수박수박수박수
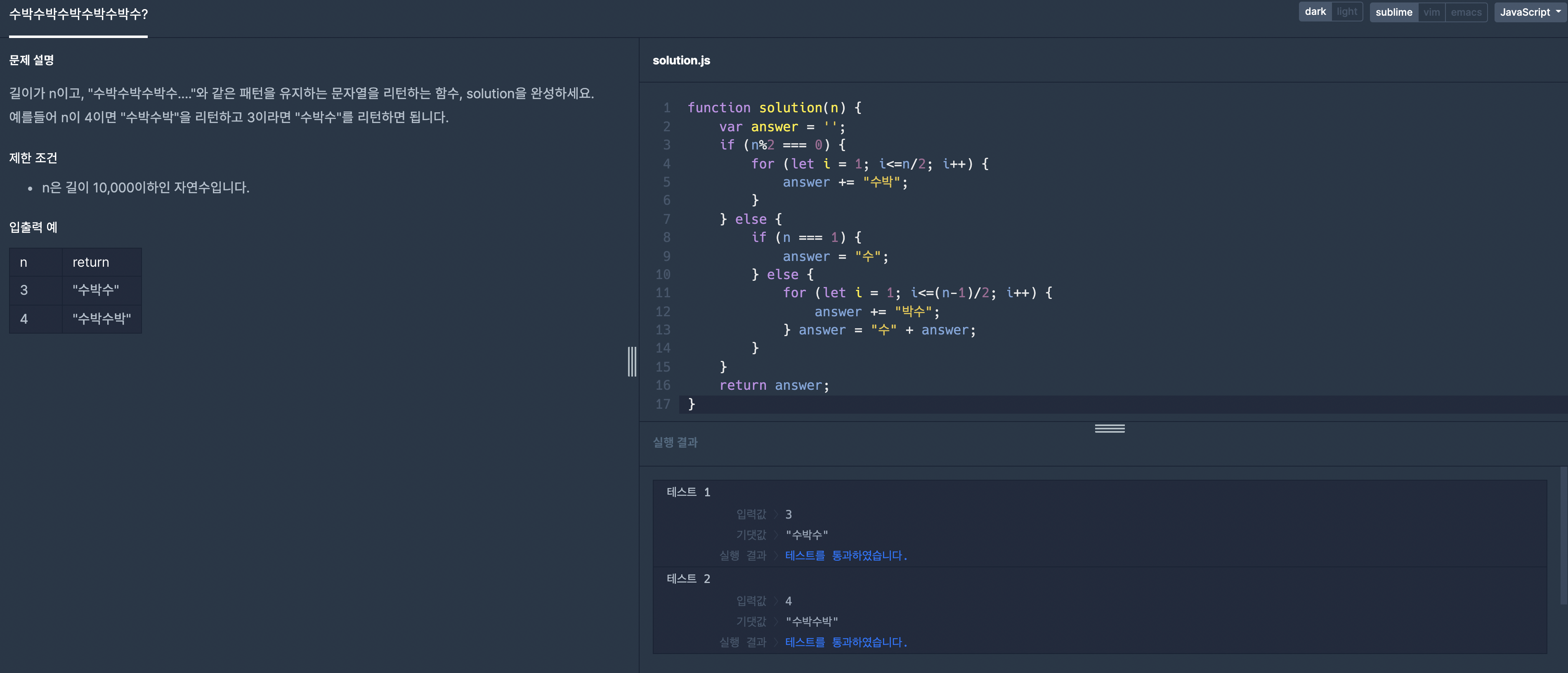
function solution(n) {
var answer = '';
if (n%2 === 0) {
for (let i = 1; i<=n/2; i++) {
answer += "수박";
}
} else {
if (n === 1) {
answer = "수";
} else {
for (let i = 1; i<=(n-1)/2; i++) {
answer += "박수";
} answer = "수" + answer;
}
}
return answer;
}
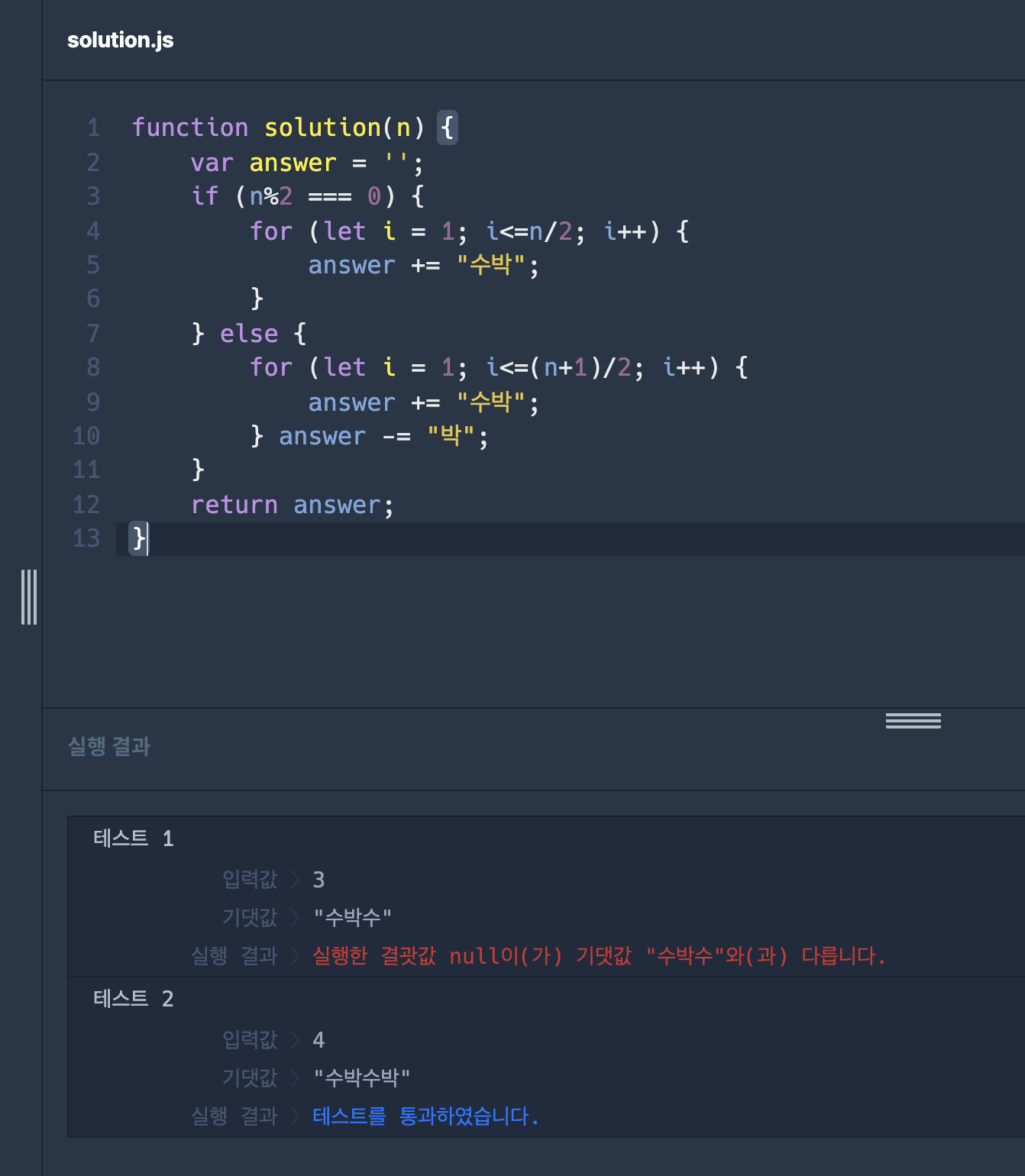
- 오답노트

처음엔 문자열 - 로 코딩을 짰는데 문자열을 +는 append라고 뒤에 붙이는거인데 빼는건 안된다고함

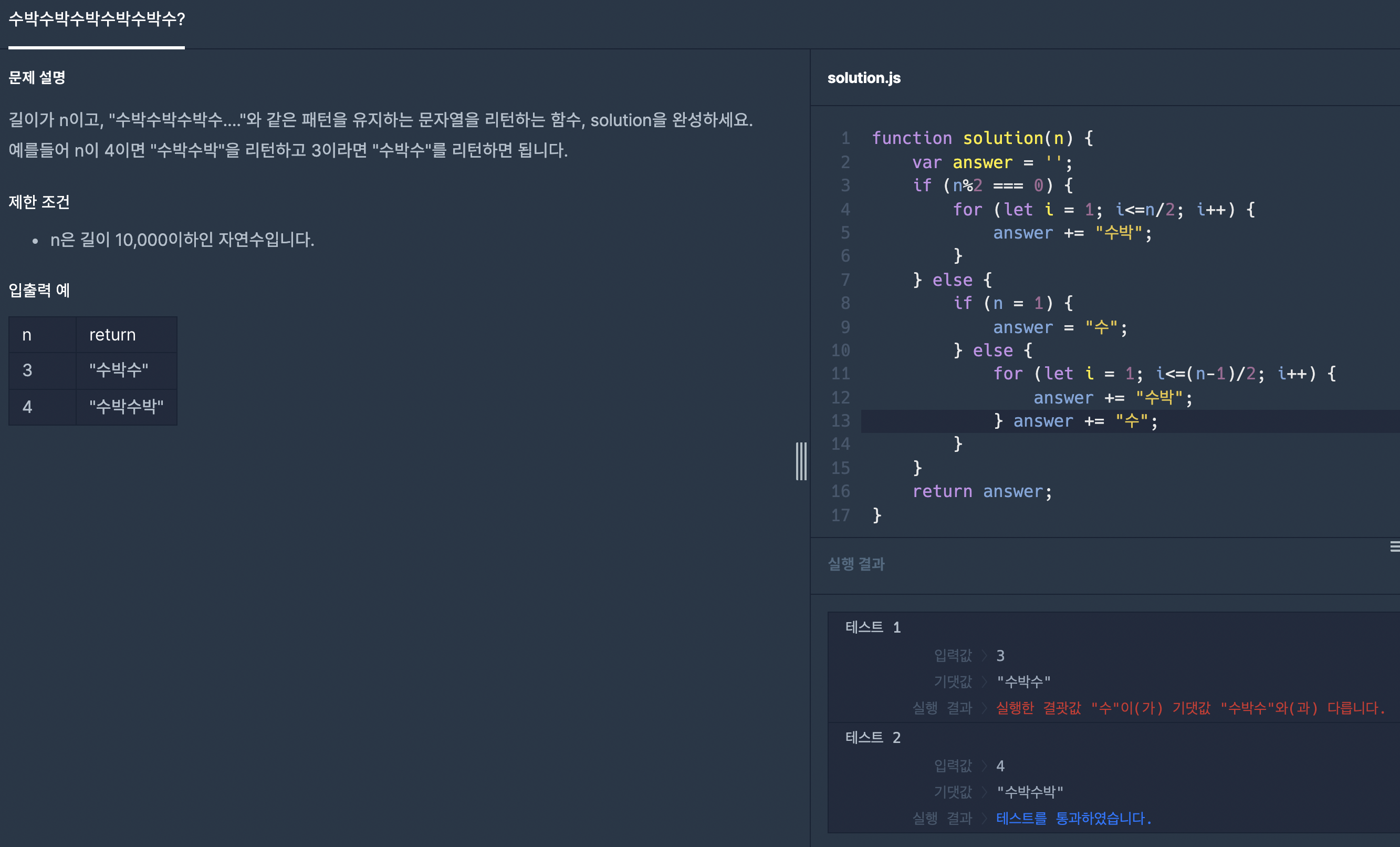
if 조건 안에 n=1으로 들어가면 항상 참이 되서 else문으로 넘어가지 않음
n===1 로 썼어야함
숫자 맞추기 게임 만들기
Element selectors
-
document.getElementByClassName : 클래스 이름으로 html 요소 js로 가져오기. 같은 class가 여러개 있을 경우엔 모두 다 선택이 되서 배열에 저장된다.
-
document.getElementById : id로 html 요소 js로 가져오기
-
document.qeurySelector : id, class 태그 등 다양한 방식으로 선택가능
ex) ("#asdf") : #으로 id태그 선택
ex) (".asdf") : .으로 class태그 선택
ex) ("div a") : div태그 밑에있는 a태그 선택
!!!선택 가능한 값이 여러개면 그 중 첫번째 태그 하나만 반환 -
document.querySelectorAll : 선택된 값 모두를 NodeList에 담아 반환
Math
자스에서 유용한 객체중 하나. 수학적으로 필요한 왠만한 함수들이 다 있음.
- Math.max() : 여러개의 값중 제일 큰값 반환
- Math.min() : 여러개의 값중 제일 작은 값
- Math.floor() : 소수점 저림
- Math.ceil() : 소수점 올림
- Math.round() : 소수점 반올림
- Math.random() : 0~1 사이의 값을 반환 (0포함, 1은미포함)
ETC
-
addEventListner(이벤트 이름,이벤트발생시 실행함수)
-
함수를 매개변수로 넘길때는 ()붙이지말고 함수 이름만 쓴다. ()를 붙이면 함수가 실행되기 때문
-
textContent : 노드의 text 값을 반환
-
innterText: 노드의 text값을 반환 textContent랑 비슷하지만 textContent는 모든 요소를 반환하는 반면 innerText는 사람이 읽을 수 있는 요소만 가져옴 (글자사이에 스페이스가 많다면 textContent 있는 그대로 가져오는 반면 innerText는 스페이스를 한칸만 남기고 가져온다)
-
innerHTML: html 요소를 반환한다
