1. Create React App 설치하기
- 작업환경 폴더에 터미널을 위치
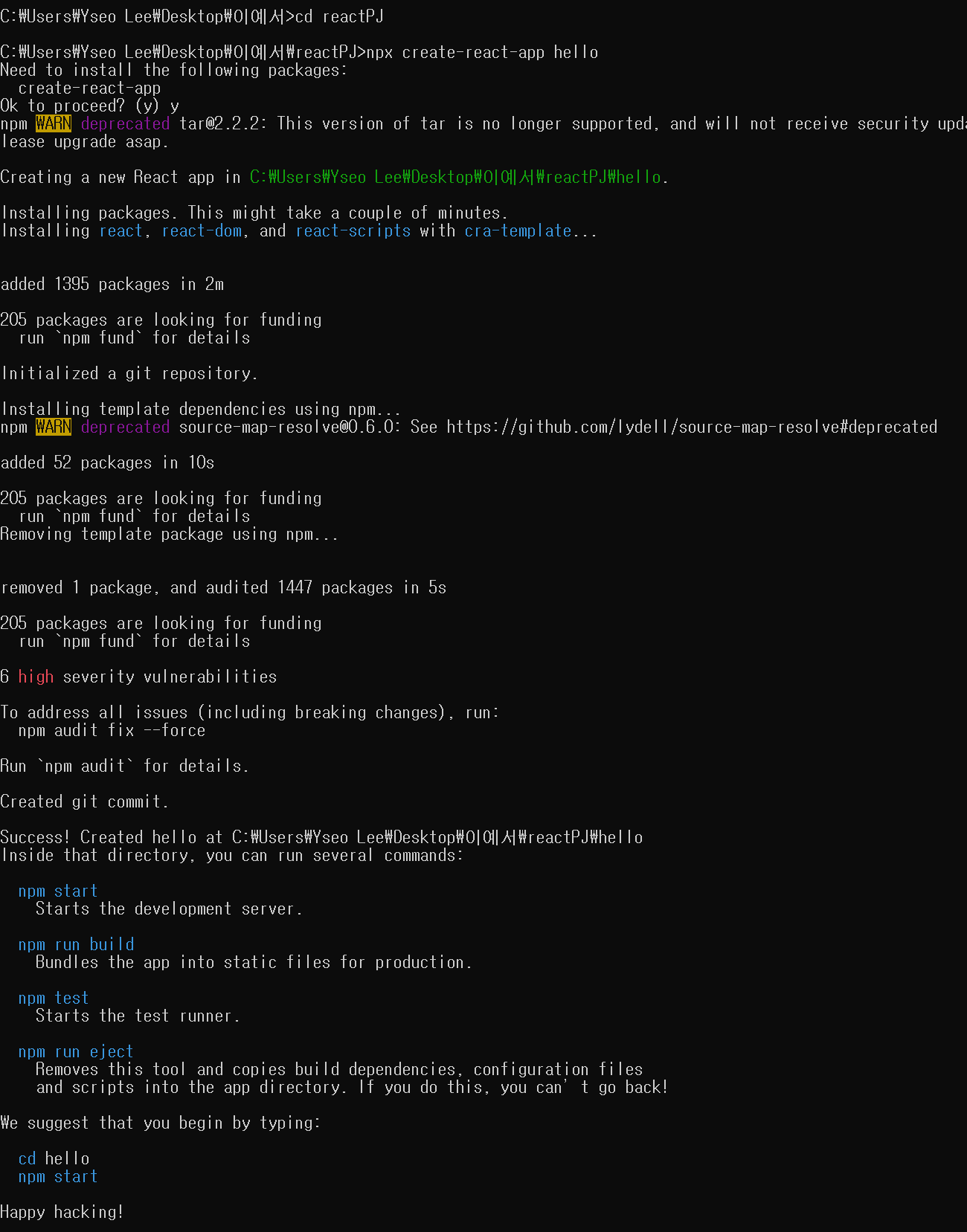
npx create-react-app hello을 입력

yarn start (npm start)
yarn build (npm run build)
yarn test (npm run test)
yarn eject (npm run eject)
이 네 개의 명령어로 리액트 앱을 개발모드에서 개발하고, 리액트를 최종 배포 버전으로 배포하고, 테스트 하고, 설정을 추가하는 등의 명령을 할 수 있다.
2. 크롬 리액트 확장 프로그램 설치하기
3. React 시작하기
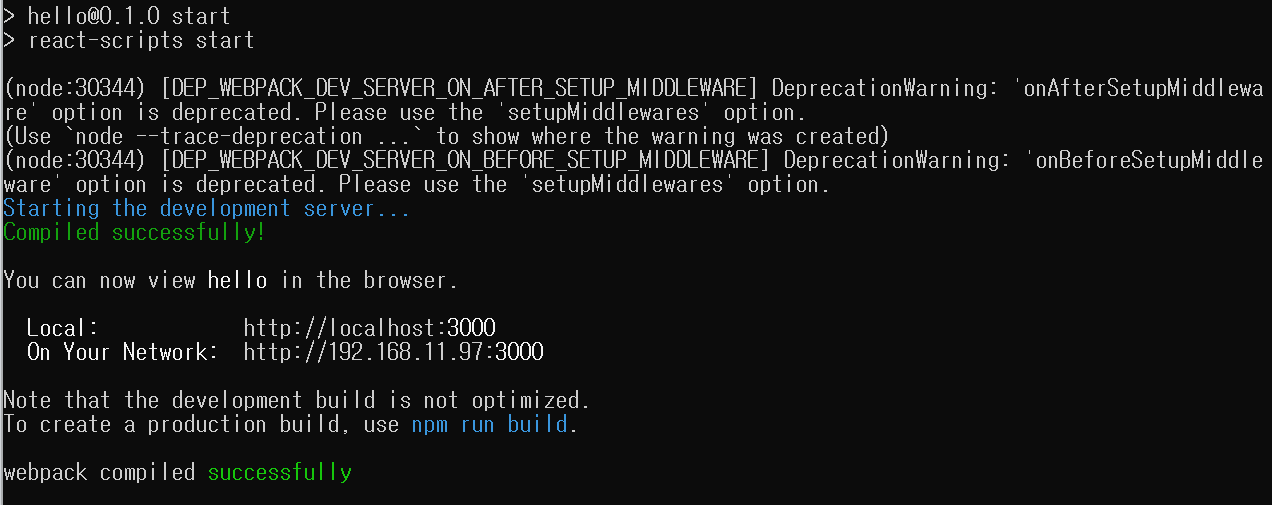
해당 프로젝트 파일로 이동해서 npm start 를 입력한다.

리액트가 시작된다.

4. vscode 익스텐션
- Auto Import - ES6, TS, JSX, TSX
: 파일명 입력하면 자동으로 import 해준다.
- Reactjs code snippets
: 단축키로 컴포넌트 생성이 가능하게 해준다.
- ESLint
: 자바스크립트 문법, 코드 스타일 검사해준다.