Stack View 1 복습

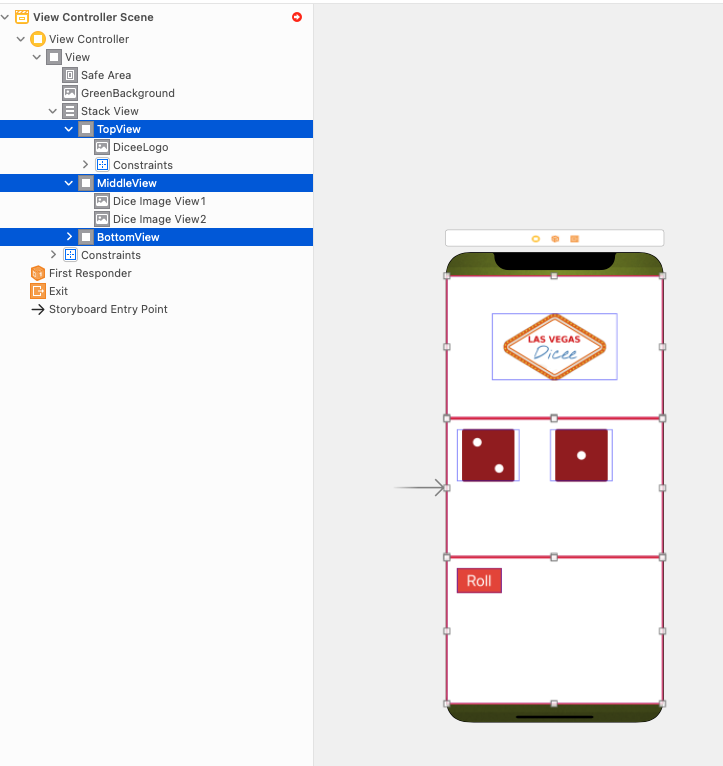
Top, Middle, Bottom View를 선택하고 Stack View를 생성하는 부분까지 진행하였다.
이제 stack view의 constraints를 설정해줄 것인데, 모두 0으로, 그리고 safe area에 relative하도록 설정해준다. (drop down 하여 safe area항목 선택)
=> 여기까지 stack view의 모든 네 개의 면의 constraints가 세팅되었다.
만약 드롭다운에서 safe area가 보이지 않는다면 stack view 영역을 마우스로 safe area의 안쪽 영역으로 살포시 끌어서 넣어주면 드롭다운에도 표시가 된다.
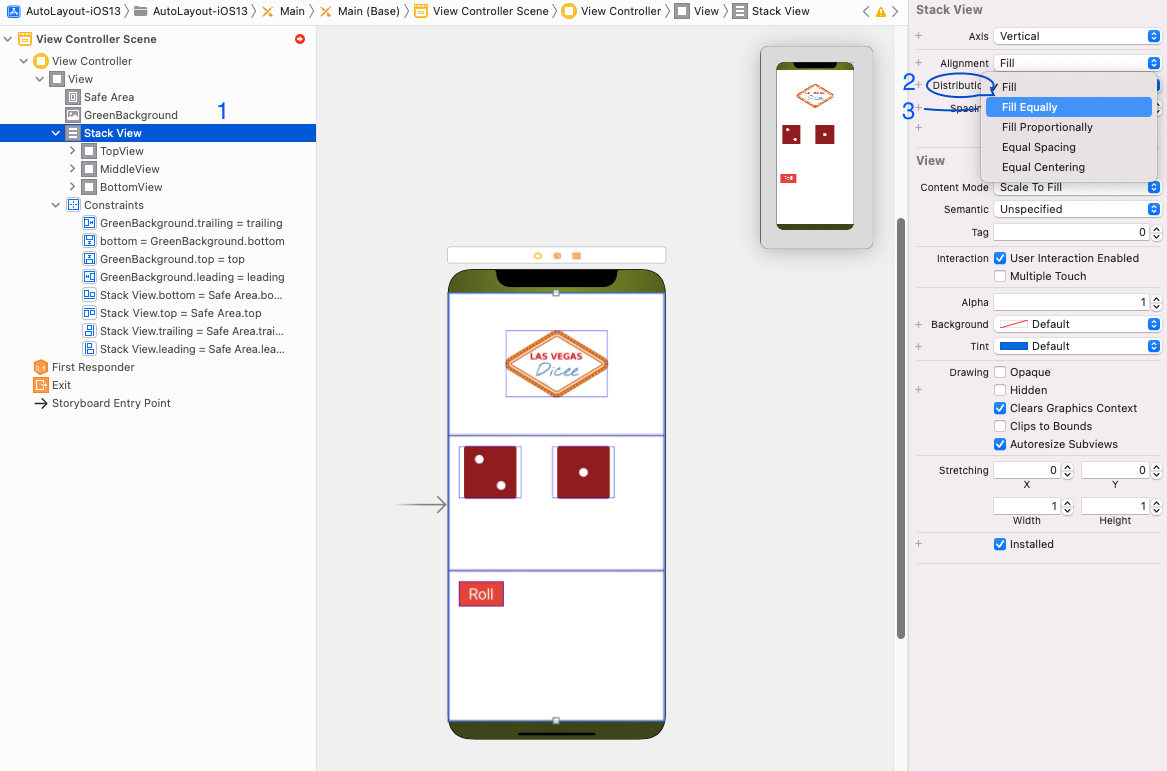
Configure the Stack
Fill Equally
지금은 Top, Middle, Bottom의 높이를 러프하게 세팅해놓은 것이므로 높이가 동일하게 채워질 수 있도록 설정해보자.

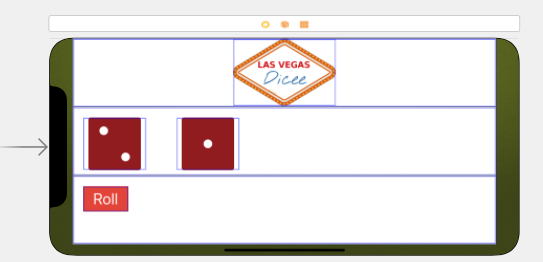
View Controller - Stack View - Distribution - Fill Equally 순으로 선택해준다. 이를 통해 가로로 전환해도 3개의 영역이 같은 높이를 유지하게 된다.

specified stack
Roll 버튼 정렬
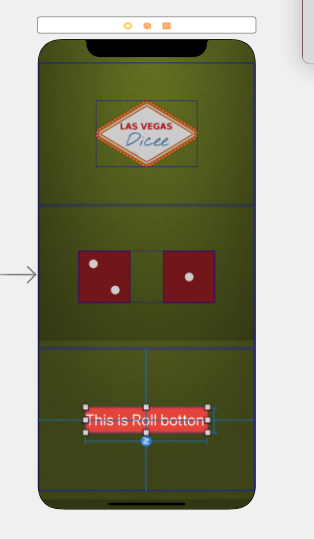
Roll 버튼 가운데로 align한다
: alignment에서 배웠던 대로 horizontally, vertically 항목을 체크해주면 된다
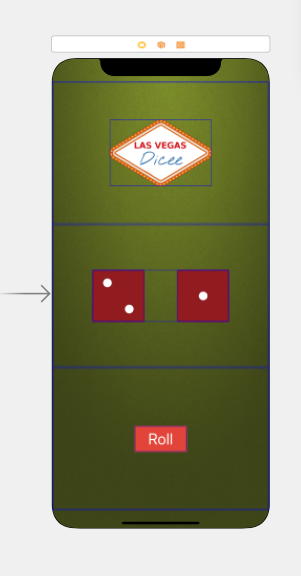
주사위 2개 가운데로 정렬
2개의 주사위는 alignment를 그냥 하게되면 모두 가운데로 정렬되어 겹치게 되므로, 2개의 주사위를 stack view로 만들어준다.
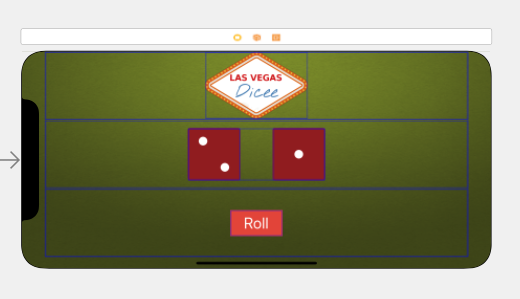
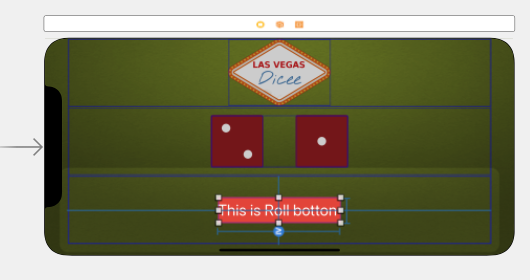
이 후 주사위의 stack view 자체를 alignment하게 되면 가로모드에서도 가운데에 정렬되어 있는 것을 볼 수 있다.


사진에서는 stack view의 배경화면을 투명으로 바꾸어주어 기존 배경색이 나오게 된 것
Roll 버튼 크기 고정하기 & 텍스트 수에 따라 커지는 반응형 버튼 만들기
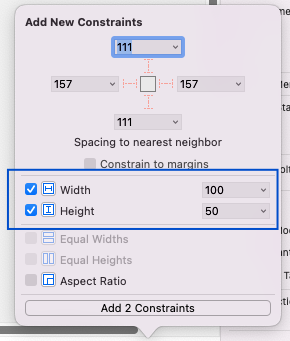
버튼의 크기는

Constraints - Width, Height 에서 값을 직접 입력하여 고정할 수 있다.
위와 같이 설정하면 원하는 크기의 버튼을 만들 수 있다.
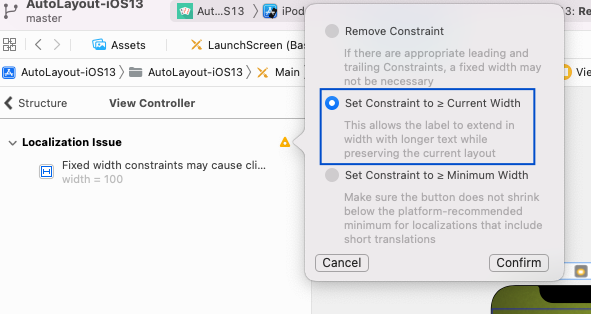
그러나 Roll 버튼에 Text 수가 많아지게 되면 텍스트가 다 담기지 않을 수 있다며, Xcode에서 Warning 메세지를 보낸다.
Warning 메세지에서 text 수가 많아지는 경우, 내가 기존에 설정했던 값보다 커질 수 있게 하는 항목으로 수정해준다.


이와 같이 Roll 버튼의 글자수가 많아지더라도 버튼 크기는 자동으로 커지는 것을 확인할 수 있다.

가로모드에서도 잘 작동하는 것을 볼 수 있다.