outline / outline-offset
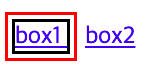
outline은 테두리를 그려주는 속성으로 border와 같은 형태로 기입하지만, border-top이나 border-bottom 같이 어느 한 면을 지정하는 것은 불가능하다.outline-offset은 요소와 테두리 사이에 공간을 주며, 그 테두리는 주변의 다른 요소 영역을 침범하므로 사용 시 유의할 것

<body>
<style>
.box1 {outline: 2px solid red; border: 2px solid #000; outline-offset: 3px;}
.box2 {margin-left: 10px;}
</style>
<a href="#a" class="box1"> box1 </a>
<a href="#a" class="box2"> box2 </a>
</body>background
multiple background
- CSS3 부터는 배경이미지를 무한으로 넣을 수 있다.
<style>
.box-bg{ width: 400px; height: 400px; border: 1px solid #000;
/* url과 속성 함께 넣고 나열하기 */
background: url(/images/image1.png) no-repeat left bottom,
url(/images/image2.png) repeat-x 30px 50px,
url(/images/image3.png) no-repeat center top;
/* 각각의 background 속성을 순서에 맞게 나열하기 */
background-image: url(image1.png),url(image2.png),url(image3.png);
background-repeat: no-repeat, repeat-x, repeat-y;
background-position: 20px 30px, left 70px, right top, center;
}
</style>background 속성 한줄로 쓰기
- /(슬래시)를 이용하여 size도 한줄에 넣을 수 있다.
- /(슬래시) 이전 속성들은 순서에 관계없이 작성 가능하다.
<style>
div{
background: url(/images/image1.png) gray no-repeat 50px 50px fixed
/ 100% auto;
}
</style>background-origin
이미지가 어느 영역까지 채워질 것인지 범위 지정
- border-box : border까지 이미지 채우기
- padding-box : padding(있을 시)까지 이미지 채우기
- content-box : border, padding을 제외한 컨텐츠 부분 이미지 채우기
- padding-right과 x축(right)을 주고 content-box를 하여 반응형을 제작할 때 유용하게 사용 가능하다!
<style> input{padding: 0 5px 0 5px; width: 100px; height: 25px; border: 1px solid #222; background: url(/images/image1.png) no-repeat #e2e2e2 right center; box-sizing: border-box; background-origin: content-box; } </style>
- padding-right과 x축(right)을 주고 content-box를 하여 반응형을 제작할 때 유용하게 사용 가능하다!
background-clip
배경색이 어느 영역까지 채워질 것인지 범위 지정
- border-box : border까지 배경색 채우기
- padding-box : padding까지 배경색 채우기
- content-box : border, padding을 제외한 컨텐츠 부분 배경색 채우기
<style>
/* background-origin */
div{
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;
}
/* background-clip */
div{
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
}
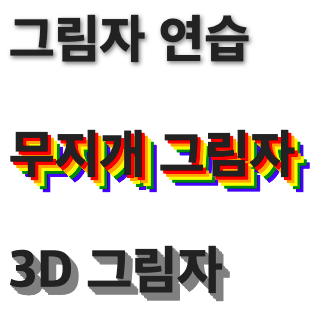
</style>text-shadow
text-shadow : x축 y축 번짐 색상- 디자인을 받아 퍼블리싱하는 경우엔, 포토샵의 레이어스타일을 확인하여 그림자 각도와 거리, 번짐 등을 정확히 구현할 것 !

<style>
/* 그림자 연습 */
.shadow{
font-size: 35px; font-weight: 800; color: #222;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5);
}
/* 무지개 그림자 */
.rainbow{
font-size: 35px; font-weight: 800; color: #222;
text-shadow: 2px 2px 0 red,
4px 4px 0 orange,
6px 6px 0 yellow,
8px 8px 0 green,
10px 10px 0 blue;
}
/* 3D 그림자 : hover 시 그림자가 나오도록 */
.threed{font-size: 35px; font-weight: 800; color: #222;
transition: all 0.5s;
text-shadow: 0 0 0 black;
}
.threed:hover{
text-shadow: 1px 1px 0 gray,
2px 2px 0 gray,
3px 3px 0 gray,
4px 4px 0 gray,
5px 5px 0 gray;
}
</style>
.png)