DOMContentLoaded
돔트리구성이 모두 완료된 시점에 발생하는 이벤트
DOMContentLoaded 이벤트를 사용하면 DOM tree를 먼저 구성한 후 실행하기 때문에 HTML 전에 자바스크립트를 작성해도 실행에 문제가 없다.
document.addEventListener('DOMContentLoaded', function(){
모든 js 코드 입력
});target / currentTarget
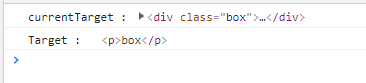
- target : 실제 이벤트가 발생하는 요소 (클릭된 태그를 반환)
- currenTarget : 이벤트를 등록해 놓은 요소 (이벤트가 적용된 태그를 반환)
<div class="box">
<p>box<p>
</div>
<script>
let myBox = document.getElementById('.box');
myBox.addEventListener('click',function(e){
console.log('currentTarget : ',e.currentTarget);
console.log('Target :',e.target);
});
</script>currentTarget은 이벤트가 등록된 div를, target은 이벤트가 발생하는 p태그를 반환한다.