PRECSS
접두사가 붙은 css
책 <다양한 예제로 배우는 CSS 설계 실전 가이드> 저자가 만든 규칙
1. 기본지침
- 기본 규칙은 표준을 준수한다.
1) 이름 규칙
- 한계층 안에 2단어 이상 : 카멜표기 (contentList)
- 자식(종속) 요소 표현 : 부모이름_자식요소이름
- 기능(종속) 요소 표현 : 부모이름__기능요소이름
=> 자녀 요소 안에 자녀 요소가 중첩되어 있는 경우에도, 중첩된 자녀는 부모의 이름만 상속한다.
=> 단, 자녀 요소에서 가장 가까운 부모의 이름 포함 가능- 부모 자녀 관계를 의도적으로 명확히 정의하고자 하는 경우
- 모듈이 커서 자녀 요소의 이름이 중복되지 않도록 하고자 할 경우
<div class="bl_halfMedia">
<img class="bl_halfMedia_img" sec="example.jpg" alt="">
<div class="bl_halfMedia_desc">
<h3 class="bl_halfMedia_desc_ttl"></h3>
<p class="bl_halfMedia_desc_txt"></p>
</div>
</div>2) 범용적 사용 단어
- _wrapper
- _inner
- _header
- _body
- _footer
=> 무언가의 이유로_wrapper클래스를 모듈 바깥쪽에서 사용할 때는, 모듈 이름 뒤에 붙여서 사용한다.
<div class="bl_halfMedia_wrapper">
<div class="bl_halfMedia">
<div class="bl_halfMedia_inner">
<div class="bl_halfMedia_header">
...
</div>
</div>
</div>
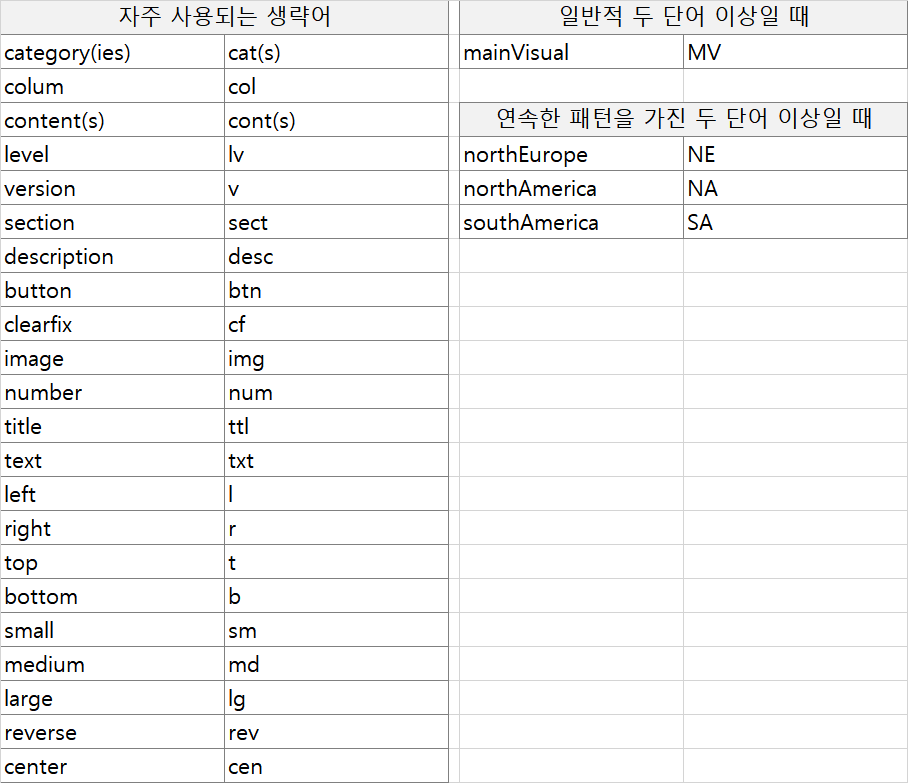
</div>3) 단어 생략하는 경우
- 의미나 가독성을 해치지 않는 한 단어 생략 가능
- 개인적으로 사용하는 단어도 몇개 더 추가했다.

4) 시리즈 만드는 경우
- 비슷한 모듈이 계속되면 이름뒤에 일련번호를 붙인다.
- 단, 첫번째는 숫자를 붙이지 않는다.
2. Base 그룹
- reset CSS 혹은 기타 프로젝트의 기본 스타일링
- html, body, img, a 등 태그의 기본적인 것에 관한 스타일링
- 특정 범위 안에서의 태그 명명법도 허용함
한정적인 베이스 스타일 예시 :.ly_header a {color: white}
=> 단, 상세도가 높아질 수 있으므로 사용할 때는 주의한다.
3. Layout 그룹 (접두사: ly_ )
- 큰 레이아웃을 형성하는 요소에 사용
- header, body, main, side, footer 등
- header, body, main, side, footer 등
- 레이아웃과 관련된 스타일링만 사용 가능
- width, margin, padding, float, flex 등
- width, margin, padding, float, flex 등
- 콘텐츠가 들어갈 테두리를 정의하는 것 (콘텐츠는 모듈에서 정의)
- 단, '테두리'와 '취급'의 상세도가 일치하는 경우(header 배경색 지정 등), 필요에 따라 레이ㅇ아웃 이외의 스타일링을 수행하는 것도 허용한다.
4. Module 그룹
- 재사용성이 높은 코드
1) Block Module (접두사: bl_ )
- 해당 요소의 자녀 요소나 다른 블록 모듈을 포함할 수 있다.
- 여러 자녀 요소를 하나의 덩어리로 정리함으로써 재사용성을 높인 개념이다.
- 상세도는 기본적인 클래스 셀렉터 하나로 균일한 상태 유지한다.
.bl_card
.bl_card_imgWrapper
.bl_card_imgWrapper img
.bl_card_body
.bl_card_ttl
.bl_card_txt
// 범위가 좁혀진 경우엔 자녀 셀렉터도 사용 가능
// 리스트와 같은 모듈 마크업 예
.bl_bulletList
.bl_bulletList > li- 레이아웃 관련 스타일링은 하지 않는다.
- 레이아웃과 관련 있는 지정은 부모 모듈에서 수행한다.
=> 레이아웃 관련 지정을 해야하는 경우
: 블록 모듈이 사용되는 콘텍스트의 Element로서 스타일을 적용한다.
<div class="bl_3colCardUnit">
<div class="bl_3colCardUnit_item bl_card">...</div>
<div class="bl_3colCardUnit_item bl_card">...</div>
<div class="bl_3colCardUnit_item bl_card">...</div>
</div>
// .bl_3colCardUnit_item 에서 레이아웃 관련 내용을 지정함
.bl_card {font-size: 16px}
.bl_3colCardUnit {display: flex}
.bl_3colCardUnit_item {width: 31%; margin-right:2.4%}
// 혹은.. 자녀 셀렉터로 구현함
.bl_card {font-size: 16px}
.bl_3colCardUnit {display: flex}
.bl_3colCardUnit > .bl_card {width: 31%; margin-right:2.4%}
// 상세도가 높아지지만 bl_card와 bl_3colCardUnit는 구분되어 있기에
// bl_card가 다른 곳에서도 재사용될 수 있으므로 가능하다- 블록의 상위개념 모듈 이름 지침
- block : 블록의 기본 단위, 자녀나 엘리멘트들을 포함
.bl_card - unit : 블록의 집합
.bl_3colCardUnit - container : 유닛의 집합
- block : 블록의 기본 단위, 자녀나 엘리멘트들을 포함
2) Element Module (접두사: el_ )
- 최소 단위의 모듈 (버튼, 라벨, 제목 등)
- 범용적인 단어 사용 권장 (btn, label, title 등)
3) Modifier
- 이름 규칙 : 모듈이름__모디파이어이름