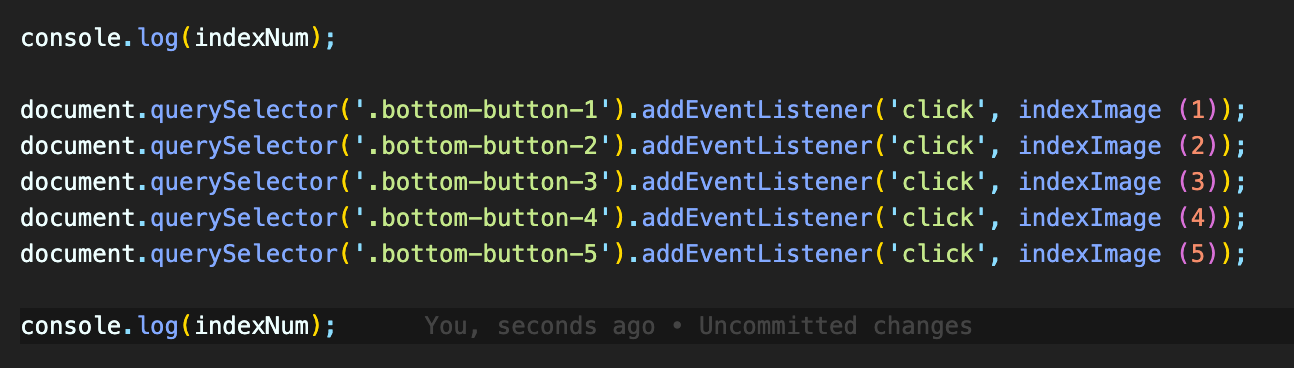
- 🚨bottom-button에 addEnentListener click을 주는데 계속 눌려있는 문제가 발생

좌우버튼에 클릭효과를 준것과 똑같은 문법으로 썼는데, 버튼을 누르지도 않았는데 누른것으로 처리되어 indexNum이 바뀌는 오류가 발생.
이유는 잘 모르나 예전에 if문을 배울때 n을 정의해두고 조건문안의 조건에서 n = 0 을 썼더니 조건문이 돌지 않았는데도 n=0으로 바뀌어 있던적이 있었는데 비슷한 원리로 뒤의 함수가 미리 실행돼서 생긴 오류로 추측함

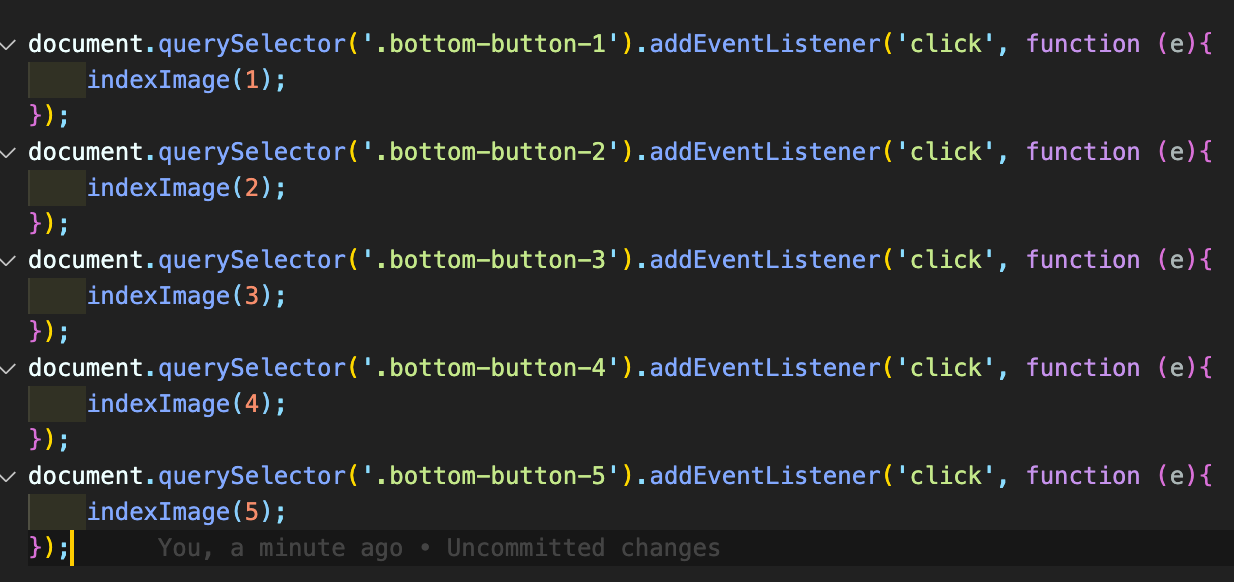
이런식으로 indexImage 함수에 들어가기 전에 on/off 스위치를 만들어주는 느낌으로 클릭매개변수를 받는 함수를 통과시킨후 indexImage함수로 들어가게 했더니 해결됨

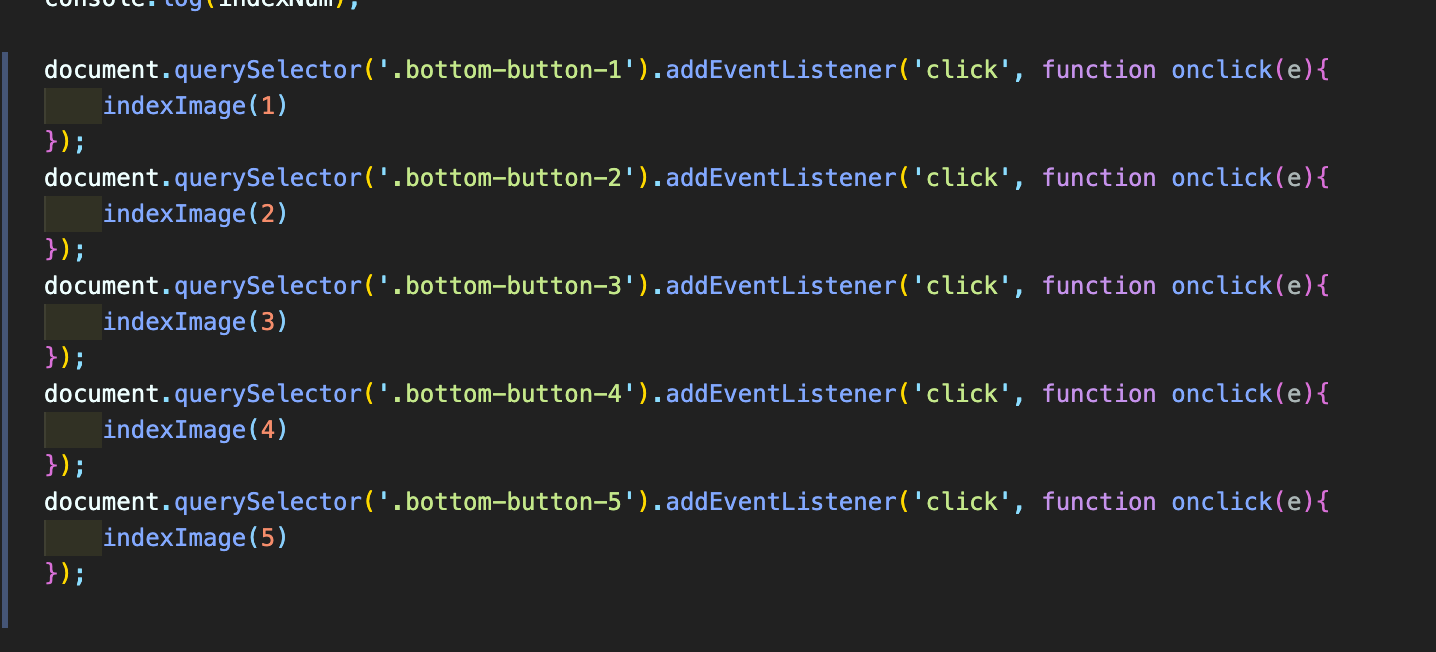
이런식으로 중간에 온클릭 함수를 한번더 매개하게 했어도 됐는데 구체적인 원리를 모르겠음. 그 위의 방식보다 함수를 하나 더 거치게 되므로 효율적인 방법은 아닌 것 같음. 혹시라도 한번 함수를 거쳤는데도 문제가 생길시에 시도해보면 좋을듯.

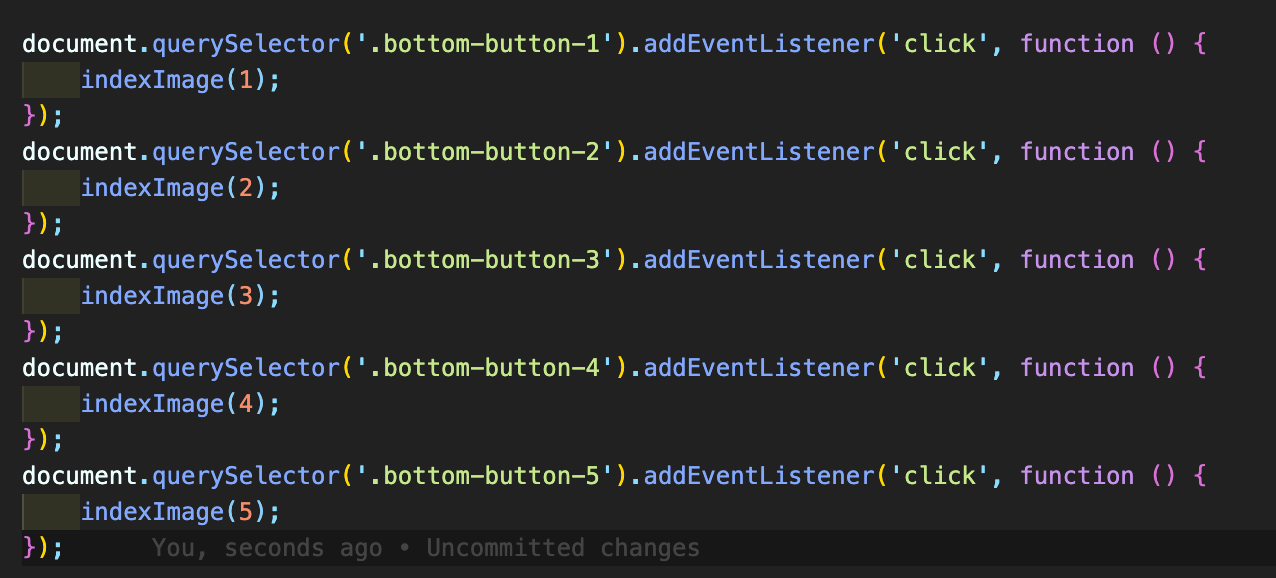
생각해보니 매개변수는 그 함수 안에서 그 매개변수를 받을 떄나 필요한거지 클릭 자체를 받기위해서 필요한게 아닌거같아서 e를 빼고 써보니 정상 작동됨
빈 함수에는 click 이벤트가 잘 작동해서 그런가 싶음
정리
addEventListener click 사용시 내가 정의한 함수를 바로 넣었는데 항상 작동하는 오류가 생긴다면 빈 함수 function ()를 사랑의 메신저로 넣어주자
