<!--폼 요소 선택하기-->
<!--form하위에 목차는 라벨로 표시함-->
<form name = "form1">
<label for="uname">이름</label>
<input type="text" id="uname" name="uname">
<label for="age">나이</label>
<input type="text" id="age" name="age">
<label for="gender">성별</label>
<select id="gender" name="gender">
<option value="male">남자</option>
<option value="female">여자</option>
</select>
<button id="submitbtn"type="submit">전송</button>
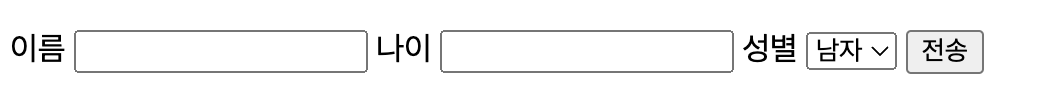
</form>위와 같이 html코드를 작성하면 다음과 같이 폼이 만들어진다.

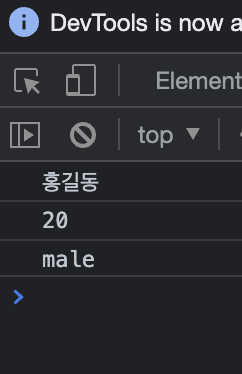
전송버튼을 누르면 입력된 값과 선택한 성별이 콘솔에 출력되도록 해보자.js에서 요소를 선택한후 value를 콘솔에 띄우면 된다
참고로 버튼을 클릭하면 새로고침되는 (기본이벤트)가 발생하는데, 이를 막아야 콘솔창에 잘 띄울 수 있다
//기본이벤트 없애는 코드
event.preventDefault();다음과 같이 js를 작성하면 된다.
function Submit(event){
event.preventDefault();
console.log(document.form1.elements['uname'].value);
console.log(document.form1.age.value);
console.log(document.form1.gender.value);
}
const btn = document.getElementById('submitbtn');
btn.addEventListener('click',Submit);
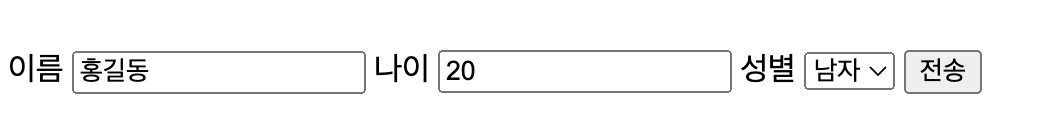
</script>다음과 같이 이름,나이, 성별을 입력하고 전송버튼을 누르면

다음과 같이 콘솔창에 잘 뜨는 것을 확인할 수 있다.