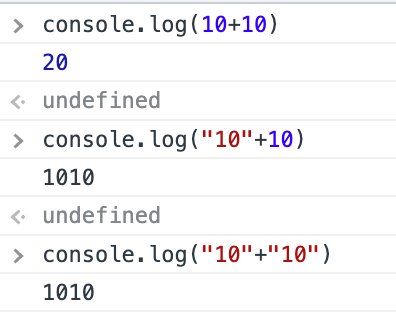
- ES6 -> ES2015 업데이트버전. 해당 버전부터 문법이 대거 추가되며 가독성, 유지보수성 크게 향상되었다.
- ECMA Script -> 자바스크립트의 뼈대를 구성하는 언어
- 자바스크립트 런타임 -> 자바스크립트 실행할 수 있는 환경
JavaScript
- HTML 을 프로그래밍으로 제어.
웹브라우저가 해석해서 실행할 수 있는 유일한 프로그래밍 언어
함수
메서드
어떤 class 안에 포함된것
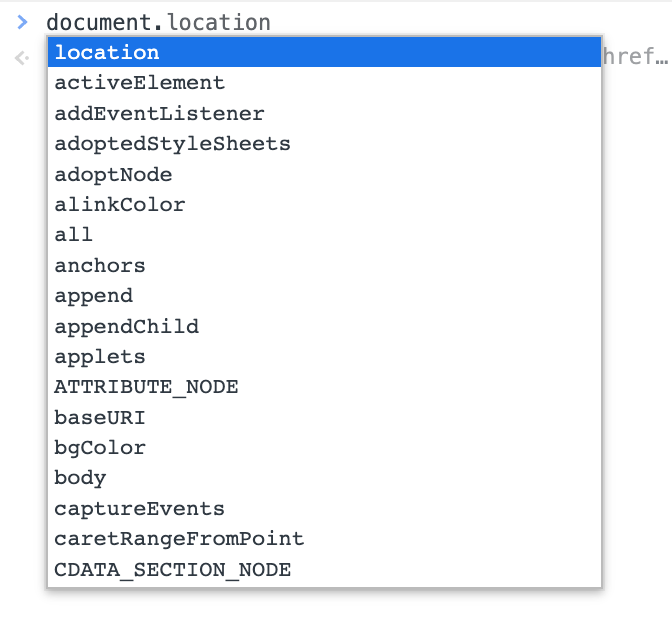
이 모든 리스트들이 document의 메서드들.
출력하는 방법
document.getElementById("one").innerHTML ="hello world!"console.log("hello!")window.alert("world")document.write("bye world")console 자주 사용하는 메서드
console.dir()
console.group()
console.log()
console.info()
console.table()
console.info()
console.warn()
console.errror()- 번외 콘꾸하기
변수
let x= 10;
let y= 100;
x= 15;
console.log(x+y);
//115변수로 사용할 수 있는 값
1) let 한글 = 값; (권장하지 않는 경우가 있음)
2) 문자 (대소문자 가림)
let abc = 100;
let Abc = 200;
let aBc = 300;
console.log(abc);
// 100변수로 사용할 수 없는 값
1) 숫자(첫글자)
let 10 = 100;2) 숫자+문자
let 7m = 100;3) 특수문자
$,_,파이 등 몇가지 제외한 공백, 특수문자, 반점, 온점, 물음표 등등
4) 예약어
let, const, var,if,else 등
변수의 자료형
typeof 'hello world' // String
typeof 100 // Number
typeof NaN // Number (????)
typeof true // Boolean
typeof undefined // undefined
typeof Symbol() // Symbol
typeof null // Object, 여기서부터 js가 어려워 집니다.
typeof [] // Object, 왜 Array가 아닐까요?
typeof {} // Object
typeof function () {} // function
typeof /정규표현식/gi // Object
parsInt와 Number. 숫자 형변환
- 형변환에서는 parsInt() 를 권함.
parseInt : 숫자와 문자가 포함된 문자열 "2022년도" 에서 정수부분만 뽑아냄 (소수점 포함 x)
Number : 숫자만 있는 문자열에서 소수점 포함 숫자부분을 뽑아냄
라운지 정음님의 정리 복사해왔습니다!
변수의 자료형은 다양한 데이터를 용도에 맞게 쓰기 위해서.
string
문자열은 순서가 있다. 순서가 있는 자료형을 시퀀스형 자료형이라고 한다.
순서는 0부터 시작하며 띄어쓰기도 문자로 취급한다.
이 순서를 index라고 부르며 위와 같이 index로 호출하는것을 indexing 이라고 한다.
txt.length
index는 length에 -1 해줘야 함. 0부터 시작하기 때문에!

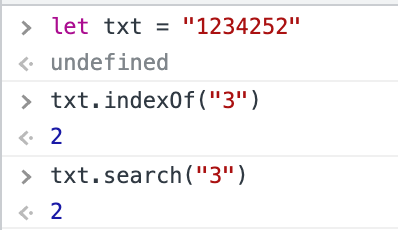
문자열 특정 문자 위치 찾기 (indexOf, search)
.indexOf("찾는문자열")
.search("찾는문자열")
문자열 찾는 메서드.
대부분 문자열 찾을 때는 IndexOf 함수 많이 사용하며, 정규식을 사용해야 할 경우 search 함수를 사용하면 된다. search는 문자열을 찾을 때 시작 위치는 지정할 수 없다.
문자열을 찾으면 첫번째 위치 반환하고 찾지 못하면 -1 반환

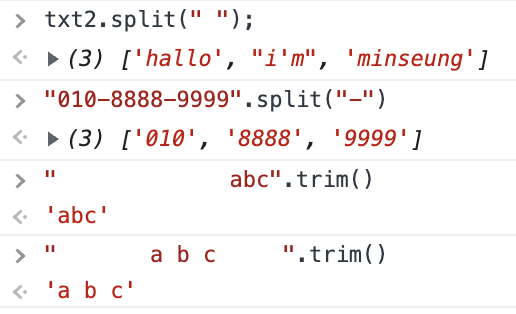
slice(시작인덱스,종료인덱스)
시작인덱스부터 종료인덱스 -1까지 반환함
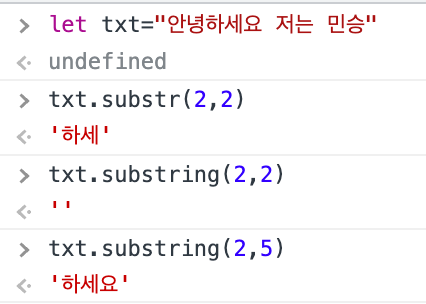
substr(시작위치,추출할 개수)
시작인덱스부터 길이만큼 반환
substring(시작인덱스,종료인덱스) : 시작인덱스부터 종료인덱스 -1까지 반환
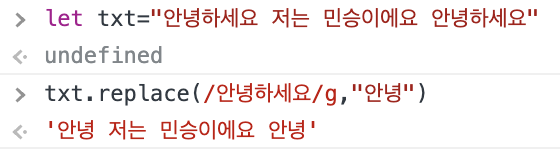
replace(기존텍스트,대체텍스트)
전역적으로 바꾸려면 정규표현식 필요
replace(/기존텍스트/g,대체텍스트)
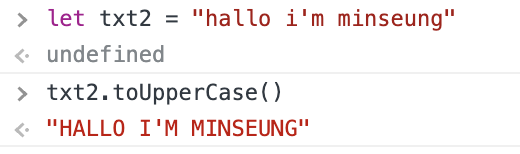
.toUpperCase()
.toLowerCase()
false 값 도출하기
txt2.includes("Z")
//false보통 이런식으로 false 값 도출한다고 한다
Number
console.log(Number(true)); //1
console.log(Number(false)); //0
console.log(Number("")); //0
console.log(Number(" ")); // 0임. 주의!
console.log(Number("hello")); //NaN
console.log(Number("10 20")); //NaN
console.log(Number("10 ")); //10
console.log(Number(" 10")); //10
console.log(Number(" 10 ")); //10ceil(올림)
floor(내림)
js에서 큰 숫자 사용할때에는 BigInt 사용
Bigint()
-> 업로드 할 수 있는 용량 제한할때

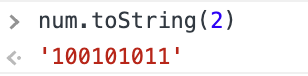
+수업때 나온 내용. 이진법 계산하는 방법
진수변환할때 toString() 함수 사용하기!
- 오늘은 자바스크립트 첫 진도날.
생각보다 많은 개념들을 배우지는 않았다.
앞으로도 화이팅 해보자!