📝 Backgorund Changer
📅 Day 1
📅 Day 2
- 랜덤한 Hex color code를 생성하는 함수 작성하기 위해 일단 16자리 헥스코드 string을 짬
- 랜덤한 헥스코드 string HexNum에서 16가지 요소를 랜덤으로 뽑아와서 빈 스트링에 더하는 식으로 구상
- 0~15의 정수중 랜덤으로 수를 뽑기위해 정수로 작거나 같은 정수로 만들어주는 메소드 Math.floor와 0이상 1미만의 랜덤한 수를 뽑는 메소드 Math.random에 16을 곱해서 같이 사용을 해 0이상 16미만의 정수를 뽑도록 만듬
let HexNum = "0123456789ABCDEF"
function randomHex () {
let randomHexNum = ""
for (let i = 1; i<=6; i++) {
randomHexNum += HexNum[Math.floor(Math.random() * 16)];
}
return randomHexNum
}
console.log(randomHex ());콘솔로 찍어보니 새로고침할때마다 6자리 랜덤한 헥스코드가 잘 나옴
- 프렙에 짜여진 함수를 보니 Math.random에 16을 곱한게 아니라 배열의 길이를 곱해줬다. 나는 배열의 길이를 직접세서 16을 넣었지만 배열의 길이가 길어져 직접세기 힘든경우가 생길수도 있으니 배열의 길이를 곱해준다는 아이디어가 더 유연하게 사용될것 같다.
- 나는 랜덤한 HexNum을 뽑아오는걸 string에서 했는데 프렙에선 array에 했다. 최근 읽고있는 코어 자바스크립트에서 string은 기본형데이터이고 array는 참조형데이터라했고 참조형데이터는 불변객체가 필요한 상황에 사용될 수 있다했다. 아직 책을 많이 읽지않아 어떤게 데이터를 더 효율적으로 사용하는 방법인지 잘 모르지만 알게되면 string이 유리한지 array가 유리한지 따져봐야겠다
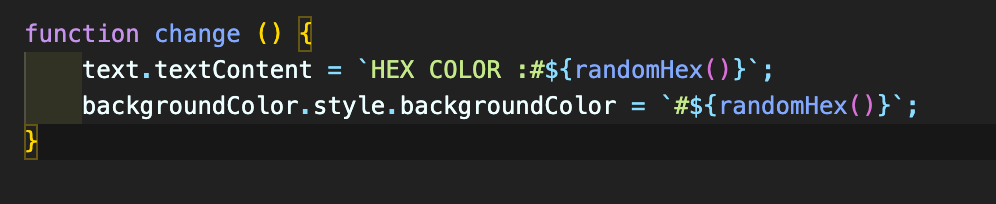
📅 Day 3


randomHex()가 필요한 곳에 각각 넣었더니 모두 동일한 HEX CODE가 나온게 아니라 개별적으로 실행되서 모두 랜덤한 값이 나옴. 모두 같은 값이 적용될수 randomHex()에서 나온 값을 받는 변수를 설정해줌.
그 변수를 change 함수 밖에 놓으니 한번 클릭된후 바뀌는 변수가 적용이 안되어서 change 안에 넣어줌.
- 버튼 클릭시 너무 아무 이펙트가 없어서 웹사이트가 생생한 느낌이 안들어 버튼을 눌렀을때 이펙트주는법에 대해 검색해서 css로 hover와 active효과를 주었다.
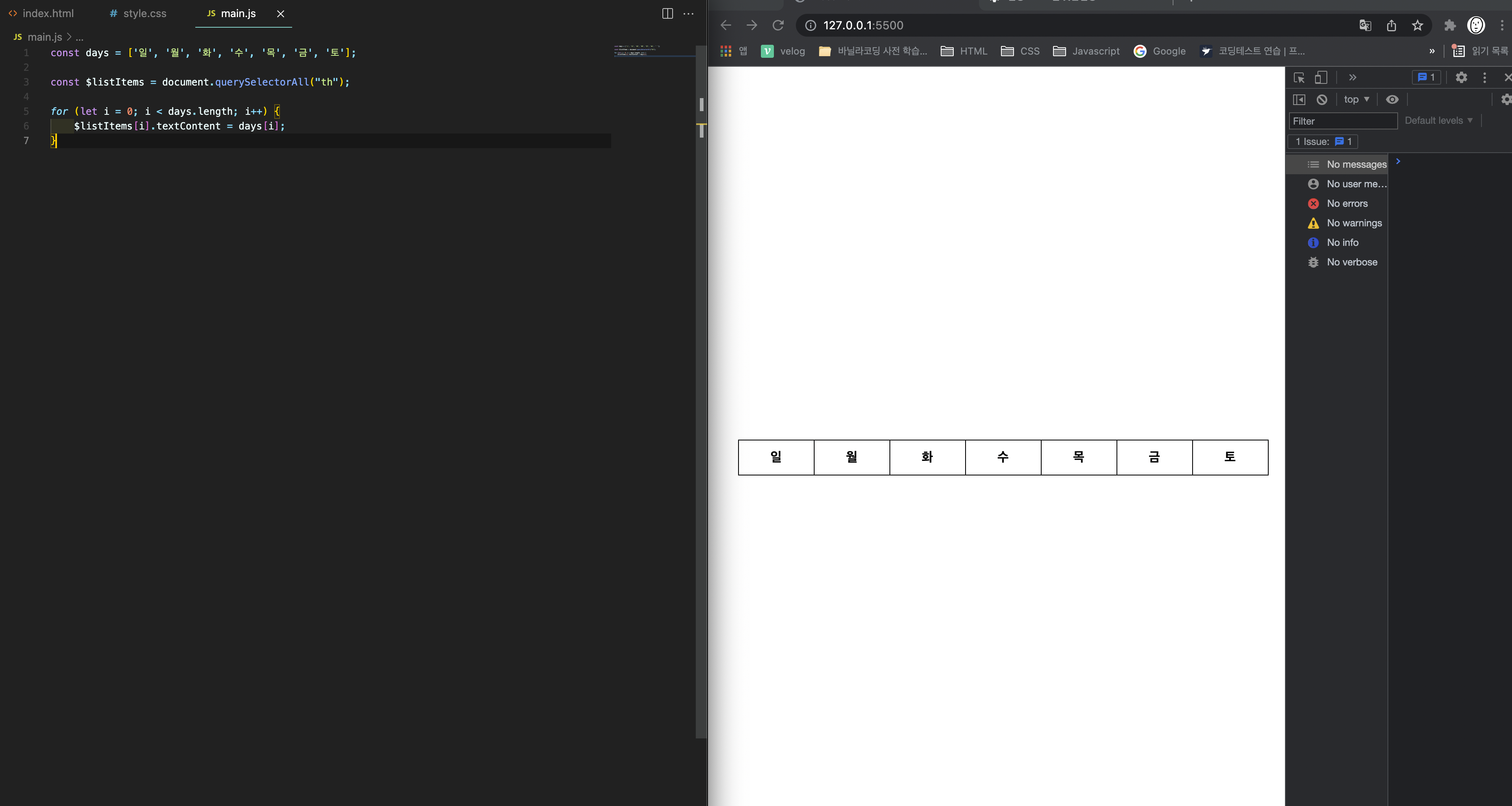
📝 Seven Days
const days = ['일', '월', '화', '수', '목', '금', '토'];
const $listItems = document.querySelectorAll("th");
for (let i = 0; i < days.length; i++) {
$listItems[i].textContent = days[i];
}
📝 First Day
- Date 관련 메소드 설명 페이지
https://goddaehee.tistory.com/234 - 처음엔 현재 일과 현재 요일을 정수로 반환해주는 메소드로 이번달의 1일의 요일을 구하려다 서치해보니 첫쨋날과 마지막날을 구하는 스크립트가 있어서 그걸 사용함
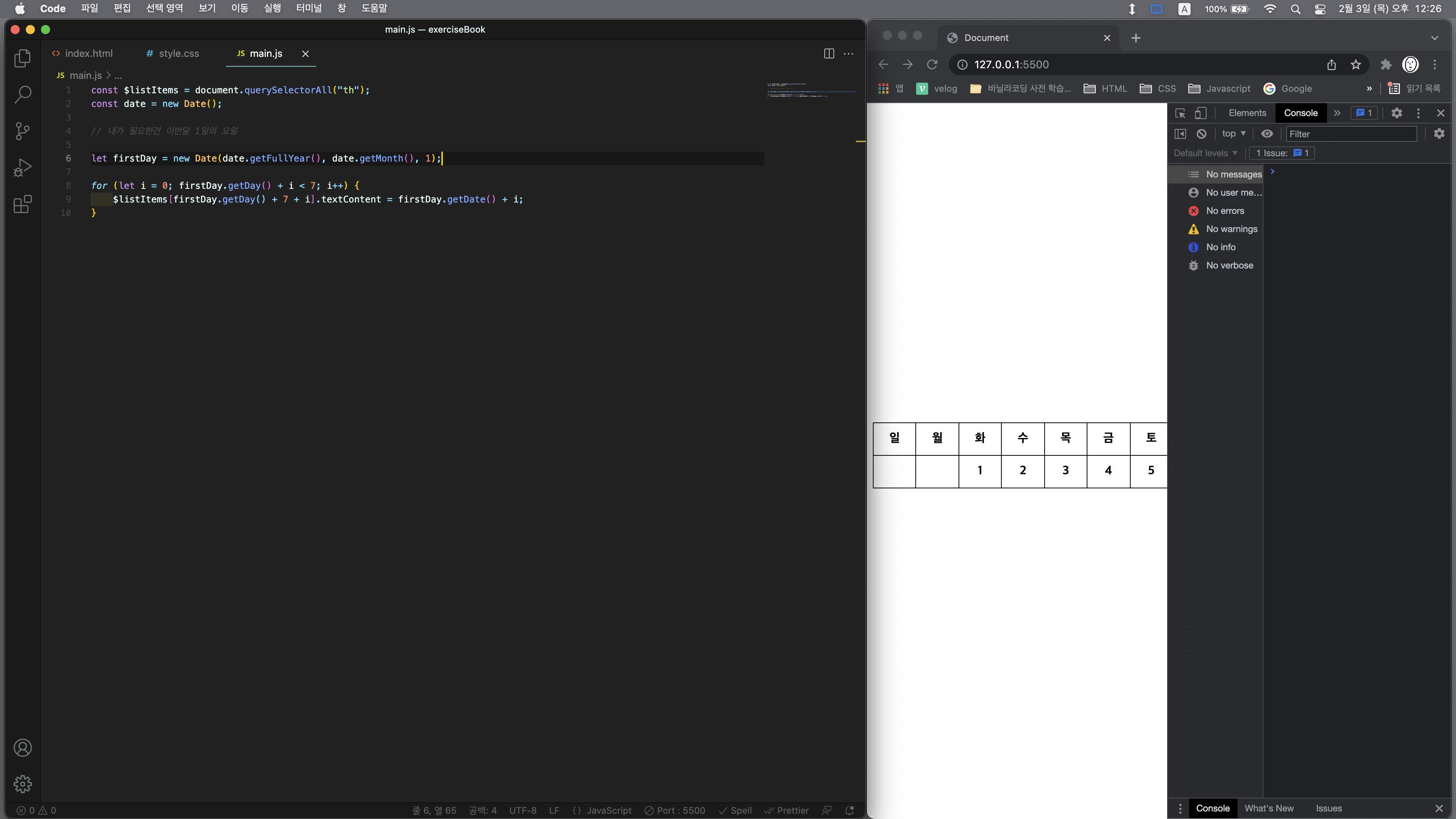
- 먼저 1일을 해당하는 요일에 써주는 코드를 쓰고, 그주 끝까지 채우는 for문을 써줌
const $listItems = document.querySelectorAll("th");
const date = new Date();
// 내가 필요한건 이번달 1일의 요일
let firstDay = new Date(date.getFullYear(), date.getMonth(), 1);
for (let i = 0; firstDay.getDay() + i < 7; i++) {
$listItems[firstDay.getDay() + 7 + i].textContent = firstDay.getDate() + i;
}
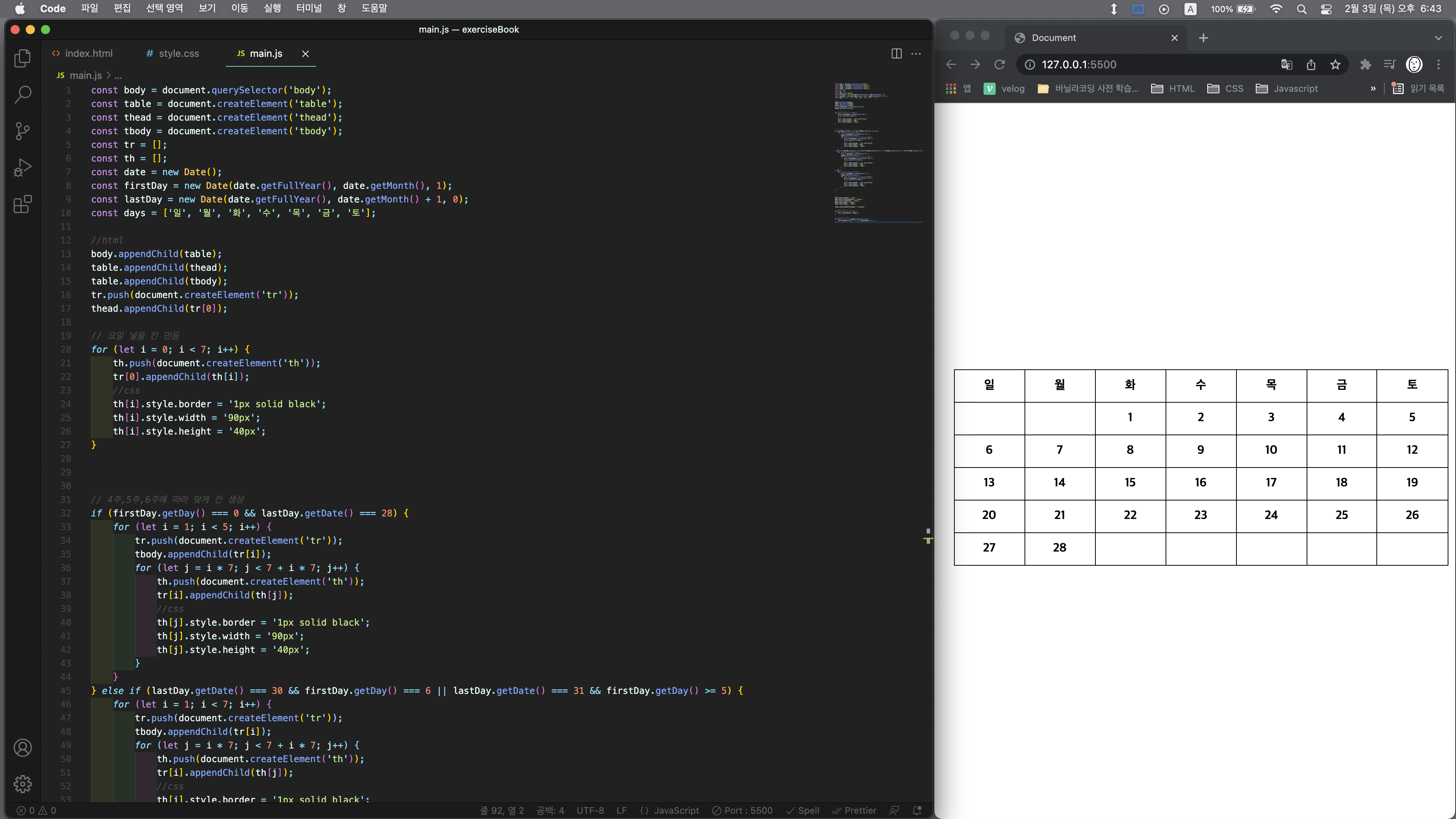
📝 This Month
- 오류인지 원래그런 문제인진 모르겠지만 들어갔더니 HTML, CSS, JS가 모두 비어있고 JS만 조작하라해서, JS만 코딩 함
const body = document.querySelector('body');
const table = document.createElement('table');
const thead = document.createElement('thead');
const tbody = document.createElement('tbody');
const tr = [];
const th = [];
const date = new Date();
const firstDay = new Date(date.getFullYear(), date.getMonth(), 1);
const lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
const days = ['일', '월', '화', '수', '목', '금', '토'];
//html
body.appendChild(table);
table.appendChild(thead);
table.appendChild(tbody);
tr.push(document.createElement('tr'));
thead.appendChild(tr[0]);
// 요일 넣을 칸 만듬
for (let i = 0; i < 7; i++) {
th.push(document.createElement('th'));
tr[0].appendChild(th[i]);
//css
th[i].style.border = '1px solid black';
th[i].style.width = '90px';
th[i].style.height = '40px';
}
// 4주,5주,6주에 따라 맞게 칸 생성
if (firstDay.getDay() === 0 && lastDay.getDate() === 28) {
for (let i = 1; i < 5; i++) {
tr.push(document.createElement('tr'));
tbody.appendChild(tr[i]);
for (let j = i * 7; j < 7 + i * 7; j++) {
th.push(document.createElement('th'));
tr[i].appendChild(th[j]);
//css
th[j].style.border = '1px solid black';
th[j].style.width = '90px';
th[j].style.height = '40px';
}
}
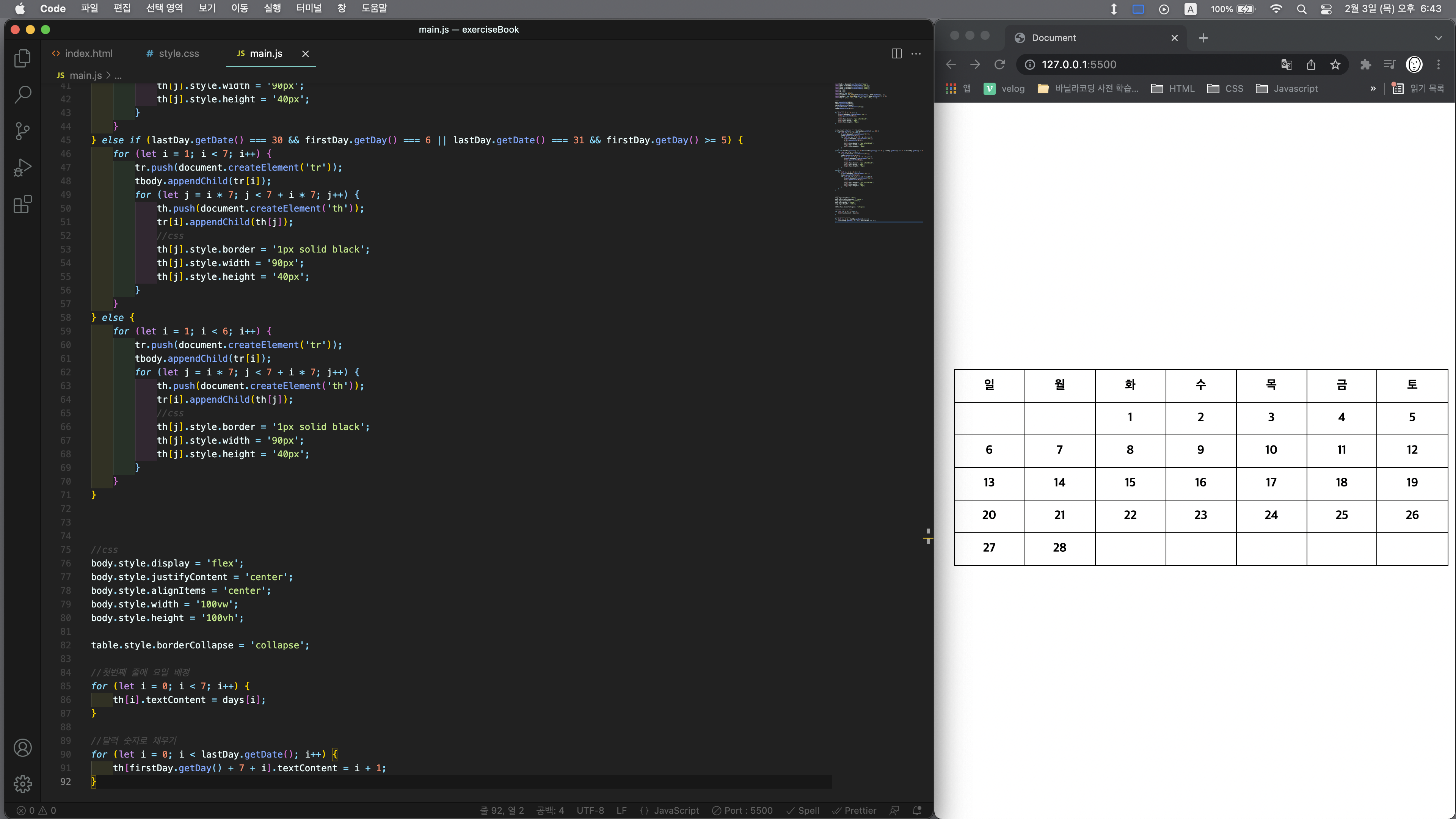
} else if (lastDay.getDate() === 30 && firstDay.getDay() === 6 || lastDay.getDate() === 31 && firstDay.getDay() >= 5) {
for (let i = 1; i < 7; i++) {
tr.push(document.createElement('tr'));
tbody.appendChild(tr[i]);
for (let j = i * 7; j < 7 + i * 7; j++) {
th.push(document.createElement('th'));
tr[i].appendChild(th[j]);
//css
th[j].style.border = '1px solid black';
th[j].style.width = '90px';
th[j].style.height = '40px';
}
}
} else {
for (let i = 1; i < 6; i++) {
tr.push(document.createElement('tr'));
tbody.appendChild(tr[i]);
for (let j = i * 7; j < 7 + i * 7; j++) {
th.push(document.createElement('th'));
tr[i].appendChild(th[j]);
//css
th[j].style.border = '1px solid black';
th[j].style.width = '90px';
th[j].style.height = '40px';
}
}
}
//css
body.style.display = 'flex';
body.style.justifyContent = 'center';
body.style.alignItems = 'center';
body.style.width = '100vw';
body.style.height = '100vh';
table.style.borderCollapse = 'collapse';
//첫번째 줄에 요일 배정
for (let i = 0; i < 7; i++) {
th[i].textContent = days[i];
}
//달력 숫자로 채우기
for (let i = 0; i < lastDay.getDate(); i++) {
th[firstDay.getDay() + 7 + i].textContent = i + 1;
}
- 달력은 요일의 배치에 따라 최소 4칸부터 최대 6칸까지 될 수 있는데, 아예 최대칸인 6줄로 만들어 놓고 만들면 빈칸이 허전할 것 같아서, if 문을 사용하여 필요한 칸수만 필요한 줄까지만 만들게 함
📝 Carousel
📅 Day 1 완료
📅 Day 2 완료
- 그냥 이미지는 addEventListener로 click 이벤트를 주어도 반응이 없었다. 실험을 해보니 button에 click이벤트를 줘야 반응이 있었다.
- 버튼을 이미지로 만드려니 너무나 고생했다 버튼 자체를 이미지로 만들수가 없어서 input도 써보고 button도 써보고 별걸 다 해봤는데 input은 스타일을 주는게 힘들었다. 결국 button안에 이미지를 넣고 opacity 말고 background color를 투명으로 줘서 해결했다.
- 위의 방법대로 했더니 이미지에 class가 안먹혀서 이미지 위에 버튼을 줘보기로 함
- 하다보니 그냥 이미지만 했는데도 click이 잘 먹혔다. 오타났었나보다...
- 알고보니 font awesome 에서 쓴 아이콘에 click이 안먹히는 거였다 ㅠ
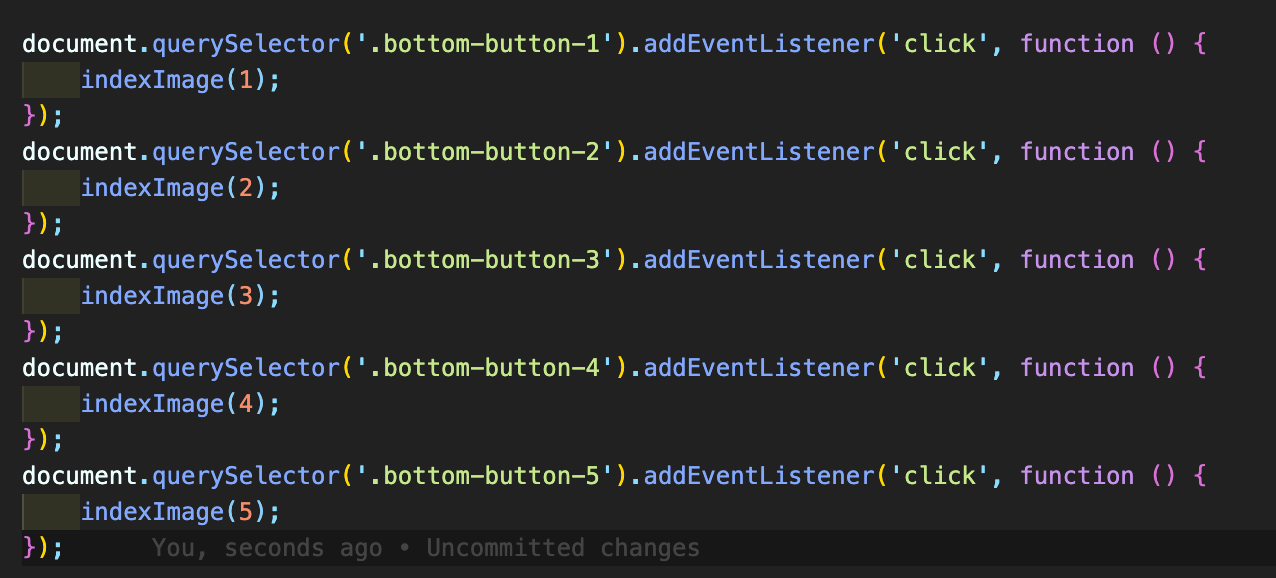
- 각 순번 이미지에 맞는 클릭이벤트를 주기위해 기존의 이미지 src를 읽는 if 문을 작성하는데 상대경로로 하면 작동을 안하고 콘솔을 찍어서 나온 링크로 입력을 해줘야 반응을 했다.
- 최종적으로 인터넷에서 찾은 img 아이콘은 색상 변경이 안먹혀서 hover 이벤트를 줄수가 없었고, font awesome은 addEventListener의 click 이벤트가 먹히지 않아서, 투명한 버튼을 만들고 그위에 font awesome 아이콘을 올려두는 방법을 썼다. 그래서 실제 버튼이 눌리는 영역이 아이콘 영역보다 살짝 큰 문제가 발생했다. > 이것도 버튼자체에 border-radius를 좀 줘서 실제 아이콘과 비슷한 영역을 갖도록 해결해줬다.
📅 Day 3 🚨🚨🚨🚨🚨
- Day 2의 알고리즘을 짤때 아예 순환되는것 까지 고려해서 짰다
- bottombutton에 addEnentListener click을 주는데 계속 눌려있는 문제가 발생

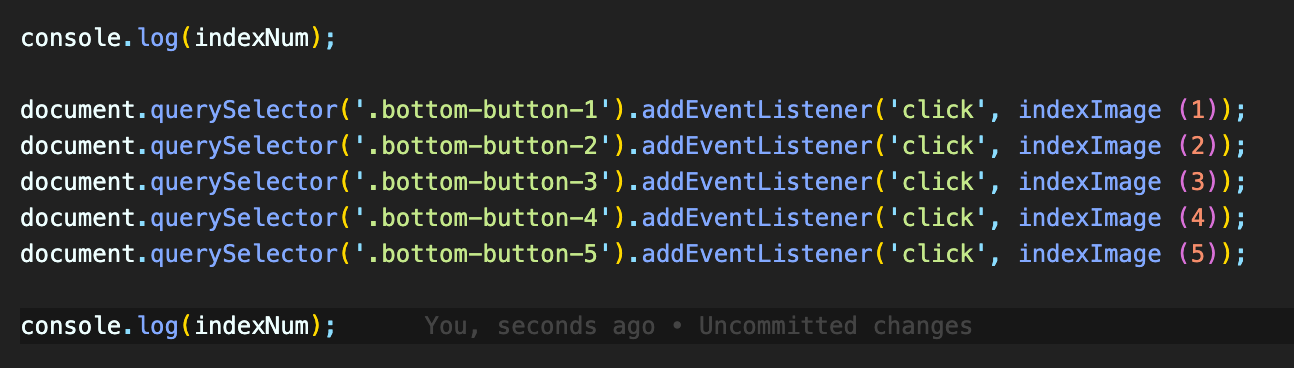
좌우버튼에 클릭효과를 준것과 똑같은 문법으로 썼는데, 버튼을 누르지도 않았는데 indexNum이 바뀌는 오류가 발생
이유는 잘 모르나 예전에 if문을 배울때 n을 정의해두고 조건문안의 조건에서 n = 0 을 썼더니 조건문이 돌지 않았는데도 n=0으로 바뀌어 있던적이 있었는데 비슷한 원리로 뒤의 함수가 미리 실행돼서 생긴 오류로 추측함📝 2022.03.15
콜백함수의 이름만 썼어야했는데, 함수 실행문을 써서 생긴 오류였다.

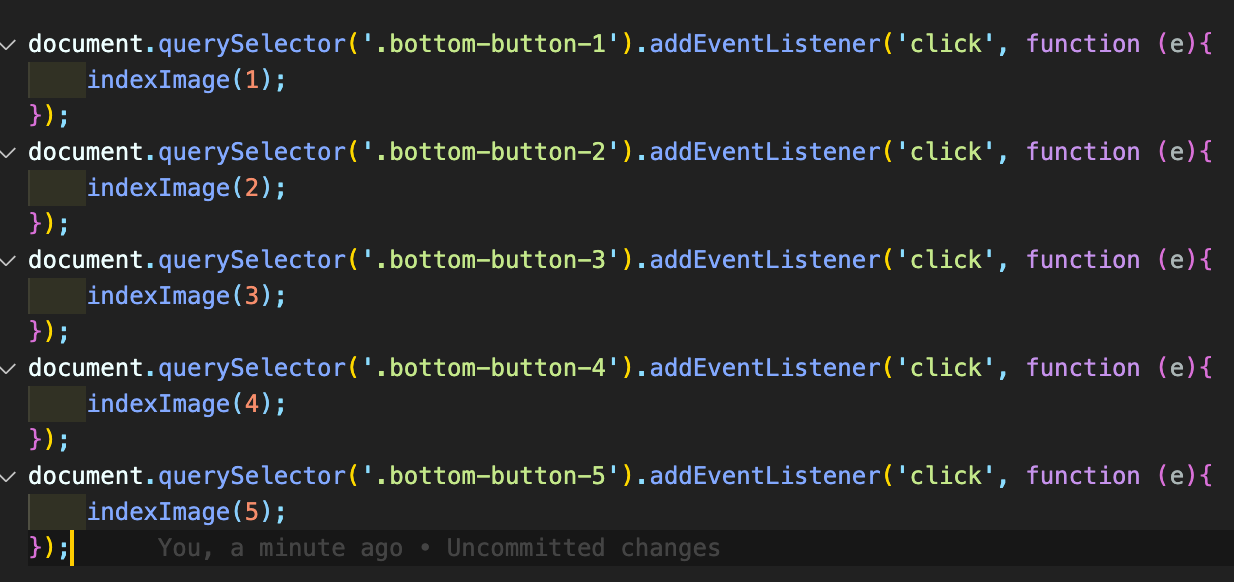
이런식으로 indexImage 함수에 들어가기 전에 on/off 스위치를 만들어주는 느낌으로 클릭매개변수를 받는 함수를 통과시킨후 indexImage함수로 들어가게 했더니 해결됨

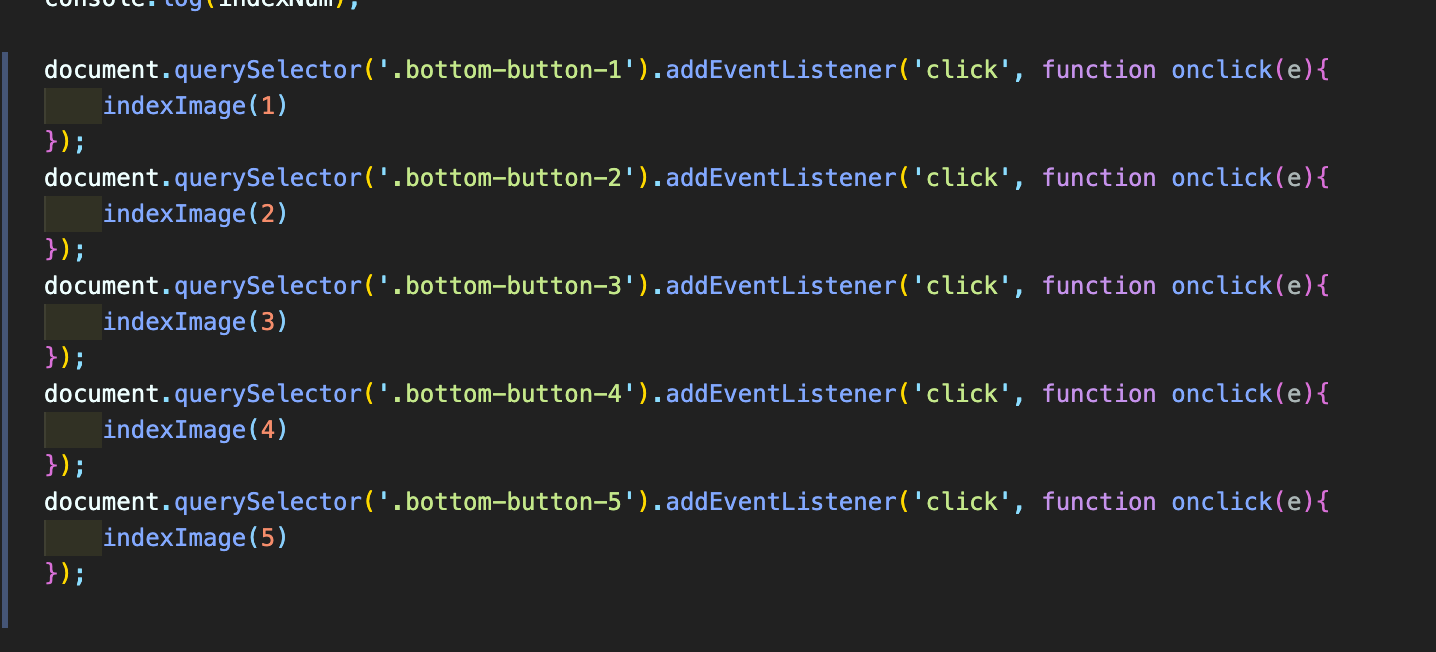
이런식으로 중간에 온클릭 함수를 한번더 매개하게 했어도 됐는데 구체적인 원리를 모르겠음. 그 위의 방식보다 함수를 하나 더 거치게 되므로 효율적인 방법은 아닌 것 같음. 혹시라도 한번 함수를 거쳤는데도 문제가 생길시에 시도해보면 좋을듯.

생각해보니 매개변수는 그 함수 안에서 그 매개변수를 받을 떄나 필요한거지 클릭 자체를 받기위해서 필요한게 아닌거같아서 e를 빼고 써보니 정상 작동됨
- Day 3 요구사항 까지 마쳤으나 해당 dot의 이미지가 나올때 해당 dot이 하얗게 되게 하는 효과도 있으면 좋을것 같아서 줌
이미지 하단 Dot를 누를 때 해당 순번의 이미지를 보여주는 로직을 구현할때, 클릭시에 해당 요소의 순서를 매개변수로 받아와서 바로 그 숫자의 사진이 뜨게하는 로직을 구현하고 싶었는데 매개변수에서 숫자만 받아오는 방법을 모르겠어서 일단 다른방법으로 함. 나중에 다시 생각해보기
📝2022.03.15 : 나중에 다시 생각 함
깃허브
결과
netlify 사이트에서 테스트 하니 반응이 너무 느렸다 ㅠ. 내 로직이 구린건지 사이트 문제인지 모르겠지만 어쨌든 정상작동 확인
📝 2022.03.15
현재까지 공부한 내용으로 생각해보면 쓸때없는 css.style의 동적 변경이 많아 리플로우와 리페인트가 자주 일어나서 그런것 같다. 오늘 새로 만든 코드는 확실히 가벼웠다.