Location Object
현재 URL에 관한 정보를 가지고 있는 object이다.
window.location 속성을 통하여 접근할 수 있다.
Method
메소드는 아래 3가지가 있다.
Method Description
assign() Loads a new document
reload() Reloads the current document
replace() Replaces the current document with a new one이때 주의할점은, assign과 replace의 경우, parameter로 넘겨지는 스트링이 현재 웹페이지 주소에 추가된다. 따라서 아래와 같은 원하지 않는 결과가 발생할 수 있다.
//현재 도메인 = www.google.com
window.location.assign('/hello');
>> www.google.com/hello
window.location.assign('/bye');
>> www.google.com/hello/bye // not ...com/bye따라서, domain name 이후의 전체 url을 바꿔주려면, pathname 속성(property)을 사용하여, 현재 웹페이지의 주소를 바꿔줄 수 있다.
window.location.pathname = 'www.google.com/bye'Properties
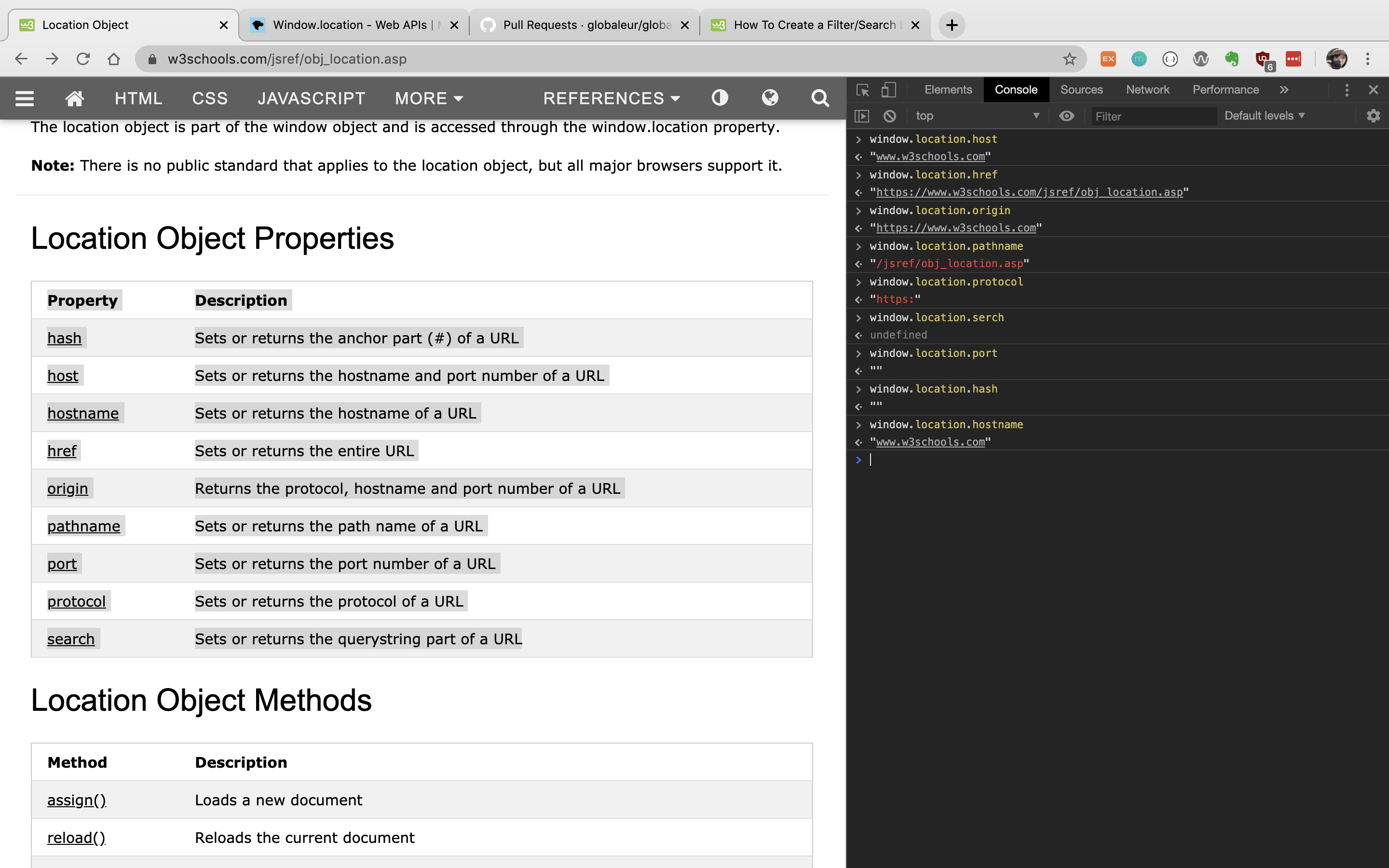
명확한 정의는 W3Schools 사이트에서 확인할수 있다.
해당 웹사이트에서 각각의 명령어를 쳐봤을때 결과는 다음과 같았다.