1. 터미널로 프로젝트명으로 파일 만들기

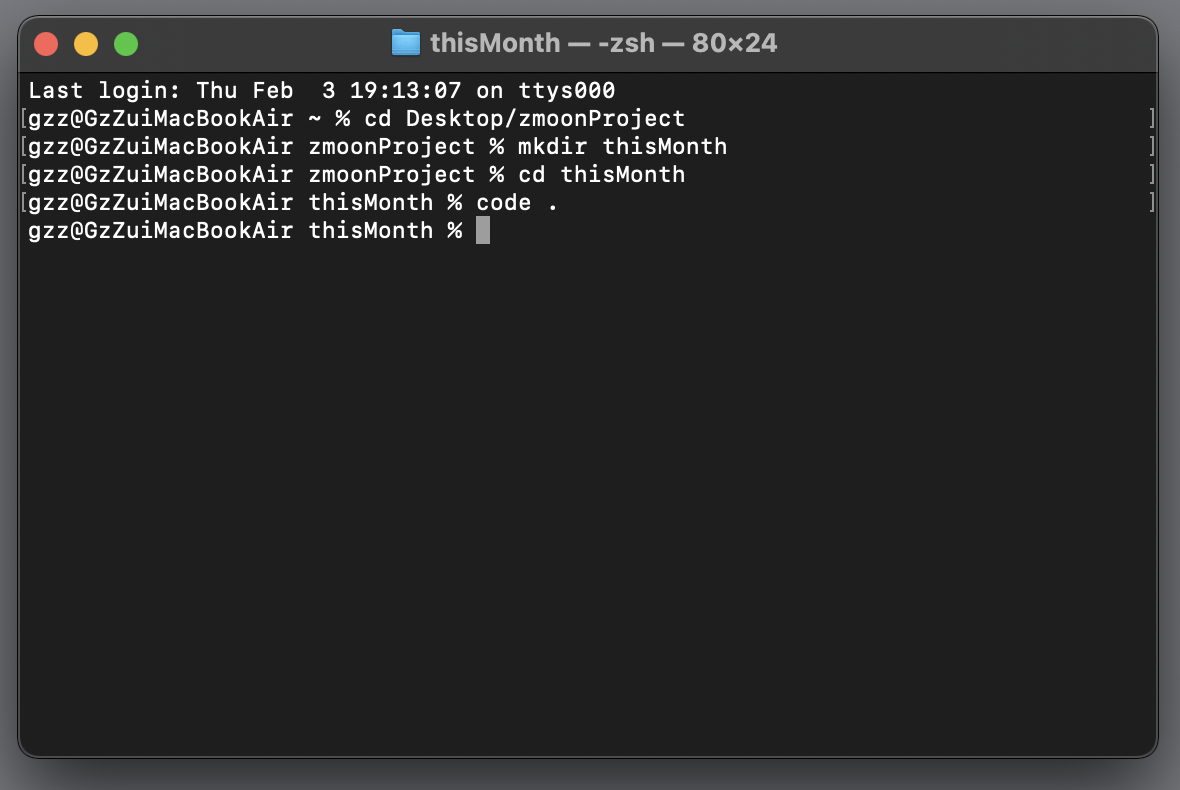
1. 내 프로젝트들을 모아놓은 zmoonProject 파일로 이동한 뒤
2. 이번 프로젝트 명인 thisMonth 파일을 만들고, 그 파일로 이동
3. VScode 실행 명령인 code . 실행
2. VScode 초기설정
- html, css, js 파일 만들기

- html 코드세팅 해야함. html 이라 치면 밑에 여러 미리보기 나오는데
Html : 5클릭


- html과 css를 연결해줘야함.
head젤 마지막 줄에link치면 옵션나옴

- 제일 마지막 줄에 해줘야 CDN 쓰고도 내가 수정 가능(내 CSS가 최종적으로 덮어쓰므로)
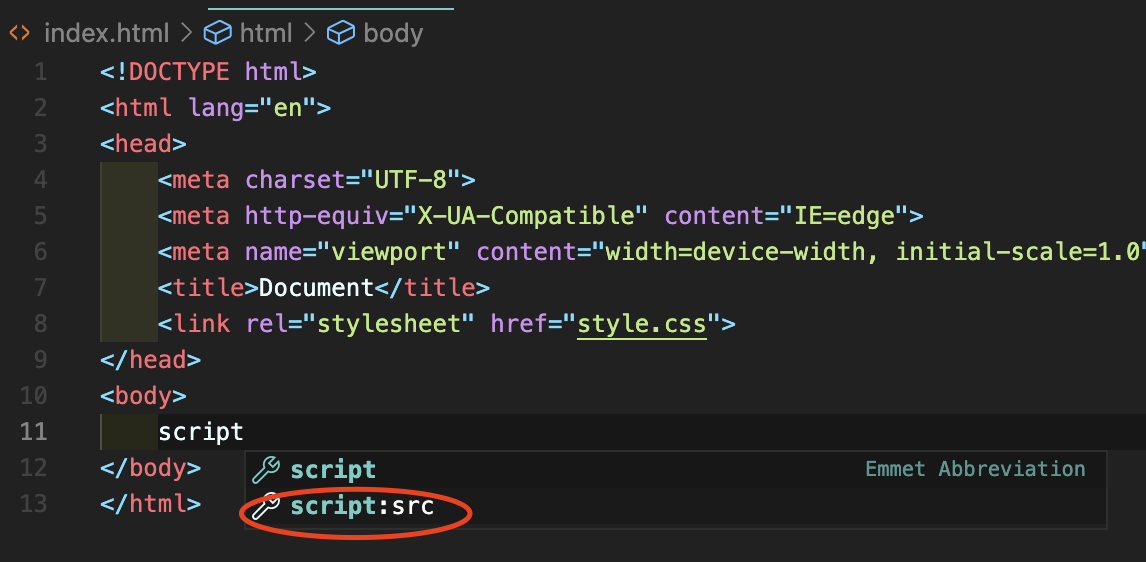
- JS와의 연결은 body 맨 밑줄에 script 쓰면 옵션 나오는데 그중
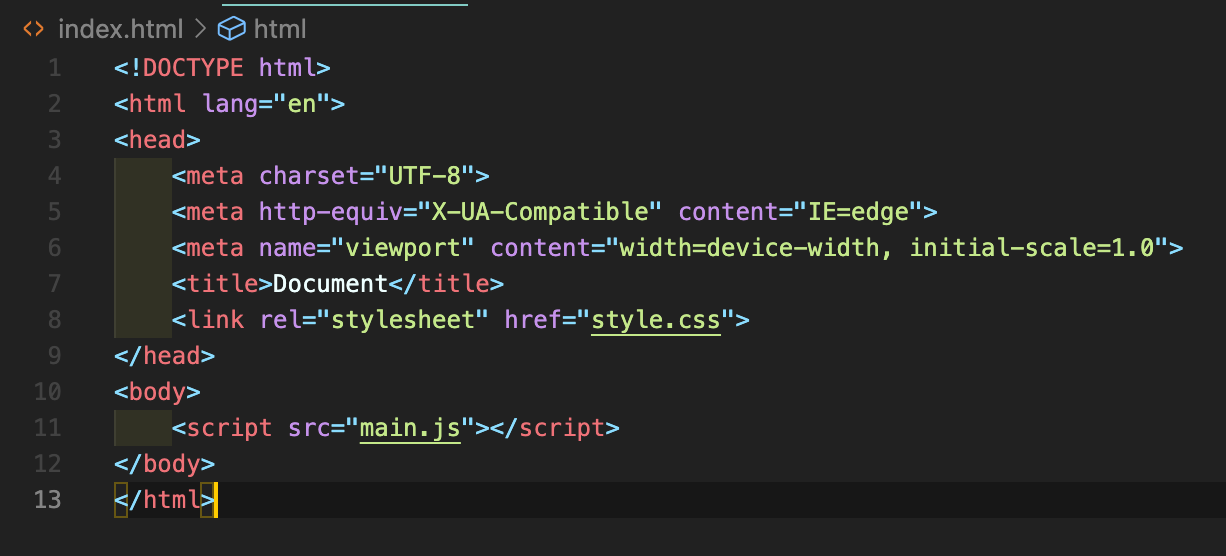
script:src누르고,""안에main.js쳐서 연결하면 끝!


- 브라우저로 내 코드 결과 보려면 우클릭하고 Open with Lice Server 누르거나 단축기
cmd + L + O


