 값 처리
int cnt;
String temp = request.getParameter("cnt");
cnt = temp != null && !temp.equals("") ? Integer.parseInt(temp) : 1;
for (int i = 0; i < cnt; i++) {
out.println("Hello Servlet <br>");
}이렇게 코드를 수정해주면 cnt값이 제대로 넘어가지 않았을 때 발생할 수 있는 문제들을 방지해준다.
문제 발생 시, cnt=1

(?cnt 까지만 Query String이 입력됐지만 기본 값인 cnt=1으로 인식됨을 확인할 수 있다.)
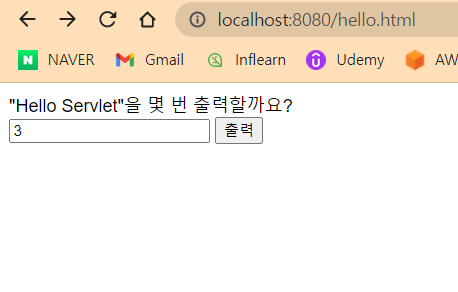
입력 폼을 통한 데이터 전달
HTML form태그를 활용해 데이터를 서버로 전달해보자.
<form action="hello">
<input type="text" name="cnt"/>
<input type="submit" value="출력"/>
</form>localhost:8080 + <form action="hello" ->/hello + name="cnt" -> &cnt=3
이렇게 form태그를 통해 전달할 수 있다.


이처럼 Query String으로 완성돼 URL이 요청됨을 확인할 수 있다.
POST 요청
Query String이 너무 길어진다면 ex ) ?name=ykj&age=24&introduce=iamstudentofkonkuk&~~~~~~~~~~~
POST 요청을 통해 내용을 전달하면 URL이 너무 길어지는 것을 방지할 수 있다.
@WebServlet("/notice-reg")
public class NoticeReg extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
String title = request.getParameter("title");
String content = request.getParameter("content");
out.println(title);
out.println(content);
}
}
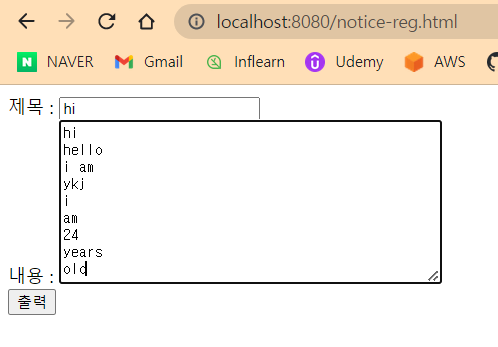
<form action="notice-reg" method="post">
<div>
<label>제목 : </label><input type="text" name="title"/>
</div>
<div>
<label>내용 : </label ><textarea name="content"/>
</div>
<input type="submit" value="출력"/>
</form> 
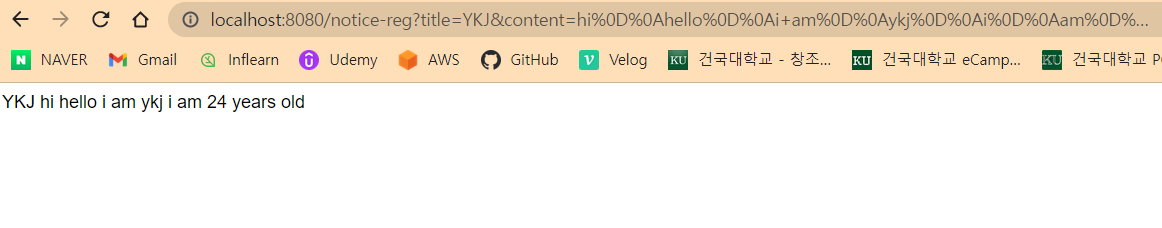
똑같은 요청에 대한

GET 요청에 대한 응답

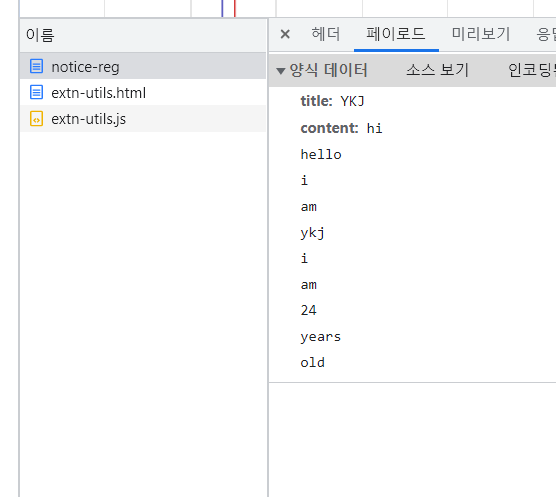
POST 요청에 대한 응답

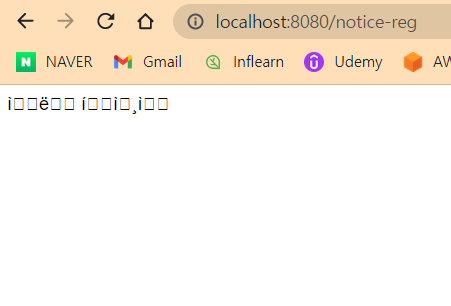
한글 입력 문제


이처럼 한글을 입력했을 때에는 제대로 인코딩되지 않고 있다.
그 이유는
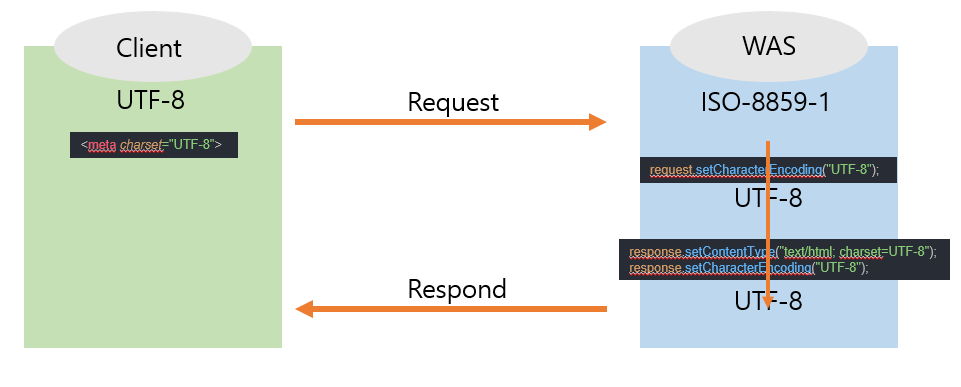
Client (UTF-8)---request--->WS (ISO-8859-1)
- UTF-8 인코딩 방식은 2바이트를 사용해 문자를 표현
- ISO-8859-1 인코딩 방식은 1바이트를 사용해 문자를 표현

이 차이로 인해 한글 입력시 문자가 깨지게 되는 것이다. 이를 방지하기 위해서는
request.setCharacterEncoding("UTF-8");을 Servlet 파일에 입력해주면 된다.
@WebServlet("/notice-reg")
public class NoticeReg extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
String title = request.getParameter("title");
String content = request.getParameter("content");
out.println(title);
out.println(content);
}
}
이제는 문자가 깨지지 않고 출력됨을 확인할 수 있다.
