🙌 사진 여백 제거
1) 연속 사진 첨부 시, 이미지 여백 발생


2) 해결하기 위해 CSS 코드 활용
// 기존 코드

// 변경 사항
<img src='(이미지 주소)' style="display: (inline-block or block); margin: 0; padding:0">
// 변경된 코드
<img src='https://velog.velcdn.com/images/rosaria9910/post/6ef267c3-7a0e-4633-a3d8-a9ed35112e46/image.png' style="display: inline-block; margin: 0; padding: 0;">
<img src='https://velog.velcdn.com/images/rosaria9910/post/9651ba90-8533-478a-8078-651c3c041550/image.png' style="display: block; margin: 0; padding: 0;">

🙌 CSS 코드 설명
1) inline-block : width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정 가능
(가운데 정렬도 가능하지만 부가적으로 다른 요소도 함께 작성해야 됨)
2) block : 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻 >> 가운데 정렬처럼 보임
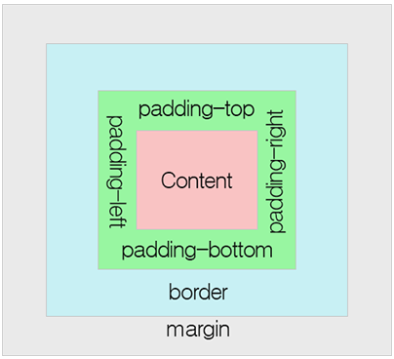
3) margin : 현재 요소 주변의 여백 공간
4) padding : 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정