텍스트필드는 유저에게 글자 입력을 받는 기능이다.
Ex] id입력, password입력 등등
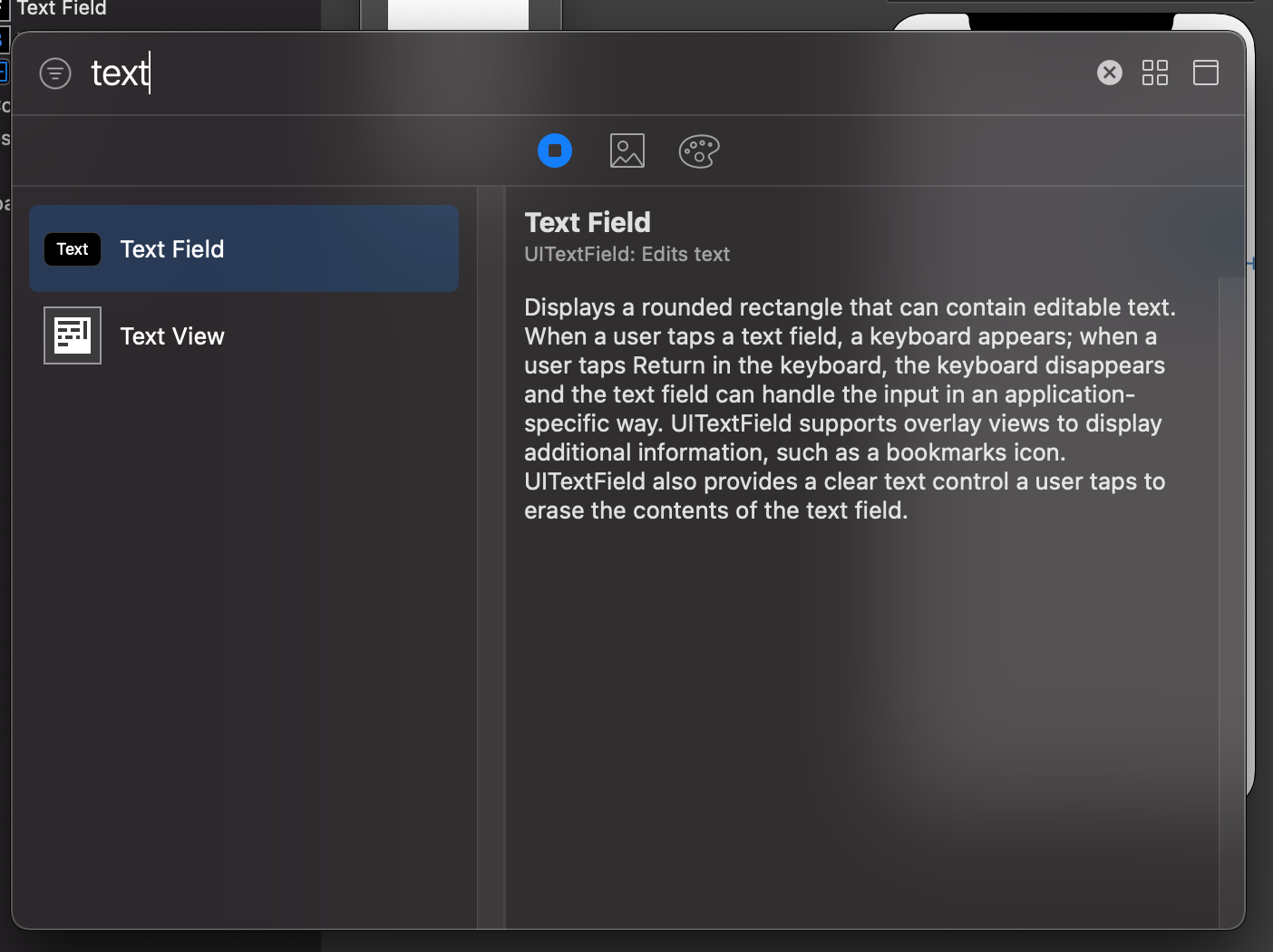
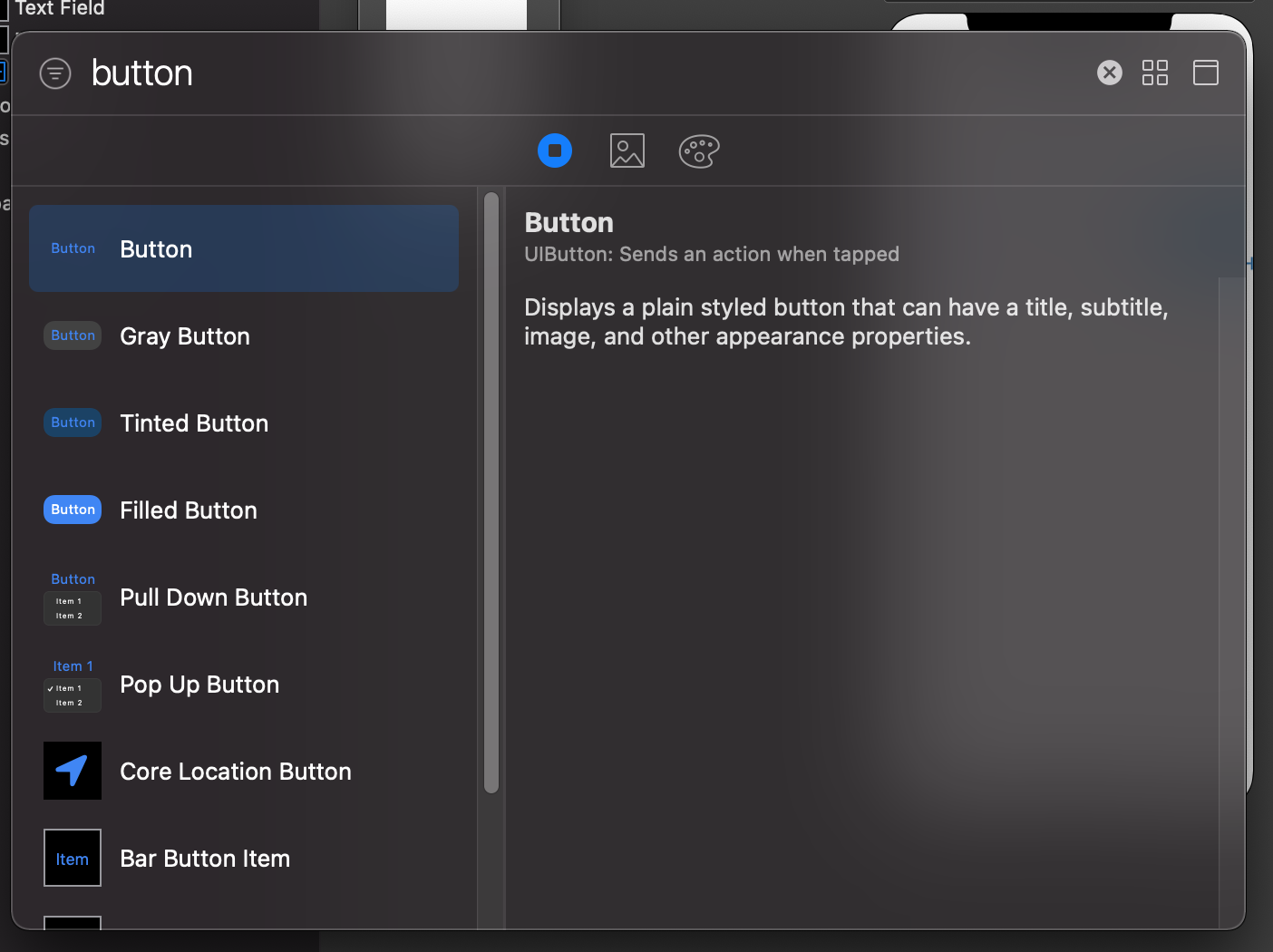
text를 입력할 수 있는 Text Field와 button을 추가하여
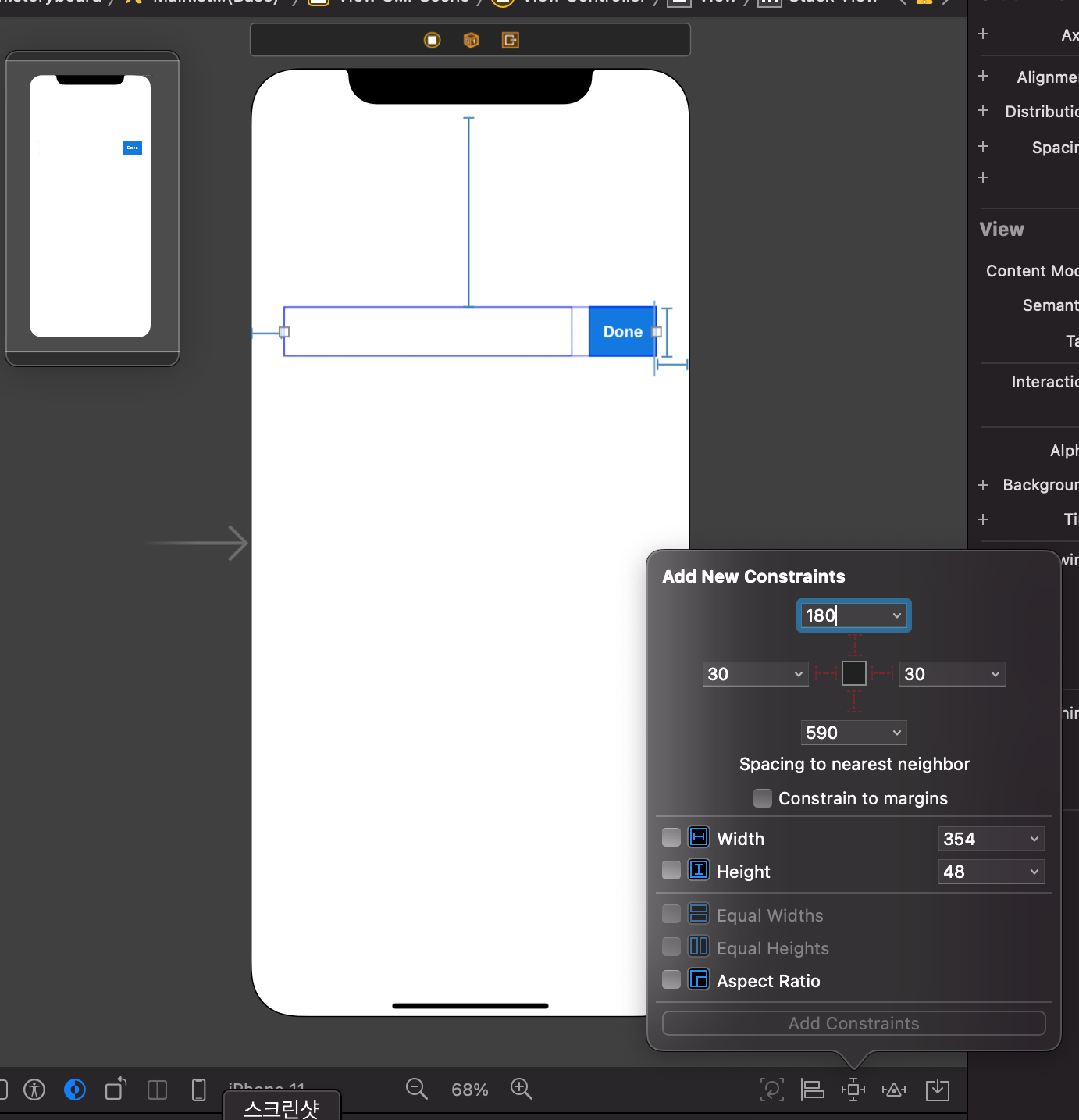
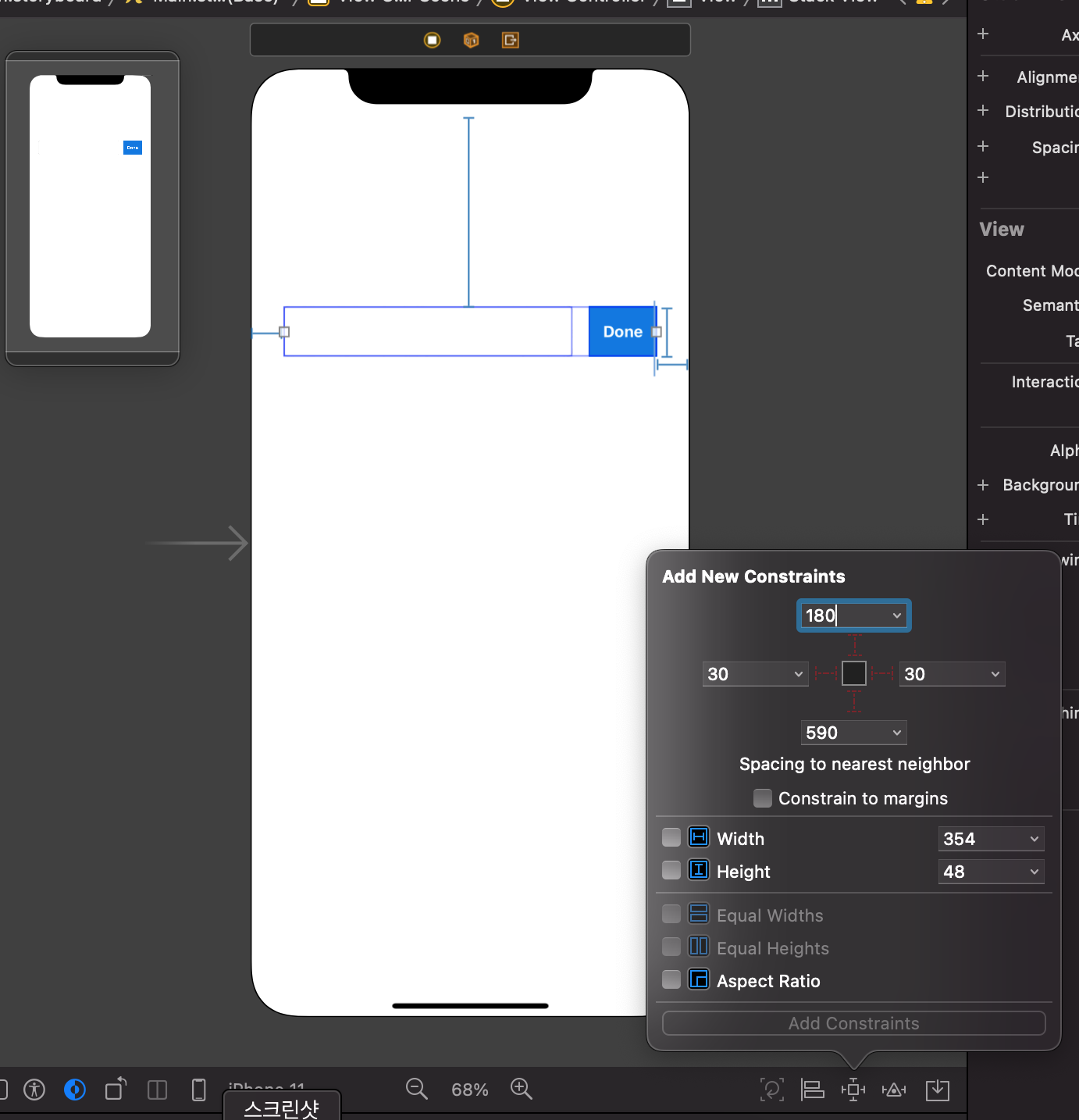
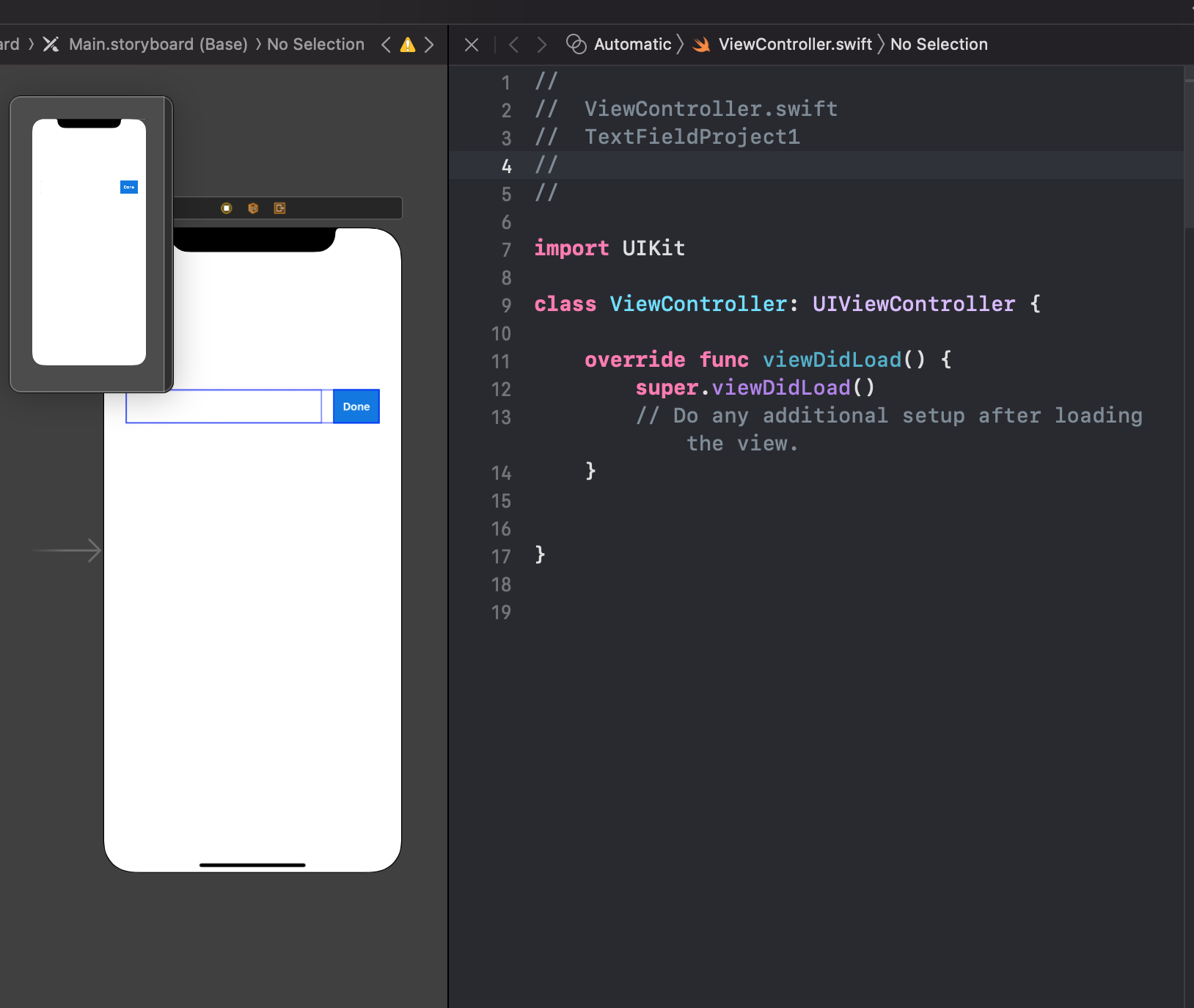
Storyboard에서 UI를 설정해준다.


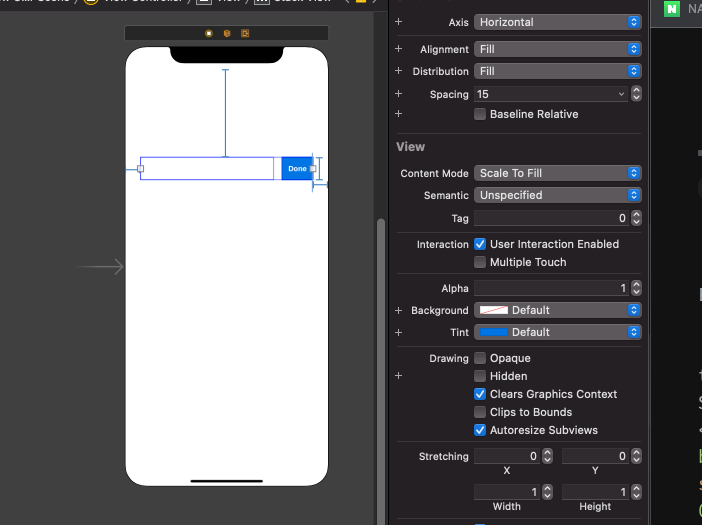
설정 후, storyboard에서 위치와 사이즈를 조정한다.
 Text Field와 button 사이의 간격인 Spacing도 설정해준다.
Text Field와 button 사이의 간격인 Spacing도 설정해준다.

UI화면 설정 후, 코드와 연결하기 위해 Assistant를 클릭하여 코드를 작성한다.

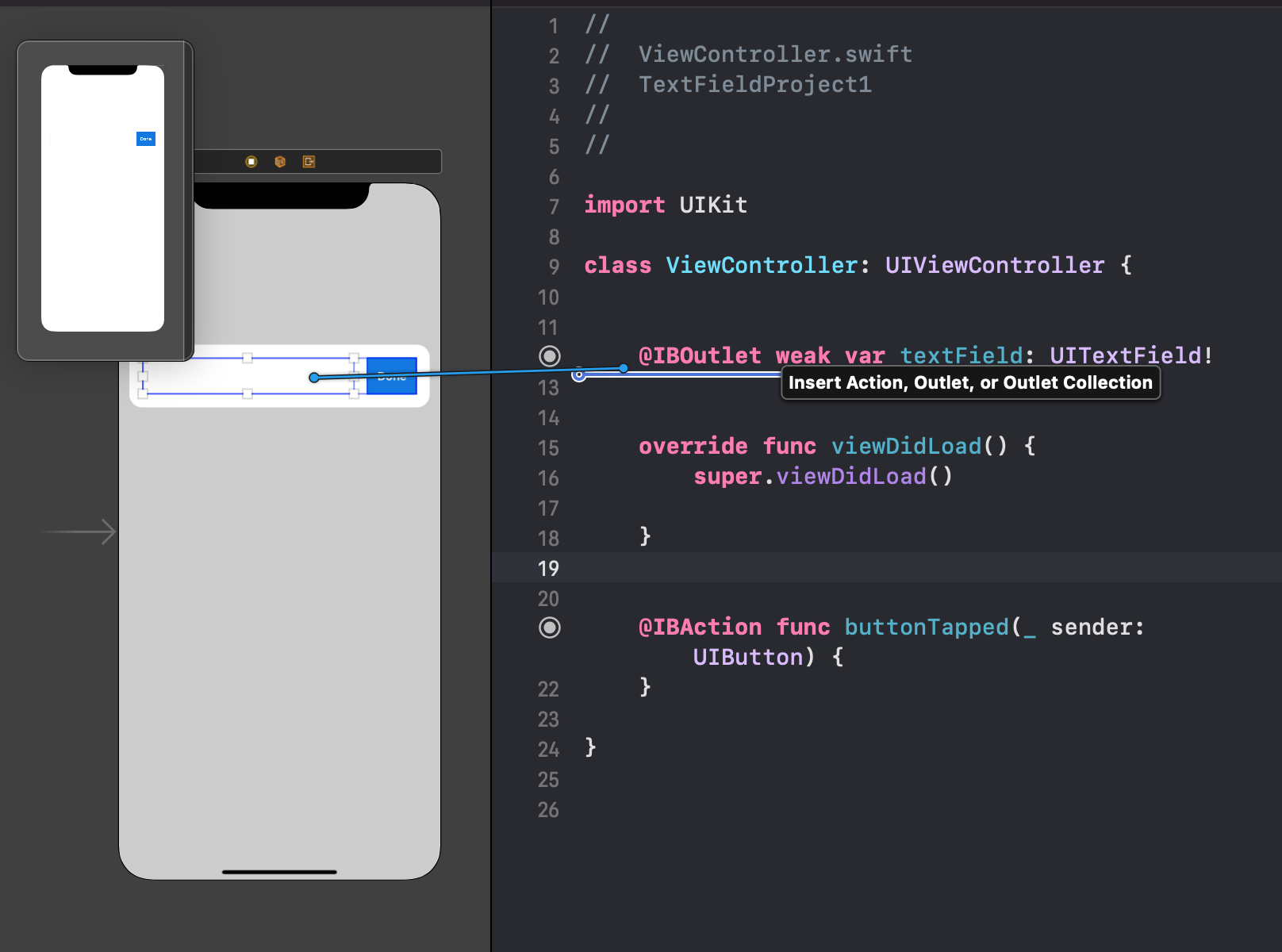
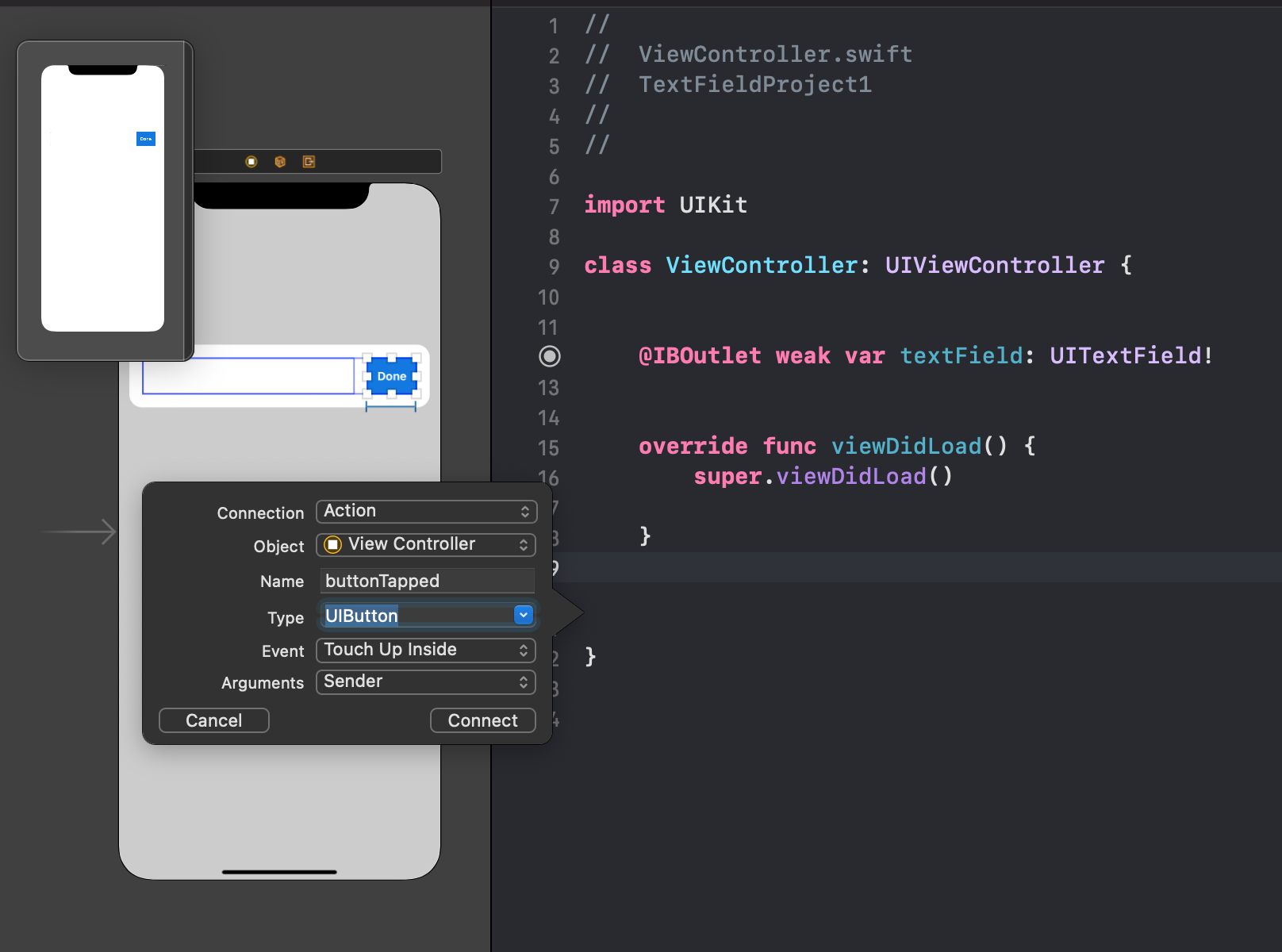
control을 누르고, textField(UITextField)와 button(UIButton)을 연결한다.

 Simulator을 실행하면 textField에 선이 희미하게 나타나는 것을 볼 수 있다.
Simulator을 실행하면 textField에 선이 희미하게 나타나는 것을 볼 수 있다.
함수 setup()을 생성하여
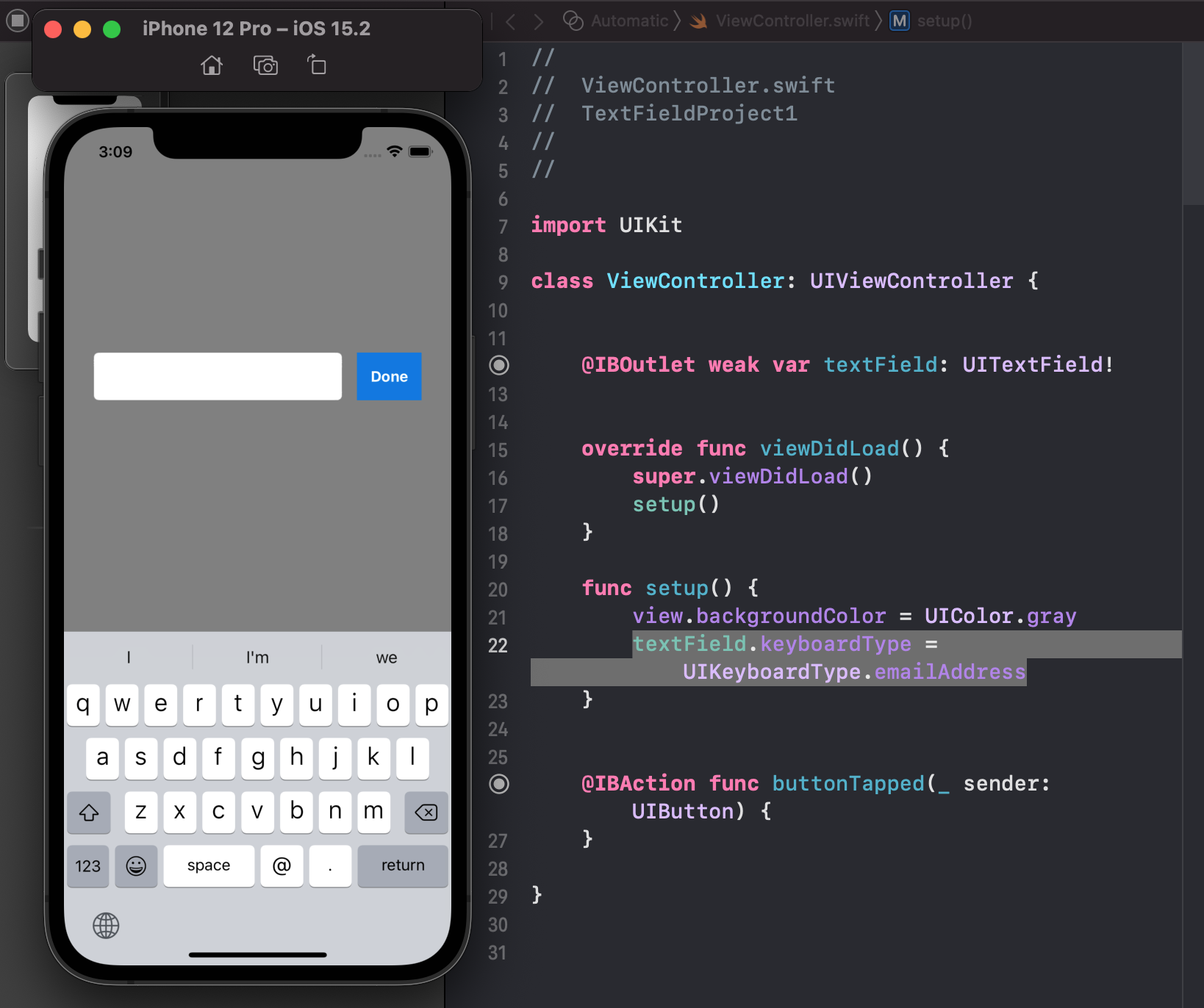
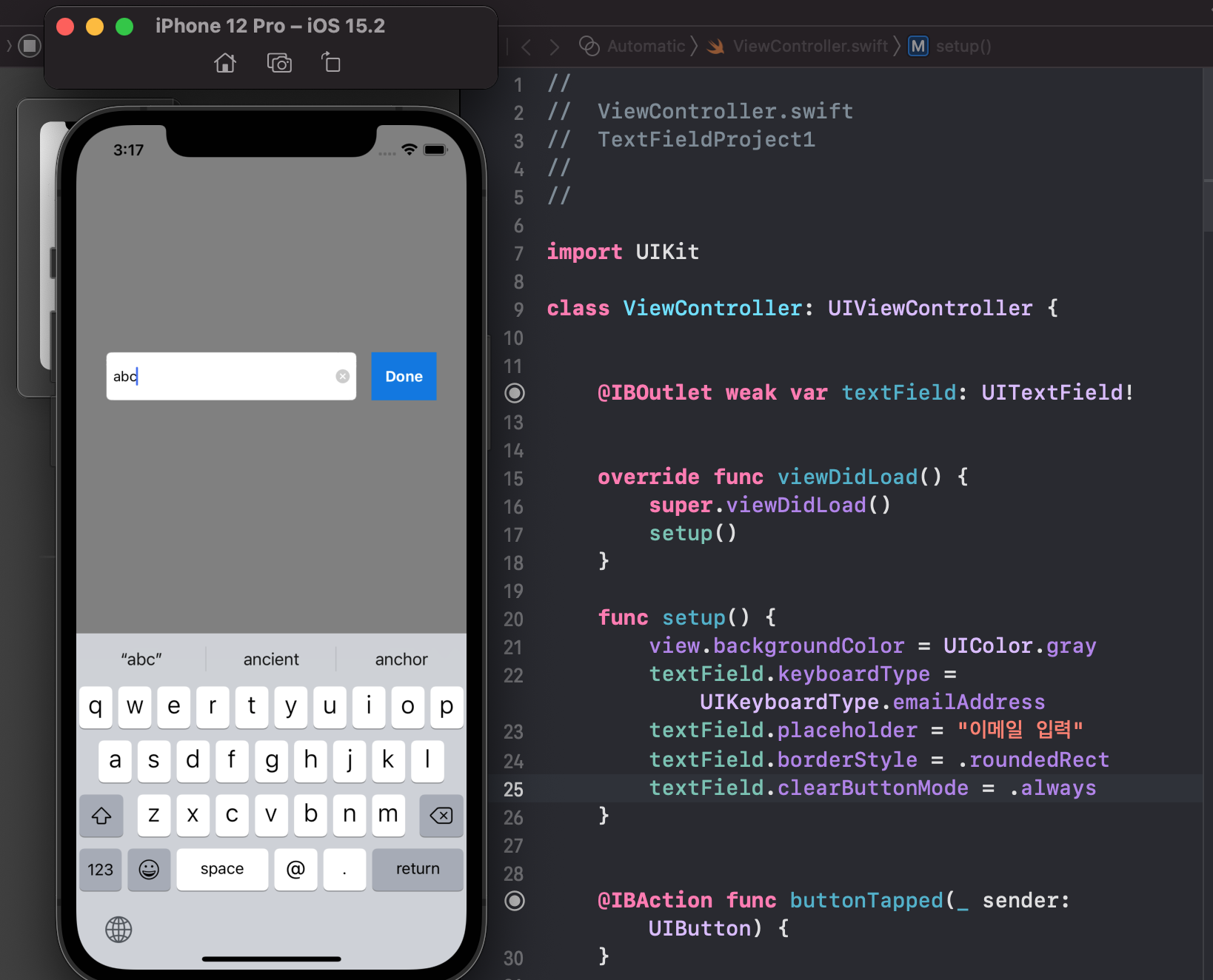
view의 backgroundColor을 gray로 설정하고,
키보드의 타입을 emailAddress로 표현하였다.


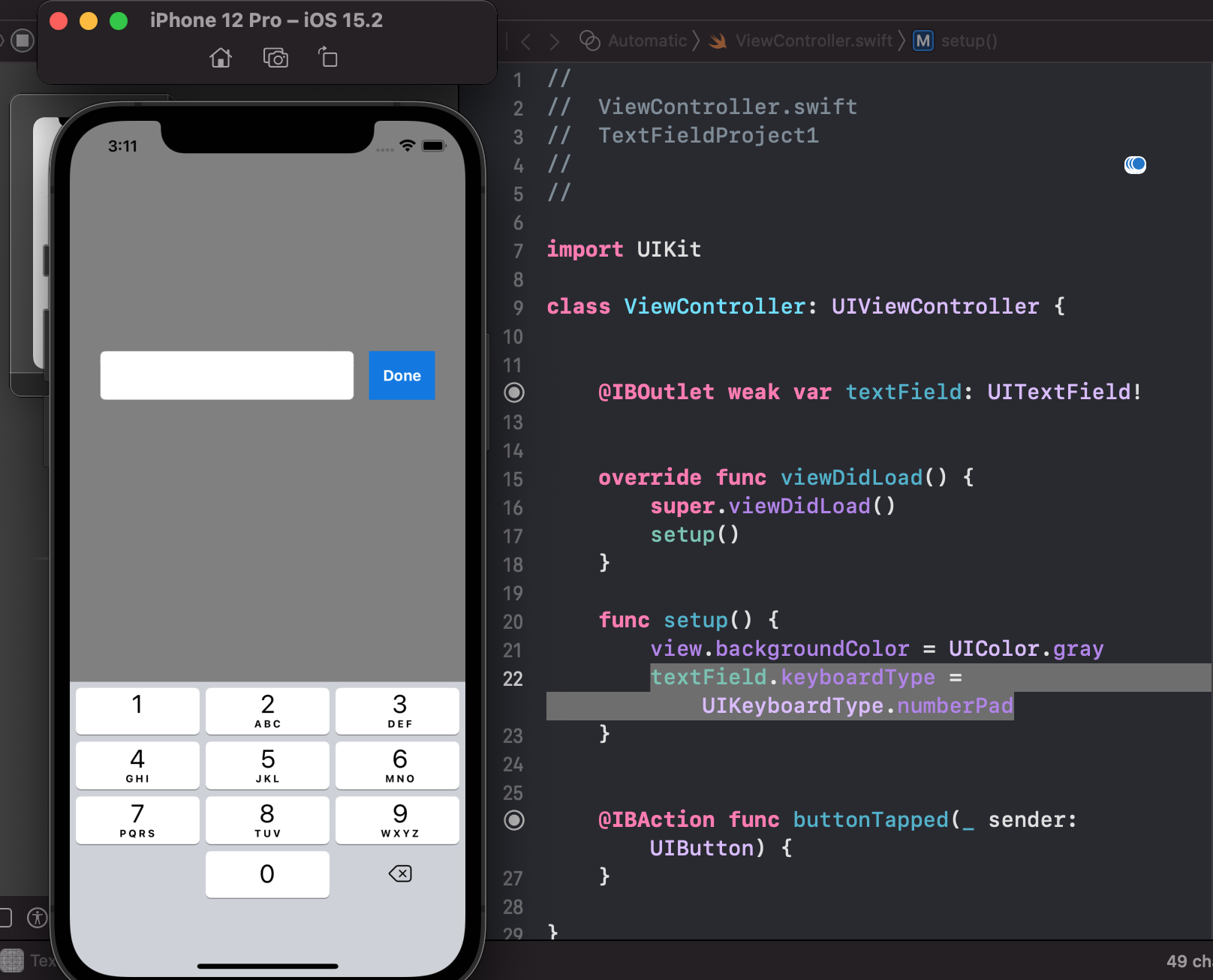
키보드의 타입을 numberPad로 설정하면 숫자 키패드가 나타나는 것을 볼 수 있다.

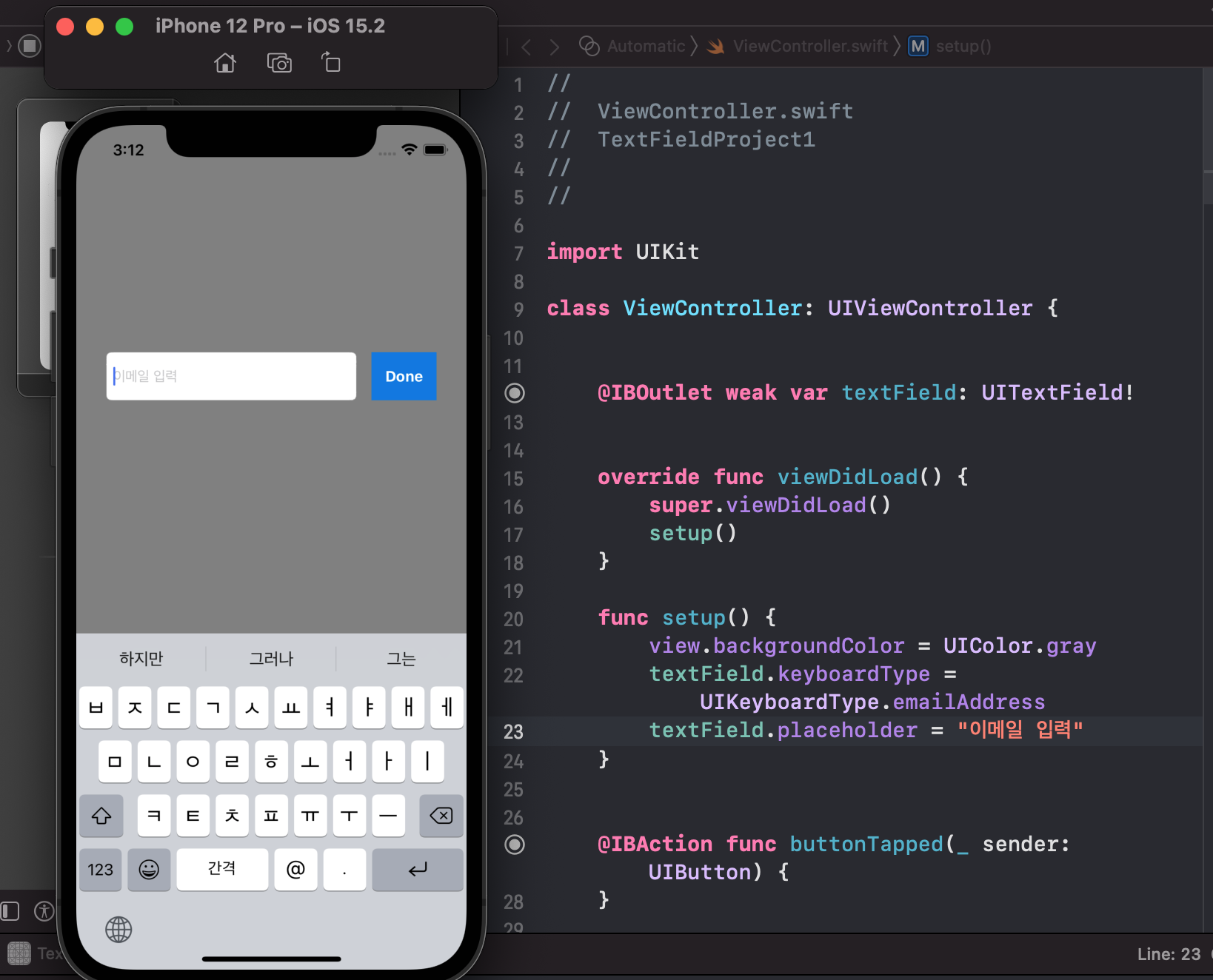
textField.placeholder = "이메일 입력"textField 안에 "이메일 입력"이라 나타난다.

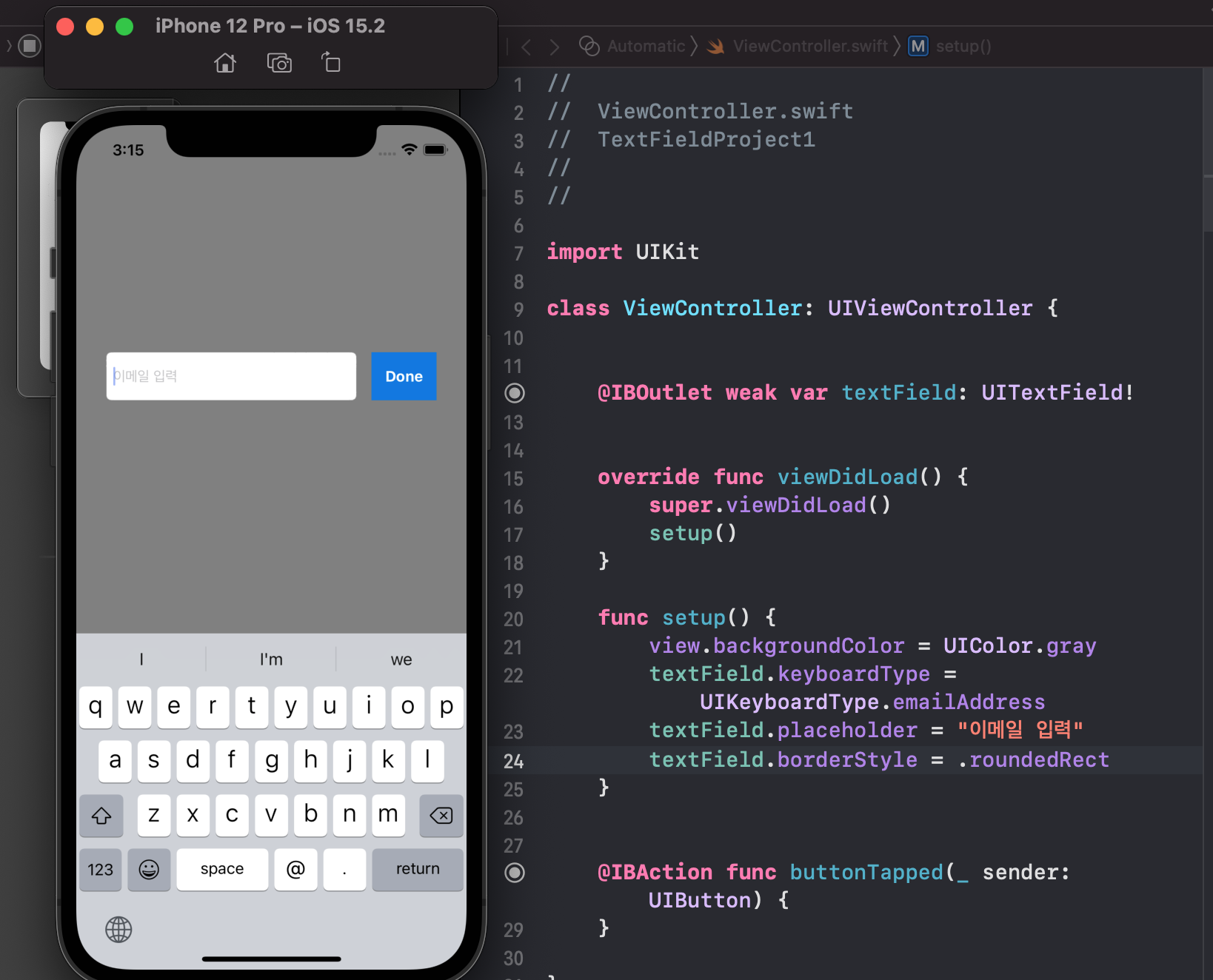
textField.borderStyle = .roundedRecttextField의 모서리가 둥근 모서리가 된다.

textField.clearButtonMode = .always텍스트를 입력할 때 모두 삭제할 수 있는 x아이콘이 나타난다.

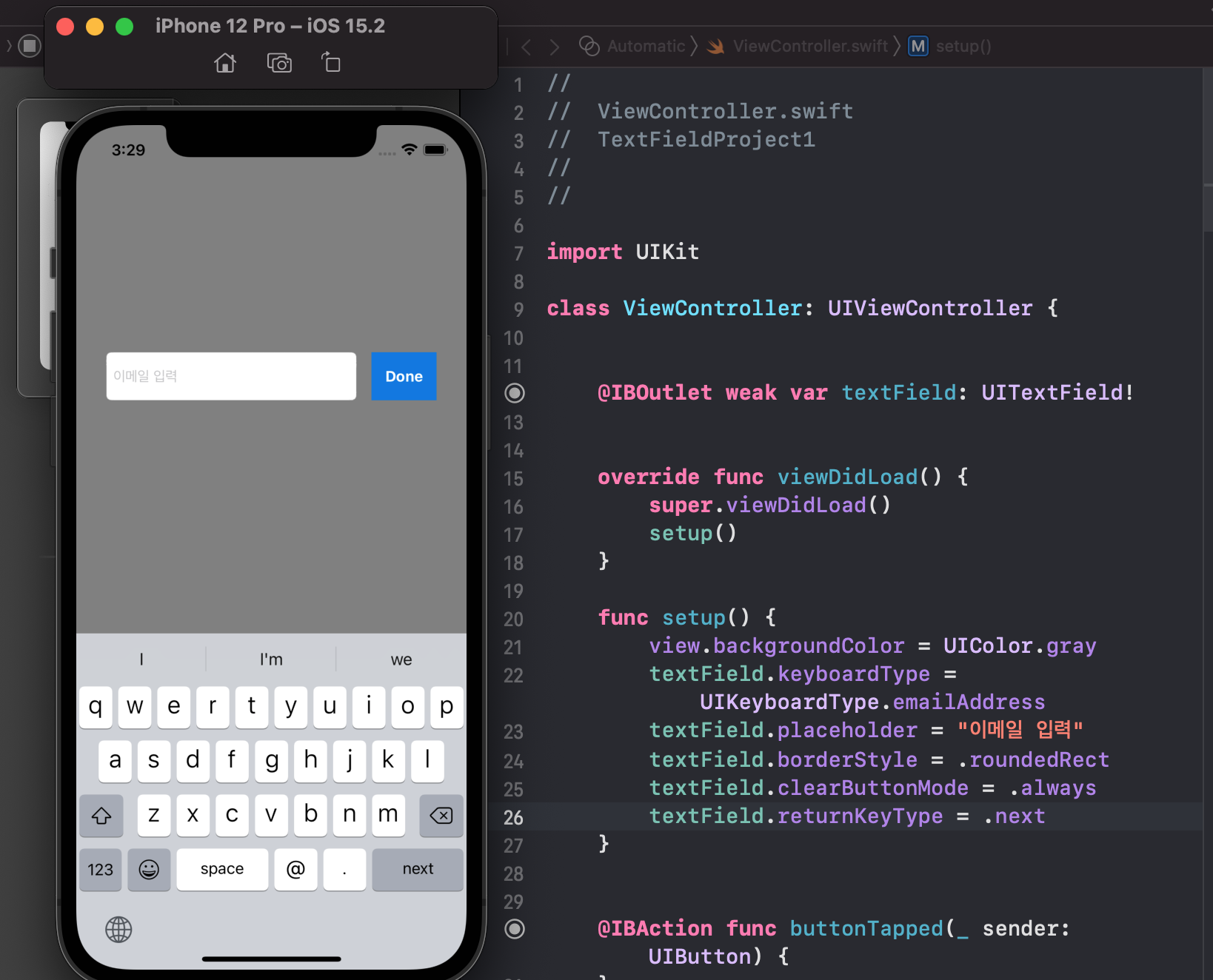
textField.returnKeyType = .next키패드의 "return"이 "next"로 바뀌는 것을 볼 수 있다.
응용하기 (textField를 이용하여 다양한 로그인 페이지 구현해보기)
-
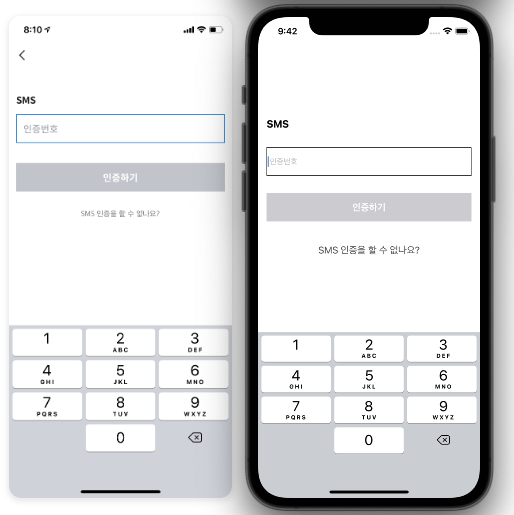
인증페이지 구현

-
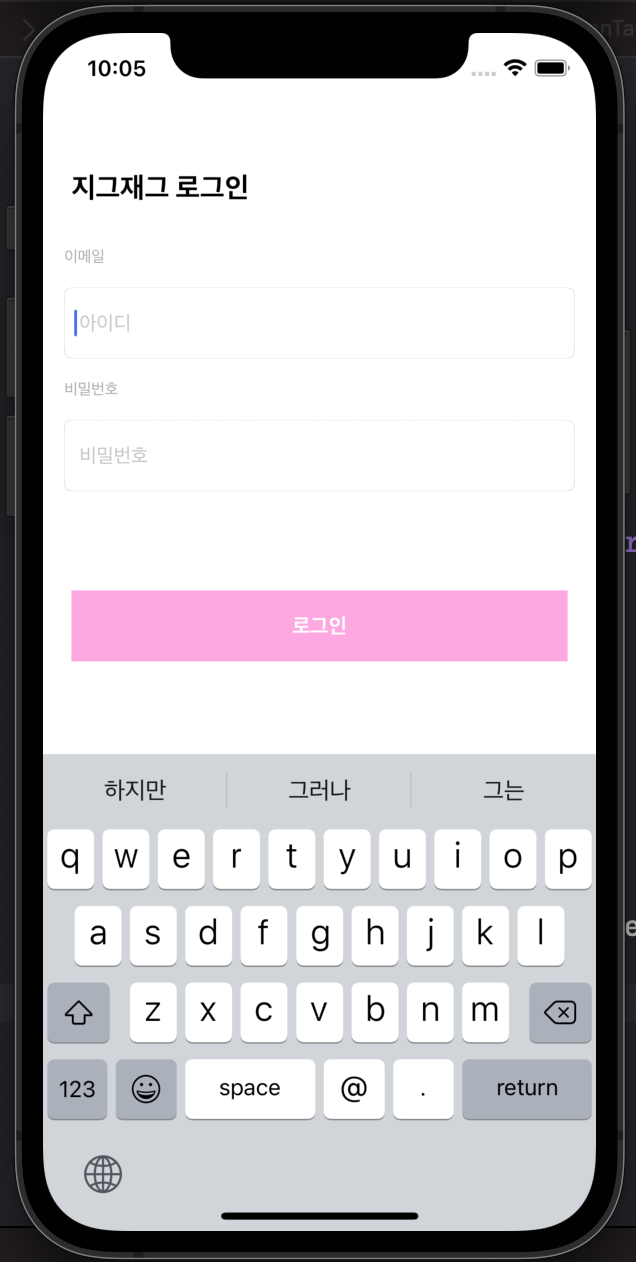
지그재그 로그인 페이지

다음 포스팅은 델리게이트 패턴에 대해서 알아보겠습니다!