
baseline

- 폰트와 관련있다.
- 따라서 레이블 배치에 관련있으며, 이미지나 스위치 같은 다른뷰 정렬에는 의미가 없다.
- 이 라인을 baseline 이라고 한다.

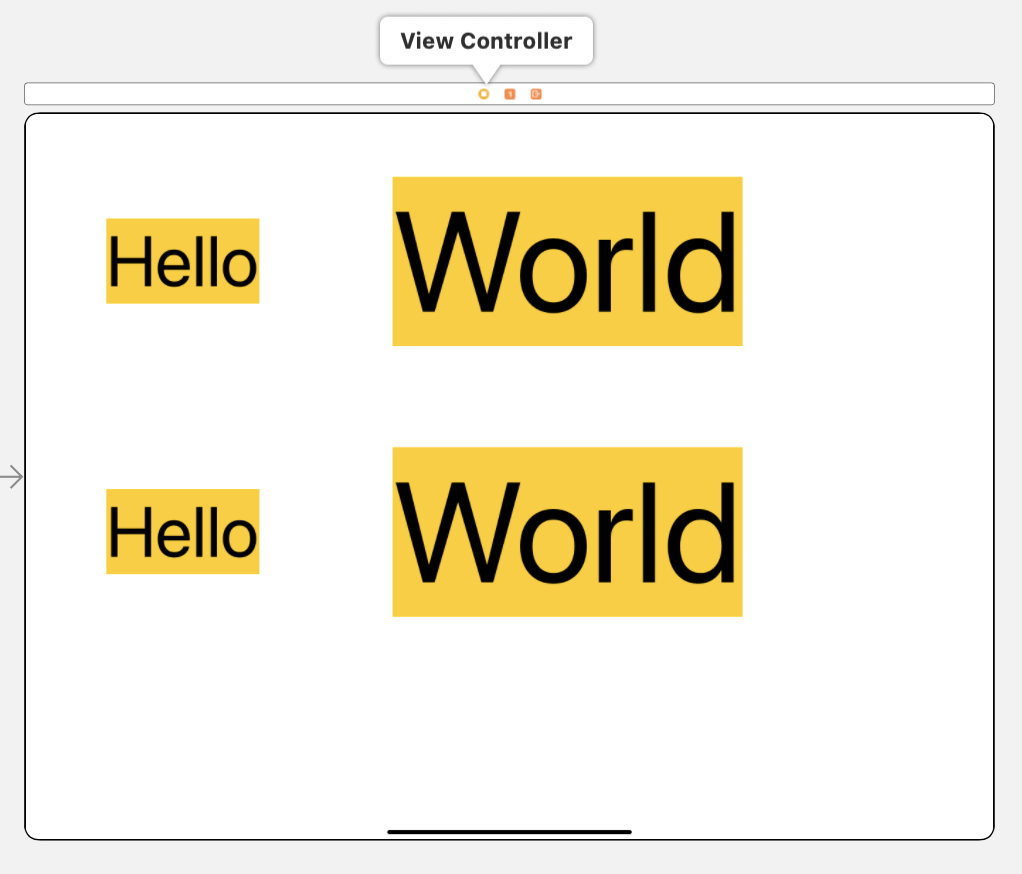
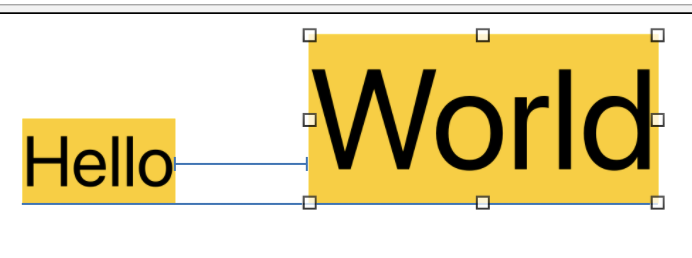
- bottom, horizontal spacing 시 프레임을 기준으로 정렬이 된다.
- 폰트의 크기에 따라 여백이 달라진다.
- 따라서, 텍스트의 위치는 정렬되지 않아 가독성이 떨어진다.
- 레이블을 프레임 기준으로 정렬할거면 가급적 폰트 크기를 통일하는것이 좋다.
baseline 정렬

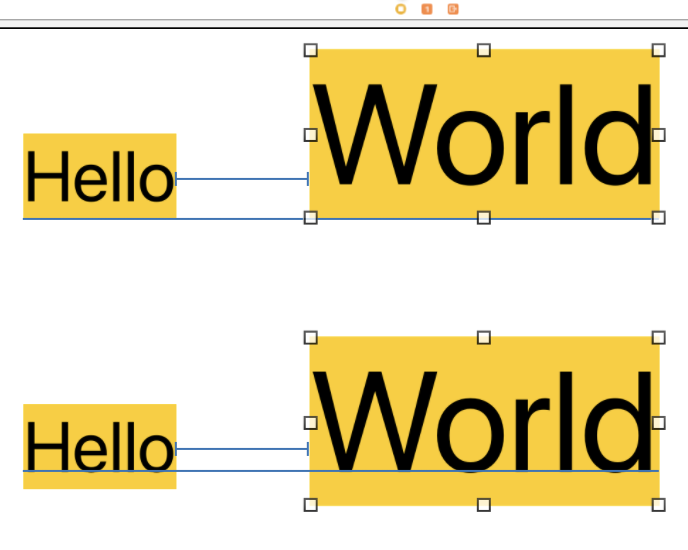
- 아래가
first baseline정렬이다.- first baseline인 이유는, 레이블이 두 줄로 늘어날 경우 첫번째 줄이 기준임을 알리기 위해서다.
ctrl+drag에서opt를 누르면last baseline정렬도 선택 가능하다.
- frame 기준으로 정렬되지 않고, baseline 기준으로 정렬된다.
- 특별한 이유가 없다면 레이블은 baseline 기준으로 정렬하는 것이 좋다.
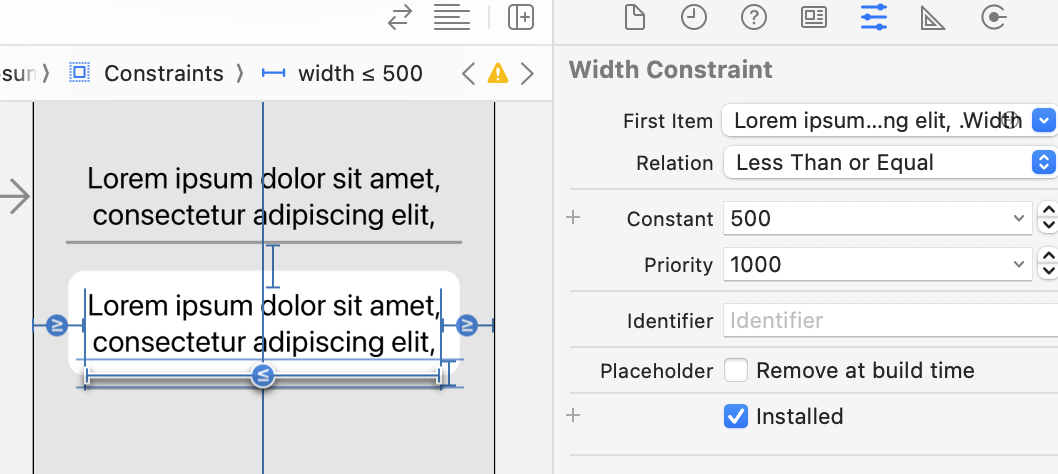
Relation

제약 공식에서 =,>=,<= 부분을 말한다.
- 제약을 추가하면 보통
=가 기본적으로 설정된다.

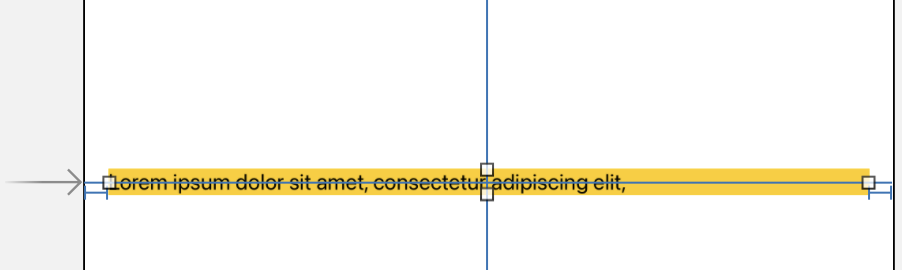
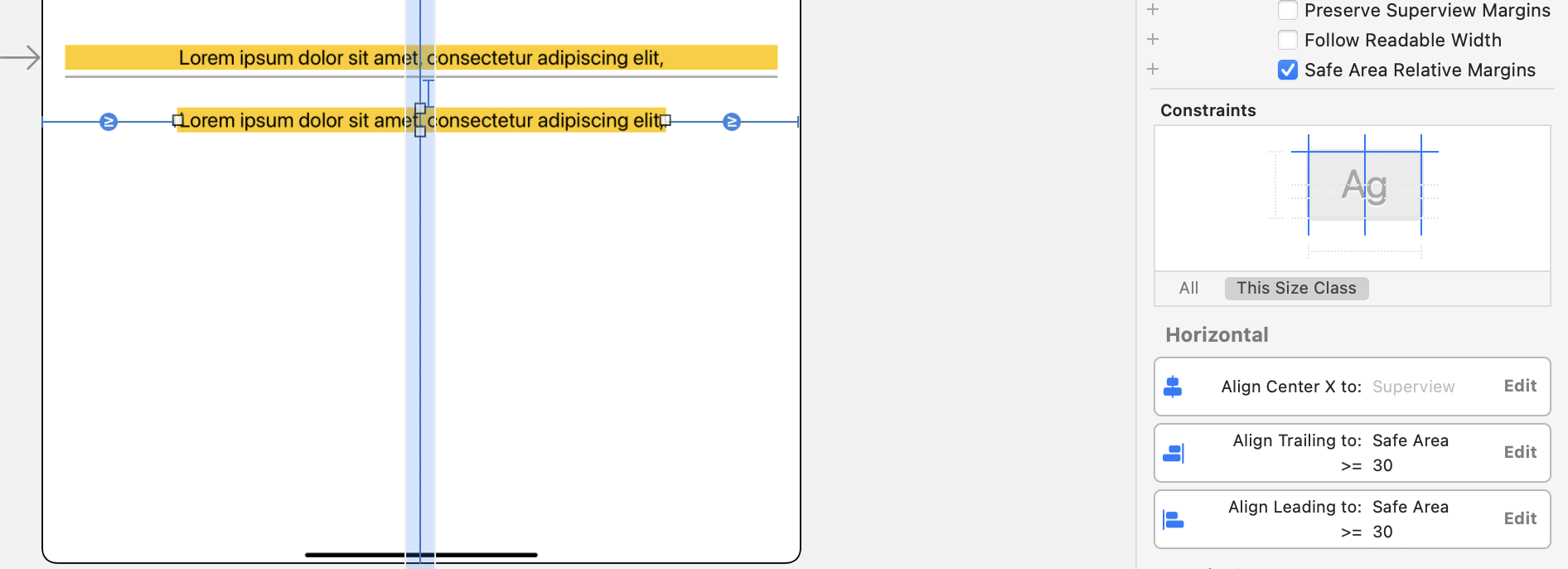
아이패드로 바꿀 경우 레이블의 프레임이 늘어난다.
프레임이 늘어나지 않고, 레이블의 내용에 맞춰 프레임의 크기를 정하려면 Relation을 수정하면 된다.




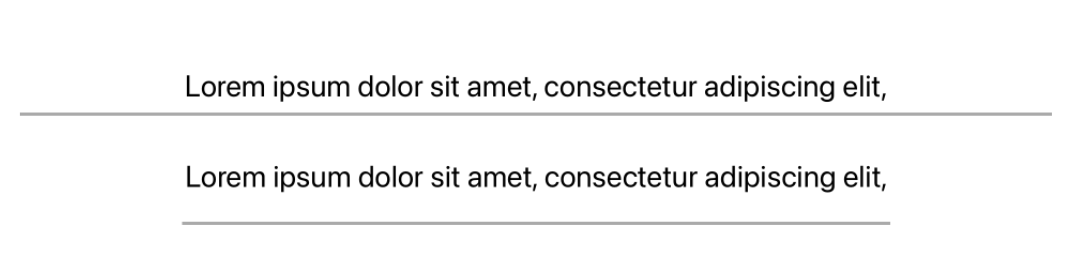
밑줄만 남기고 보면 하단의 Relation을 수정한 부분의 밑줄이 가독성이 좋다.
참고로 너비도 동일하게 Relation 제약을 넣을 수 있다.

- 디바이스의 크기에 따라 오류가 발생할 수 있으므로, 크기에 맞춰 Relation을 설정해주는 것은 중요하다.
