개발 패턴
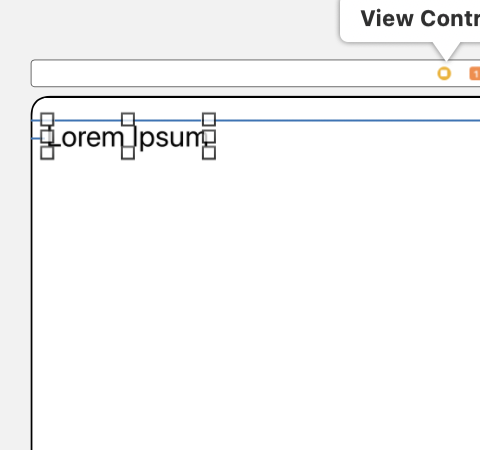
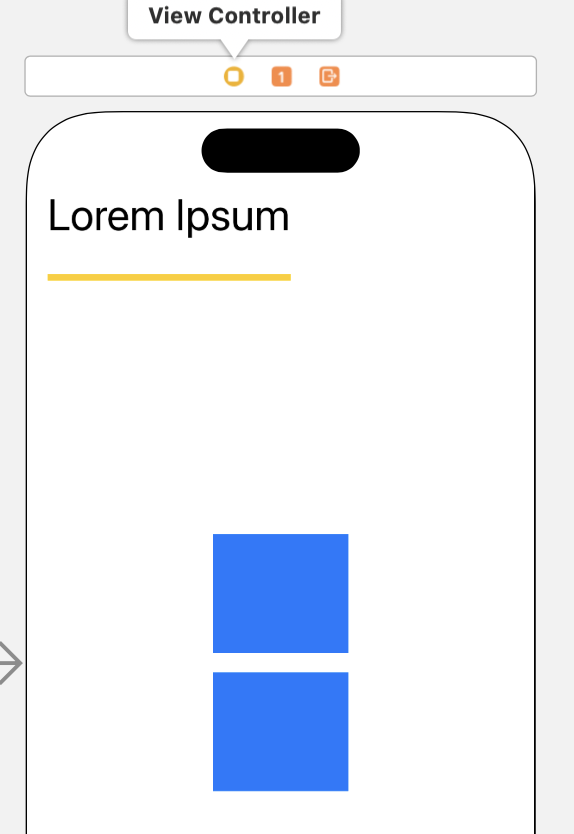
Label의 크기


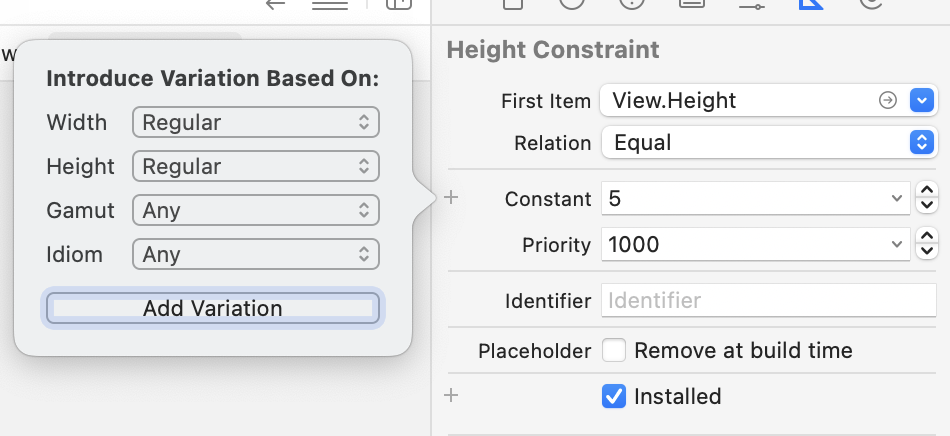
- 같은 크기의 폰트여도 디바이스에 따라 가독성의 차이가 나타난다.
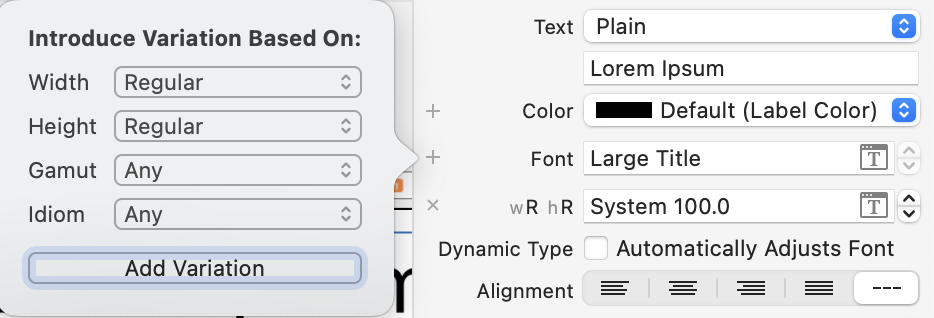
- iphone에서는 Large Title, ipad에서는 100pt로 설정하기
- RR: ipad -> 100pt (멀티태스킹 모드는 무시)
- RC: iphone -> Large Title

- Gamut: 컬러 프로필을 설정하는 것인데, 보통 Any로 둠. 드물게 설정
- Idiom: 디바이스의 타입을 구분할 때 사용(Mac Catalyst 사용 시 설정). 보통 Any로 둠
- +가 없는 속성은 스토리보드에서 설정할 수 없고 코드로만 설정할 수 있다.
- 이렇게 설정하면 iPad에서는 100pt, 그 외의 상황에서는 Large Title이 적용된다.
UIView의 크기
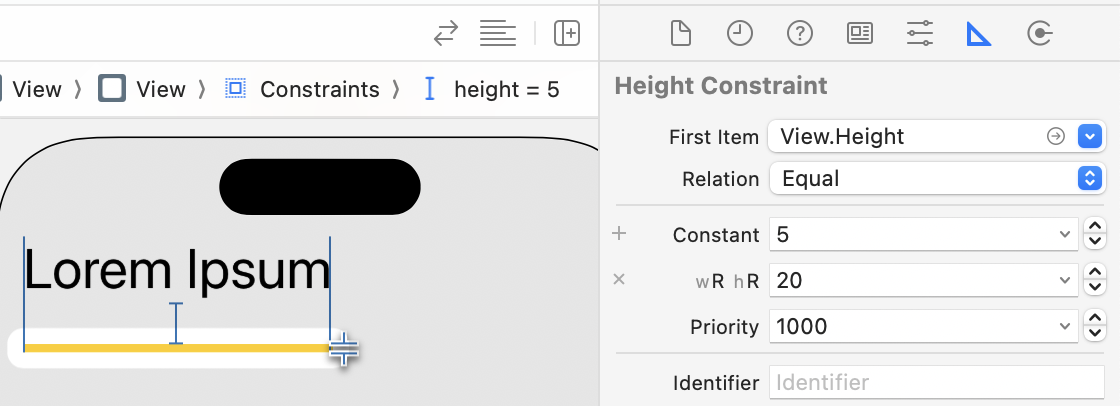
- 사이즈 클래스에 따라 서로다른 높이로 표시되도록 할 예정


- 제약을 선택한 상태에서 인스펙터 뷰에서 추가 가능하다.
iPad

iPhone

Stack View의 방향

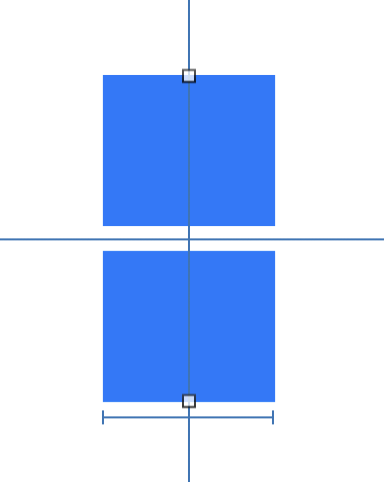
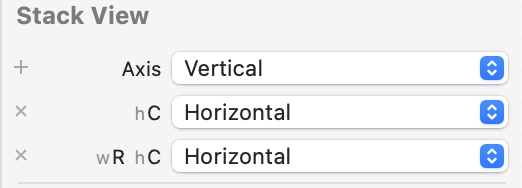
- portrait 에서는 수직방향, landscape 에서는 수평방향으로 바꾸기

- Any-Any에서는 Vertical, RC 혹은 AC에서 Horizontal로 설정하기
portrait(AA)

landscape(RC)

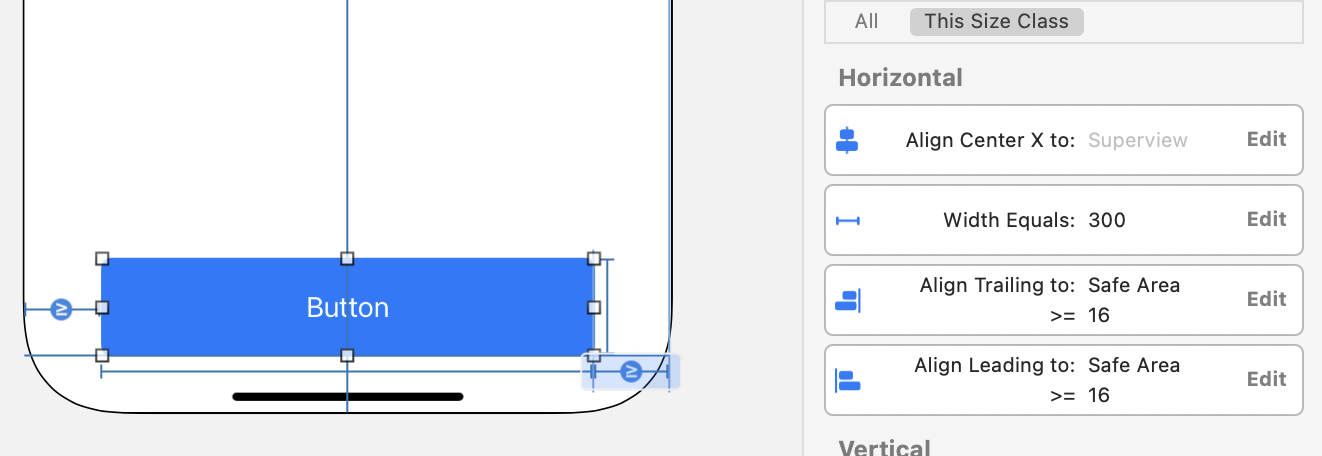
버튼의 크기

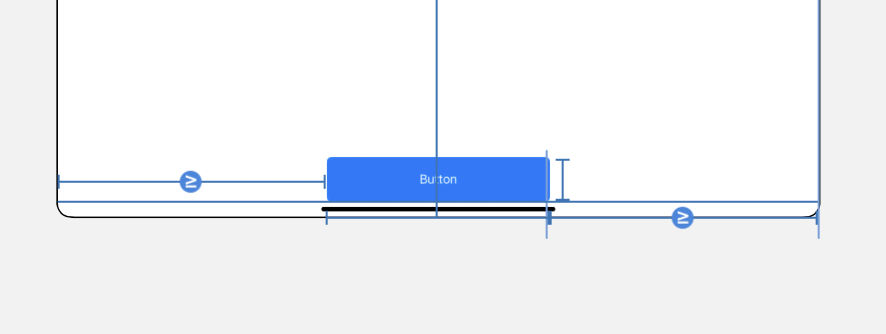
- iphone의 portrait에서는 너비 전체를 채우고 나머지는 300pt 고정 너비로 수평 가운데에 배치되도록 하기
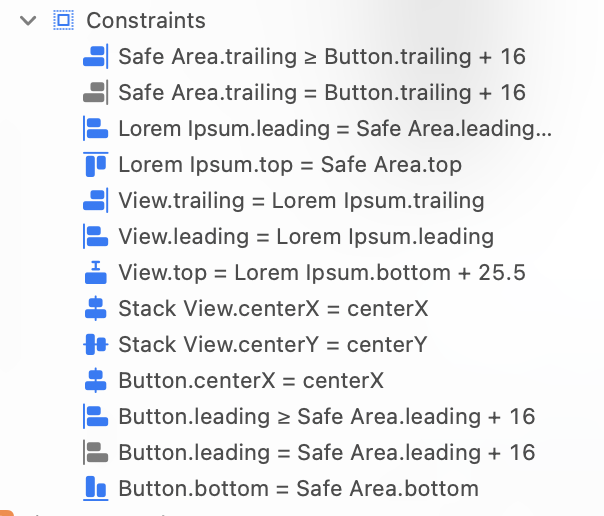
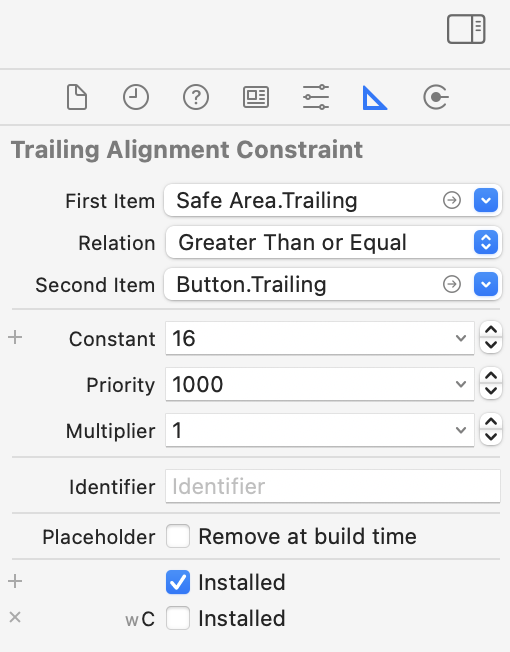
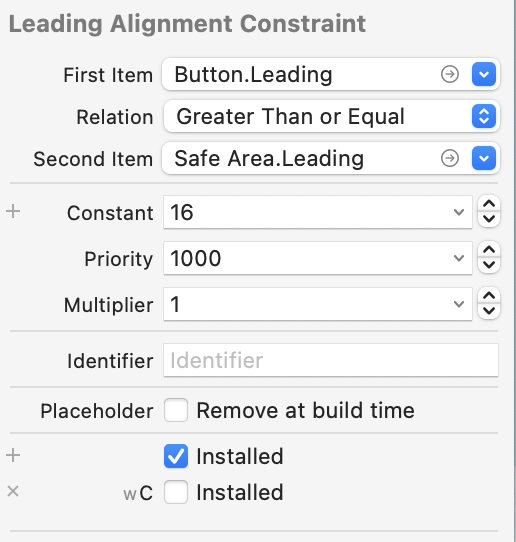
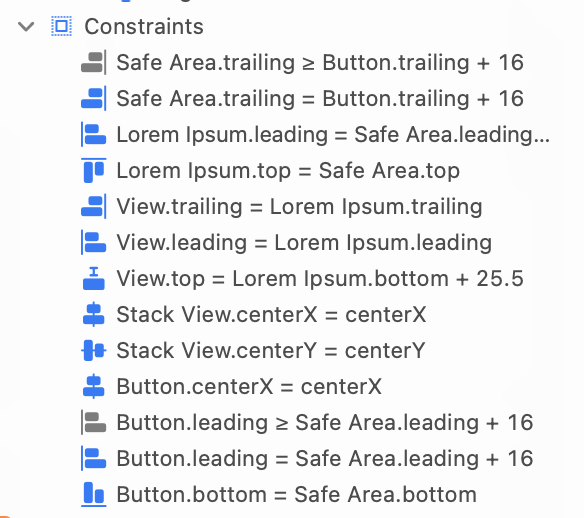
- leading 제약과 trailing 제약에서 Relation을 Greator than or Equal로 설정, 고정 너비 제약, Center X 제약 추가.

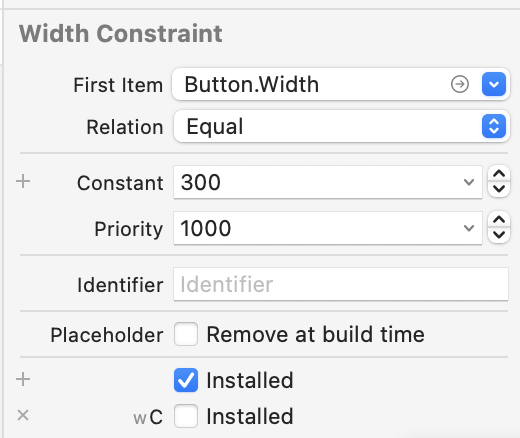
- 여기서 iphone의 portrait에서는 너비 제약이 적용되지 않도록 해주어야 한다.

- installed를 체크 해제하면 적용되지 않게 바뀌므로, CR(혹은 CA) 에서는 installed되지 않도록 한다.

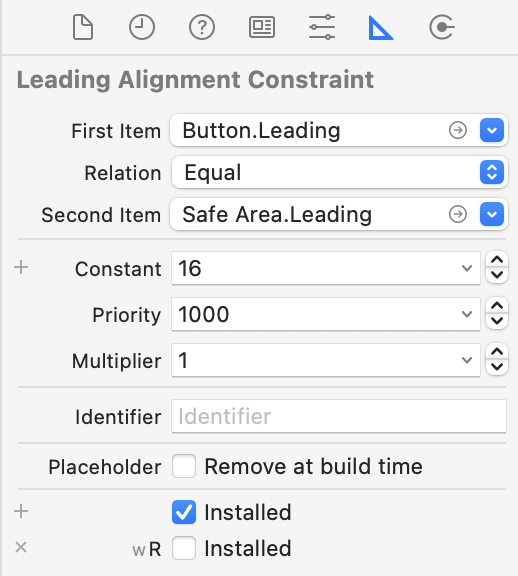
- 버튼의 너비는 Intrinsic Size가 되므로 leading, trailing 제약을 추가하고 동일하게 CR(CA)에서만 사용되게 하고, 이전의 Greator than or equal 제약은 나머지 사이즈 클래스에서 사용하도록 설정해주면 된다.
Greator than or Equal


leading, trailing


portrait


그 이외