
📚 Chapter1. 조건문
✏️ Chapter1-1. if문
if문
if문은 주어진 조건식의 참(true) 거짓(false) 여부에 따라 실행이 결정 된다.
조건식은 결과가 불린(boolean) 타입이 되도록 작성해야 한다.
조건식의 평가 결과가 참 일 때, 문자열 'hello world' 를 출력하기 위한 코드는 아래와 같다.
if(true){
console.log('hello world');
}if문 뒤에 있는 소괄호에 조건식을 넣으면, 조건식이 참으로 평가된 경우 코드블록 내부의 코드가 실행 된다.
지금은 true를 넣었기 때문에 console.log('hello world') 가 실행된다.
동치연산자(===)
동치연산자는 두 피연산자가 동일하면 true, 그렇지 않으면 false를 반환한다.
!==는 반대로 두 피연산자가 동일하지 않으면 true, 동일하면 false를 반환한다.
let name = 'subin';
if (name === 'subin'){
console.log('중복된 이름입니다.'); // '중복된 이름입니다.'
}let name = 'sumin';
if (name !== 'subin'){
console.log('가입할 수 있는 이름입니다.'); // '가입할 수 있는 이름입니다.'
}비교연산자(>, <, >=, <=)
비교연산자는 수학에서의 부등호 기호의 사용법과 유사하다.
비교연산자는 두 피연산자의 값의 크기를 비교한다.
let num = 5;
if (num < 10) {
num = num + 1;
}
console.log(num); // 6
if (num > 5) {
num = num - 1;
}
console.log(num); // 5논리연산자(&&, ||)
논리합(||)과 논리곱(&&)을 사용하면 복수의 조건을 작성할 수 있다.
||은 여러 조건 중 하나만true여도true로 판단된다.&&은 여러 조건 중 하나라도false이면false로 판단된다.
let num = 11;
if (!(num === 10)) {
console.log('변수 num은 10이 아닙니다.'); // '변수 num은 10이 아닙니다.'
}✏️ Chapter1-2. else문
else문
조건이 true일 때, 그리고 false일 때 각각 다른 코드가 실행되도록 하기 위해선 else문 을 사용하면 된다.
let num = 5;
if (num % 2 === 0) {
console.log('짝수입니다.');
} else {
console.log('홀수입니다.'); // '홀수입니다.'
}else문은 독립적으로 사용할 수 없고, if문 바로 뒤에 작성해야 한다.
여기서 조건을 더 추가하고 싶으면 else if문 을 사용하면 된다.
let num = 5;
if (num === 1) {
console.log('숫자 1 입니다.');
} else if(num === 2){
console.log('숫자 2 입니다.');
} else {
console.log('숫자 1, 2가 아닙니다.'); // '숫자 1, 2가 아닙니다.'
}if문과 else문은 두 번 이상 사용할 수 없지만 else if문은 여러 번 사용 가능하다.
⭐️ 삼항 조건 연산자
if문과 else문을 삼항 조건 연산자로 바꿔 쓸 수 있다.
let num = 5;
num % 2 === ? console.log('짝수') : console.log('홀수'); // '홀수'삼항 조건 연산자는 조건식을 먼저 작성한 후 ?를 입력하고, ? 뒤로 참/거짓 일 때 실행할 코드를 각각 입력한다.
참/거짓 일 때 실행할 코드는 :로 구분한다.
실행할 코드가 간단하다면, 편리성과 가독성을 위해 삼항 조건 연산자를 활용하는 것이 좋다.
하지만 실행해야할 코드가 복잡하다면, if문과 else문을 사용하는 것이 좋다.
📚 Chapter2. 반복문
✏️ Chapter2-1. for문
for문
// 1부터 5까지의 수를 차례대로 더한 값을 구하는 코드
let result = 0;
result = result + 1;
result = result + 2;
result = result + 3;
result = result + 4;
result = result + 5;
console.log(result); // 15만약 1부터 5까지의 합이 아니라 100,000 까지의 합이라면 같은 코드를 100,000줄 반복해서 작성해야 한다.
이런 코드는 작성도 힘들지만 가독성도 매우 떨어질 수 밖에 없다.
이때 반복문을 사용하면 불필요한 코드를 반복적으로 사용하지 않고, 간결하게 코드를 작성할 수 있다.
1부터 5까지의 수를 모두 더하는 코드를 for문 으로 구현하면 다음과 같다.
let result = 0;
for (let num = 1; num <= 5; num++)
result = result + num;
}
console.log(result); // 15위 코드를 살펴보면 아래와 같은 순서로 진행된다.
- for문 내부에 num이라는 변수를 선언하고 1이라는 초기값을 할당한다.
- 변수의 num이 5보다 작거나 같은지 확인한다.
- 2의 결과가 참이면 코드블록 내부의 코드를 실행한다.
- 변수 num을 1 증가 시킨다.
- 2부터 4까지 반복한다.
- 2의 결과가 거짓이면 반복문은 종료된다.
for문은 다음과 같은 형식으로 이루어져 있다.
for(초기값; 조건식; 증감식;) {
// 실행할 코드
}- 초기값 : 증감식 반복횟수를 카운트하는 역할을 하는 변수(이때 변수는 정수를 의미하는 'integer'의 약자인 i를 주로 사용), 초기값은 반복문의 코드블록 내부에서만 유효
// 초기값(i)을 선언하고 1을 할당
for (let i = 1; 조건식; 증감식) {
console.log(i);
}- 조건식 : 코드블록 내부의 코드 실행 여부를 결정, true일 경우 코드를 실행하며, false일 경우 반복문 종료
// i가 3보다 작거나 같을 경우 코드 실행, 3보다 클 경우 반복문 종료
for (let i = 1; i <= 3; 증감식) {
console.log(i);
}- 증감식 : 코드블록 내부의 코드를 실행한 후 초기값으로 선언된 변수를 증가 또는 감소시키기 위한 표현식
// 코드가 실행될 때마다 i가 1씩 증가
for (let i = 1; i <= 3; i++) {
console.log(i); // 1 2 3
}✏️ Chapter2-2. 반복문 활용하기
반복문 활용하기
let num = 3;
if (num >= 2 && num <= 9) {
console.log(num * 1); // 3
console.log(num * 2); // 6
console.log(num * 3); // 9
console.log(num * 4); // 12
console.log(num * 5); // 15
console.log(num * 6); // 18
console.log(num * 7); // 21
console.log(num * 8); // 24
console.log(num * 9); // 27
} else {
console.log('2와 9사이의 수를 입력하세요.');
}위 코드를 반복문 for문을 이용하여 간결하게 작성할 수 있다.
let num = 3;
if (num >= 2 && num <= 9) {
for (let i = 1; i <= 9; i++) {
console.log(num * i);
}
} else {
console.log('2와 9사이의 수를 입력하세요.');
}문자열과 반복문
let name = 'subin';
for(let i = 0; i < name.length; i++){
console.log(name[i]);
}문자열 인덱스(index)와 길이(length)를 이용하여 문자열을 끝까지 순회하는 반복문을 구현할 수 있다.
✏️ Chapter2-3. 반복문과 조건문
반복문과 조건문
// 실습) 1부터 10까지의 숫자 중 홀수만 출력하도록 코드를 작성하세요.
for (let i = 1; i <= 10; i++) {
// 조건문을 사용하여 홀수만 출력하도록 코드를 작성하세요.
if (i % 2 === 1) {
console.log(i);
}
}// 실습) 주어진 문자열의 문자들 중, 인덱스가 짝수인 문자만 출력하도록 코드를 구현하세요.
let str = 'software engineering';
for(let i = 0; i < str.length; i++) {
if(i % 2 === 0){
console.log(str[i]);
}
}✏️ Chapter2-4. 반복문의 중첩
반복문의 중첩
반복문은 중첩이 가능하다.
반복문 내부에 또 다른 반복문 사용이 가능하다.
// 실습) 이중반복문으로 구구단 전체를 출력하는 코드를 구현하세요.
for (let i = 2; i <= 9; i++) {
console.log(`${i}단`);
for (let j = 1; j <= 9; j++) {
console.log(`${i} x ${j} = ${i * j}`);
}
}✏️ Chapter2-5. while문
while문은 조건식만 입력한 후, 조건식의 평가결과가 true인 경우 코드블록 내부의 코드를 반복하여 실행한다.
let num = 0;
while(num < 3) {
console.log(num); // 0 1 2
num++;
}while문을 사용할 때는 무한루프를 주의해야 한다.
무한루프란? 반복문이 종료되는 조건식이 항상 참으로 평가되어 무한히 반복되는 현상
let num = 1;
while(num > 0) {
console.log(num);
num++;
}위 코드에서 num은 항상 0보다 크므로, 무한루프가 발생한다.
따라서 while문을 작성할 때는 조건식이 false로 평가되는 순간이 있는지 반드시 확인해야 한다.
do...while문
do...while문은 while 뒤에 오는 조건식이 true로 평가되는 동안 do 뒤에 오는 코드블록 내부의 코드를 반복하여 실행한다.
단, 이 경우 do의 코드블록 내부의 코드가 최소 한 번은 실행된다.
do {
console.log('코드블록 내부의 코드는 최소 한 번은 실행됩니다.');
// '코드블록 내부의 코드는 최소 한 번은 실행됩니다.'
} while(false);for문과 while문
for문을 사용하는 경우
- 반복 횟수가 비교적 명확할 때
- 배열, 문자열 내부를 순회할 때
- 반복문의 중첩이 필요할 때
while문을 사용하는 경우
- 반복 횟수가 명확하지 않을 때
📚 Chapter3. 함수
함수 : 논리적인 일련의 직업을 하는 하나의 단위
✏️ Chapter3-1. 함수 정의
함수 정의
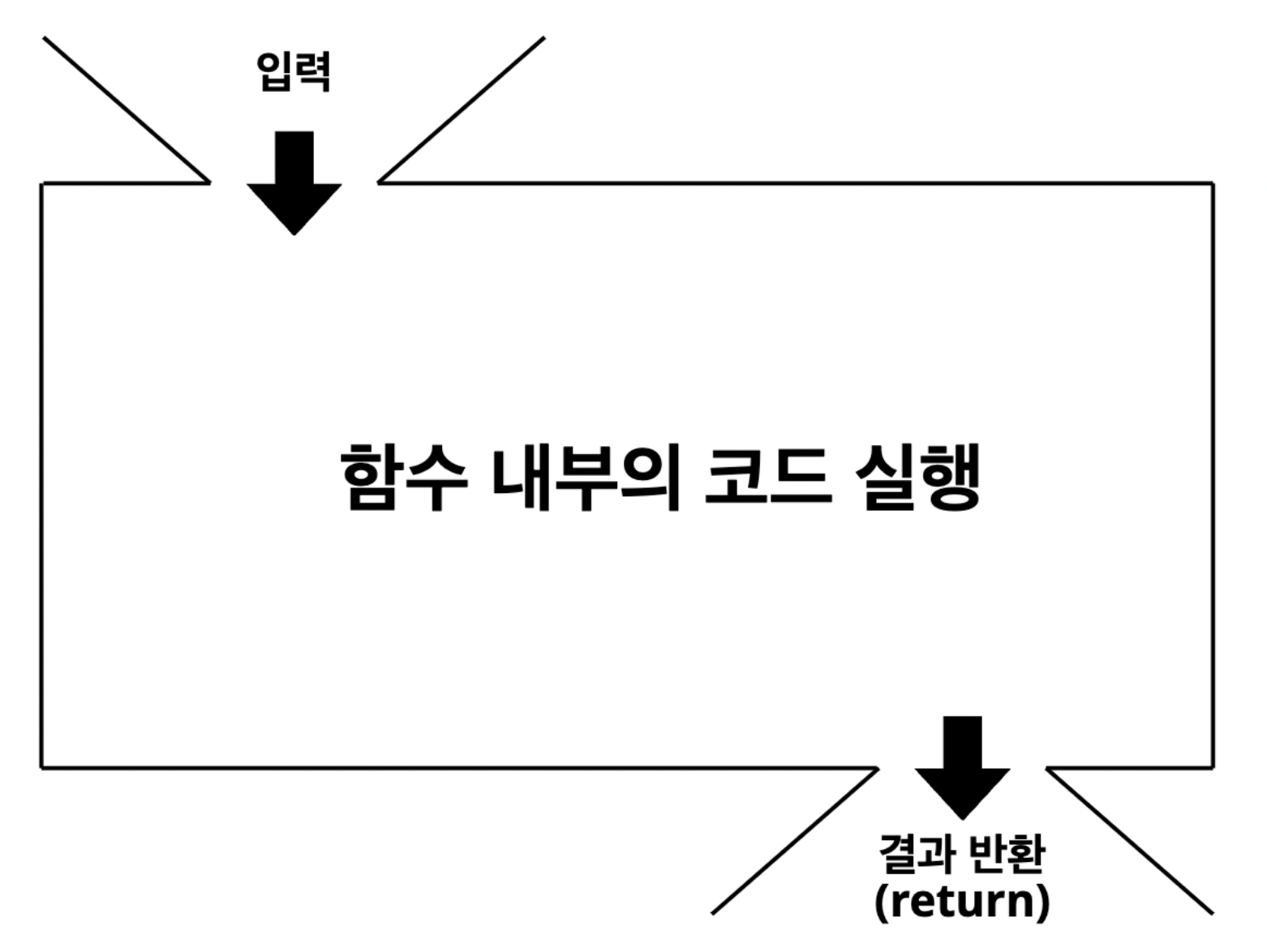
함수는 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음 이다.

함수선언문과 함수표현식
함수선언문
변수를 선언하듯 함수 선언 키워드인 function 키워드를 사용하여 함수를 선언하는 방식
// 함수 선언문으로 정의한 함수
function hello(){
console.log('Hello World');
};함수표현식
함수 선언 키워드가 아닌 변수 선언 키워드를 사용하여 함수를 '표현'한 방식
// 함수 표현식으로 정의한 함수
let hello = function(){
console.log('Hello World');
};✏️ Chapter3-2. 함수 호출
함수 호출
함수 내부에 있는 코드는 함수를 호출 했을 때만 실행된다.
function hello(){
console.log('Hello World');
};
hello(); // 'Hello World'✏️ Chapter3-3. 매개변수와 전달인자
매개변수와 전달인자
매개변수는 함수를 정의할 때 선언하고, 함수 코드 블록 안에서 변수처럼 취급된다.
function hello(name){
console.log('Hello' + name);
};
hello('subin'); // 'Hello subin'함수를 호출할 때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당할 수 있다.
이것을 바로 전달인자 라고 한다.
function hello(name1, name2){
console.log(name1);
console.log(name2);
};
hello('subin'); // 'subin' undefined아무것도 전달되지 않은 매개변수 name2는 undefined로 초기화 되어 있다.
✏️ Chapter3-4. return문
return문
function add(x, y){
return x + y; // 반환문이 함수는 두 수를 입력받아 합을 리턴하는 함수 이다.
return 이라는 키워드를 주목한다.
- 함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환 후, 함수는 종료 된다. (return문 뒤에 나오는 코드는 실행되지 않는다.)
function add (x, y) {
return x + y; // 반환문
console.log('실행되지 않습니다');
}- return문에 작성된 코드를 실행한 후 결과를 함수 외부로 리턴한다. 함수 외부에서 함수를 호출하면 함수의 실행결과를 확인할 수 있다.
function add (x, y) {
return x + y; // 반환문
}
console.log(add(3, 2)); // 5- 함수 호출의 결과를 변수에 할당 하는 것도 가능하다.
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2);
console.log(result); // 5- 함수 호출 결과끼리의 연산도 가능하다.
function add (x, y) {
return x + y; // 반환문
}
let result = add(3, 2) + add(5, 7);
console.log(result); // 17