1. clip-path란
기본적으로 css로 만들수있는 도형은
사각형 : 기본
원형 : border-radius 속성
이다
하지만 clip-path 속성을 사용하면 더 다양한 모양을 만들수가 있다
여기 사이트가 도움이 많이 된다
2. 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item color1">Item1</div>
<!-- <div class="item color2">Item2</div>
<div class="item color3">Item3</div>
<div class="item color4">Item4</div> -->
</div>
</body>
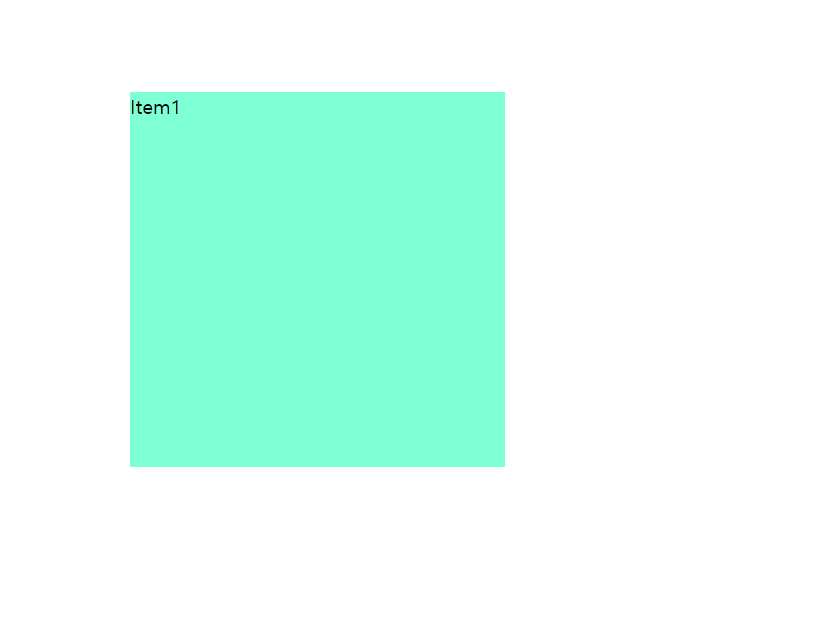
</html>.item {
background-color: aquamarine;
width: 300px;
height: 300px;
position: relative;
top: 200px;
left: 40%;
}
내가 평소에 연습하는 코드이다
보다시피 기본으로 제공되는 모양은 삼각형이다
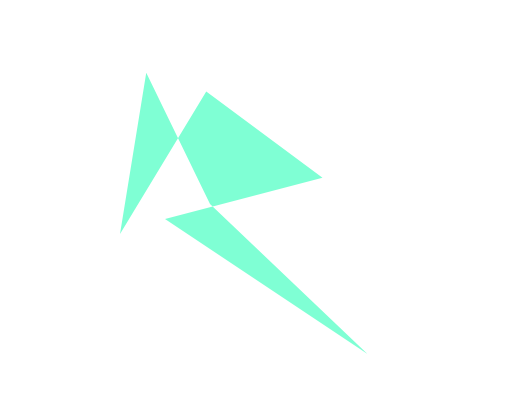
극단적인 예를 위해서 이상한 모양으로 만들어본다

사용법은 위의 사이트에 가서 원하는 모양으로 편집 한다음에 붙여넣기 하면된다
3. 활용
호버효과로 활용도 가능하다
transition과 :hover을 사용하면 된다
이건 딱히 코드와 실용을 올리지 않겠다
4. 접근성
이걸 접근성에 관점에서도 활용할수있다
.item {
background-color: aquamarine;
width: 300px;
height: 300px;
position: relative;
top: 200px;
left: 40%;
clip-path: polygon(0 100%, 0% 100%, 0 100%);
}
이렇게 주면 어떻게 될까
정답은
아무것도 안보이게된다
꼭짓점이 전부 한곳으로 모여서 없는것 처럼 보이게 되는것이다
접근성 측면에서는
나중에 a11y-hidden wai-aria와 합쳐서 같이 더 자세하게 설명하도록 하겠다