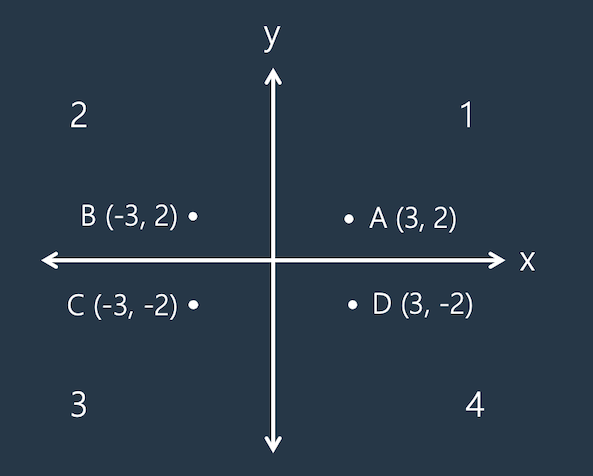
사분면은 한 평면을 x축과 y축을 기준으로 나눈 네 부분입니다. 사분면은 아래와 같이 1부터 4까지 번호를매깁니다.
- x 좌표와 y 좌표가 모두 양수이면 제1사분면에 속합니다.
- x 좌표가 음수, y 좌표가 양수이면 제2사분면에 속합니다.
- x 좌표와 y 좌표가 모두 음수이면 제3사분면에 속합니다.
- x 좌표가 양수, y 좌표가 음수이면 제4사분면에 속합니다.
x 좌표 (x, y)를 차례대로 담은 정수 배열 dot이 매개변수로 주어집니다. 좌표 dot이 사분면 중 어디에 속하는지 1, 2, 3, 4 중 하나를 return 하도록 solution 함수를 완성해주세요.
제한사항
- dot의 길이 = 2
- dot[0]은 x좌표를, dot[1]은 y좌표를 나타냅니다
- -500 ≤ dot의 원소 ≤ 500
- dot의 원소는 0이 아닙니다.
나의 풀이
function solution(dot) {
let answer = 0;
if(dot[0] > 0) {
return dot[1] > 0 ? 1 : 4;
} else {
return dot[1] > 0 ? 2 : 3;
}
}- 무척 간단하게 그냥 if 연산로 dot 앞부분의 음수/양수 여부를 따진 후 삼항 연산자로 리턴했다.
다른 풀이 1
function solution(dot) {
const [num,num2] = dot;
const check = num * num2 > 0;
return num > 0 ? (check ? 1 : 4) : (check ? 3 : 2);
}오
- 구조분해 할당을 통해서 num과 num2에 dot을 할당해준다.
- num과 num2의 곱이 0보다 클 때에만
check변수에 할당한다. - num이 0보다 크면서 check가 존재한다는 건 num2도 양수라는 뜻이니 1을 반환, 아니라면 4를 반환. 이후는 삼항연산자 연산으로. 오...!
다른 풀이 2
function solution(dot) {
return dot[0] > 0 ? dot[1] > 0 ? 1 : 4 : dot[1] > 0 ? 2 : 3;
}와 원래 추구하던 풀이가 이런 거였는데 ㅠㅠ 이게 이렇게 되는군... 차근차근 삼항 연산자를 쓰면 될 일이었다네... 갠적으로는 dot[0] > 0 ? (dot[1] > 0 ? 1 : 4) : (dot[1] > 0 ? 2 : 3); 이렇게 괄호를 쳐서 이해했다. 맞겠찌...