Stack
- 하나 이상의 뷰를 특정 방향으로 연속적으로 배치할 때 사용
- 프레임을 직접 지정하지 않으면 임베드되어있는 뷰에 필요한 최소한의 크기를 가지게 된다.
- 여백을 따로 지정하지 않으면 기본 여백이 자동으로 지정된다.
- 기본적으로 포함된 뷰는 화면의 center에 배치된다.
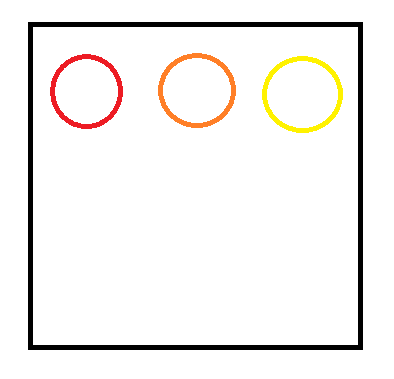
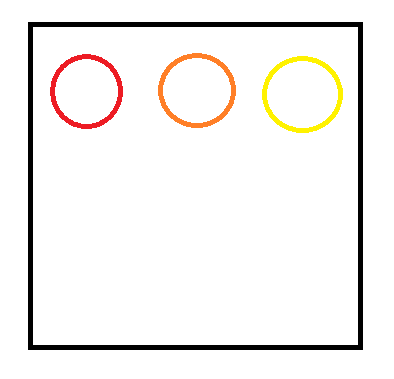
HStack

- 수평으로 배치 (X축)
- leading->trailing 나란히 배치
- 국가에 따라 leading의 방향이 다르다. (왼쪽, 오른쪽)
- 스택 내 뷰중 크기가 다른 뷰가 있을 경우 배치는 수직으로 가운데 정렬이 기본값
스택의 크기 바꾸기
var body: some View {
HStack {
}
.frame(width: 300, height: 300)
}
스택을 화면 전체 너비로 채우기
var body: some View {
HStack {
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
기본 여백 바꾸기
var body: some View {
HStack(spacing: 0) {
}
}
정렬 변경하기
var body: some View {
HStack(alignment: .top) {
}
}
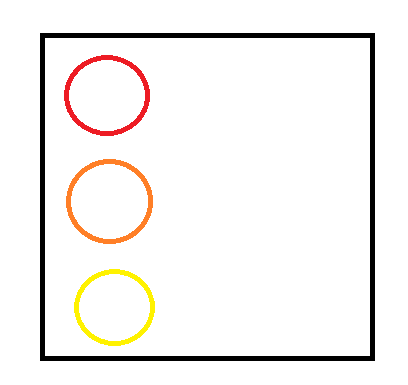
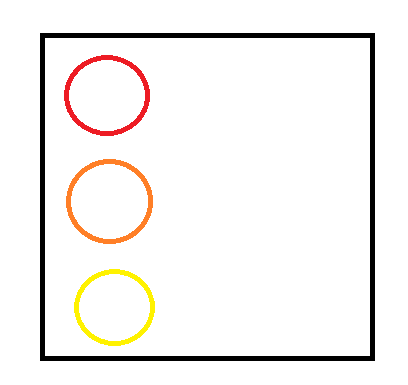
VStack

- 수직으로 배치 (Y축)
- 기본적인 특징은 HStack과 동일하다.
- 스택 내 뷰중 크기가 다른 뷰가 있을 경우 배치는 수평으로 가운데 정렬이 기본값
화면 중앙이 아닌, leading쪽에 배치하기
- VStack을 HStack에 임베드
- VStack의 높이가 화면 전체를 채우도록 하기
- Spacer 추가하기
var body: some View {
HStack {
VStack {
}
.frame(maxHeight: .infinity)
Spacer()
}
}
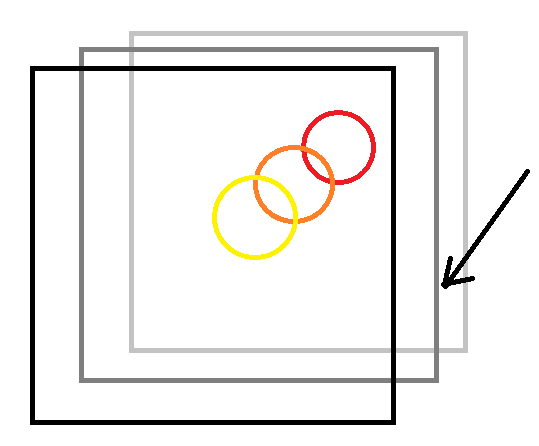
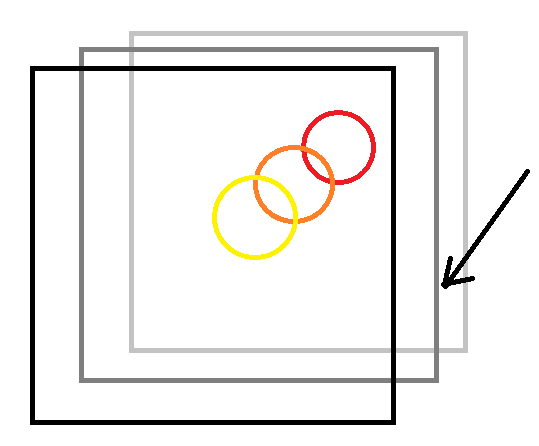
ZStack

- 화면을 보는 시선의 방향으로 배치
- 나중에 추가한 뷰가 앞에 배치됨(레이어처럼)
- spacing 파라미터 존재 X
- alignment
- topleading과 같이 두 축을 동시에 정렬 가능

- 특정 뷰를 특정 위치에 배치하고 싶다면
offset 모디파이어를 사용하면 된다.
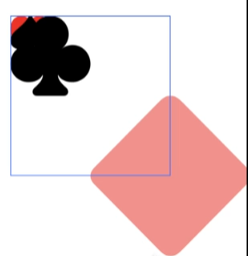
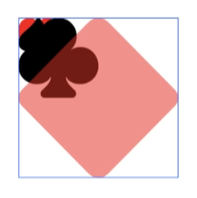
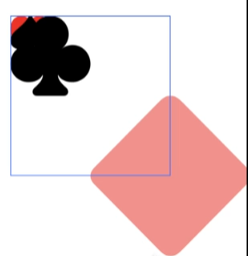
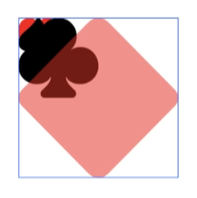
특정 뷰를 특정 위치에 배치
var body: some View {
ZStack(alignment: topLeading) {
heart
club
spade
diamond
.offset(x: 100, y: 100)
}
}