chapter4
""에 쓸게없을땐 #를 쓴다
CDN content delivery network : 남이 만들어놓은 스타일을 갖다 쓰기위해 필요. 굳이 css에서 스타일을 안만들어도 남이 만들어놓은 style을 링크해줌
그룹은 나누는데 다음줄로 내리고 싶진 않을땐
상단을 보통 네비게이션바라고 부름 줄여서 navbar
복붙이 할수있는건 최대한 복붙을 해야한다. 스펠링 오타로 인한 에러를 막아줌
border:1px solid red; 웹사이트 설계도 그릴때 많이 쓰임
<스타일>
text-decoration: none; a태그 언더라인 지우는데 쓰임
오른쪽, 왼쪽으로 미는 스타일은 float:left or right

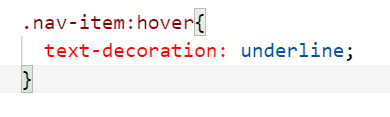
hover = mouse over 마우스르 올려놨을때의 이벤트를 의미
nav-item을 가진 태그에 hover 이벤트가 생기거든 text-decoration: underline; 을 실행시키라는 의미
모든 css들은 고유의 스타일들이 있는데 float는 한줄로 처리해버리는 고유의 특성이 있음
그래서 배열 방법 자체를 바꿔줘야함
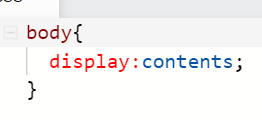
f12에서 body를 보게되면 display:block;이 있음
block는 태그들을 수직으로 배열함
flex는 태그들을 수평으로 배열함
inline은 요소들을 한줄에 둠
f12에서 만진 코드는 일시적으로만 확인할수있는것

class로 스타일을 주지 않고 body 태그 자체에 스타일을 주는것이기 때문에 .이 빠짐

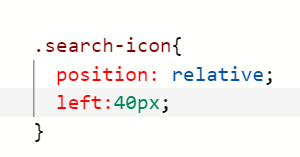
position은 html 태그들을 어디다가 어떻게 위치시킬지에 대한 규칙
relative는 내가지금 있는 위치에서 움직인다는것
left는 왼쪽에서 40만큼 밀어
font-family는 글씨체를 의미
padding에는 값이 1,2,4개가 들어갈 수 있다.
1개는 네방향 같은값
2개는 첫번째껀 아래위, 두번째껀 양옆
해당 사이트 hover 확인하는법
원하는 요소 마법의 마우스로 클릭후>우클릭focus state>hover
를 누르면 호버일때의 스타일값을 보여줌

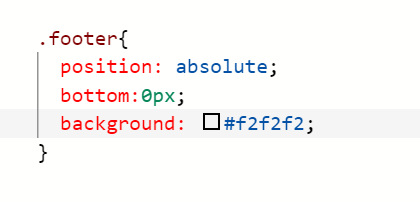
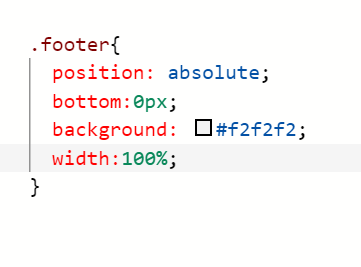
position : 요소를 어디에 위치시킬까
absolute : 절대값(relative는 원래 있던 위치 기준으로 움직인다면, absolute는 그곳으로 가는것)


absolute를 쓰게 되면 div처럼 한줄을 다 차지하지 않고 컨텐츠 사이즈만큼 줄어들게된다.
(float에서 나타난 현상과 비슷한 것)
즉 쪼그라든 footer를 펴줘야함

100% 자기 부모에 대한 100% 즉 div의 부모인 바디의 100프론데 바디가 영역이 스크린 전체이므로 스크린 전체 100프로로 적용되게된다.
