JPG, PNG, GIF
JPG, JPEG(Joint PhotographicExperts Group)
- 이미지 손실 압축
- 압축률이 높아질수록 노이즈 같은 것이 생성된다.
- 사진과 같이 복잡하고 많은 색을 담고 있는 이미지는 노이즈가 잘 드러나지 않기 때문에 jpg를 주로 사용한다.
- 24bit (트루컬러) 지원, 투명도 미지원.
PNG(Portable Network Graphics)
- 비 손실 방식
- 8bit, 24bit 색을 지원한다.
- GIF 포맷을 대체하기 위해 PNG 포맷이 개발되었다. (일반적으로 GIF보다 압축률이 높다.)
- GIF 에서는 제공되는 애니메이션을 PNG 는 지원하지 않는다.
GIF(Graphics Interchange Format)
- 비 손실 방식
- 최대 256개까지의 색
- 이미지에 투명도를 줄 수 있다.
- gif는 또한 애니메이션을 구현할 수 있다.
UIViewPropertyAnimator
- iOS 10부터 사용가능
- UIView.animate를 대체하는 API
- 애니메이션 상태(시작, 중지, 일시정지 등)를 제어할 수 있다.
- Interactive Animation
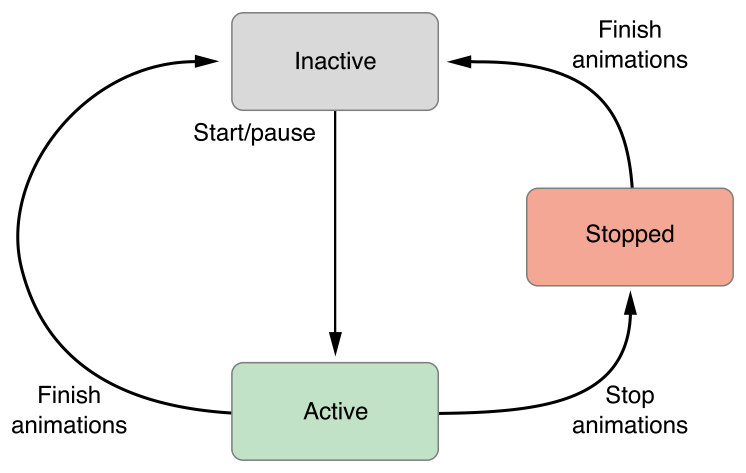
Animation States

- 애니메이션을 생성하면 Inactive 상태가 된다. (초기상태)
- 애니메이션을 Start, Pause하면 Active 상태가 된다.
- Active 상태에서 Finish하게되면 Inactive 상태로 된다.
- Active 상태에서 Stop을 하면 Stopped 상태가 되는데, 이때는 애니메이션이 완전히 finish된 상태가 아니다.
Layer 애니메이션 시 잔상??
- Core Animation은 presentation layer tree에만 영향을 미치며 model layer tree에는 영향을 미치지 않습니다. 애니메이션이 완료되면 model layer tree에 설정된 항목이 표시됩니다.
removedOnCompletion: 기본적으로 애니메이션이 완료되면 레이어의 동작에서 애니메이션이 제거됩니다. false로 했을땐 animation이 끝나지 않는 상태입니다.- fillmode
kCAFillModeForwards: 애니메이션의 마지막 상태를 유지합니다.
=> 애니메이션을 유지하고 마지막 상태를 유지하면 잔상이 안남는다. 그러나 원래 목적에 맞지 않음. 단순히 애니메이션에서 끝나는게 아니라 property를 설정하는 것 같은 느낌.
Framework와 Library

Framework(프레임워크)
프레임워크는 뼈대나 기반구조를 뜻하고, 제어의 역전 개념이 적용된 대표적인 기술입니다.
소프트웨어에서의 프레임워크는 '소프트웨어의 특정 문제를 해결하기 위해서 상호 협력하는 클래스와 인터페이스의 집합' 이라 할 수 있으며, 완성된 어플리케이션이 아닌 프로그래머가 완성시키는 작업을 해야합니다.
라이브러리(Library)
라이브러리는 단순 활용가능한 도구들의 집합을 말합니다.
즉, 개발자가 만든 클래스에서 호출하여 사용, 클래스들의 나열로 필요한 클래스를 불러서 사용하는 방식을 취하고 있습니다.
프레임워크와 라이브러리의 차이점
라이브러리와 프레임워크의 차이는 제어 흐름에 대한 주도성이 누구에게/어디에 있는가에 있습니다.
즉, 어플리케이션의 Flow(흐름)를 누가 쥐고 있느냐 에 달려 있습니다.
프레임워크는 전체적인 흐름을 스스로가 쥐고 있으며 사용자는 그 안에서 필요한 코드를 짜 넣으며 반면에 라이브러리는 사용자가 전체적인 흐름을 만들며 라이브러리를 가져다 쓰는 것이라고 할 수 있습니다.
다시 말해, 라이브러리는 라이브러리를 가져다가 사용하고 호출하는 측에 전적으로 주도성이 있으며 프레임워크는 그 틀안에 이미 제어 흐름에 대한 주도성이 내재(내포)하고 있습니다.
프레임워크는 가져다가 사용한다기보다는 거기에 들어가서 사용한다는 느낌/관점으로 접근할 수 있습니다.
UIView? CALayer?
UIView
UI 의 기본 구성 요소입니다. 직사각형 영역에서 컨텐츠를 렌더링하고 컨텐츠에서 발생하는 모든 이벤트를 처리합니다.
CALayer
시각적 컨텐츠를 관리하고 컨텐츠를 화면에 표시하는 데 사용되는 위치, 크기, 변형과 같은 기하학적 정보를 가집니다. 레이어의 속성을 수정하여 콘텐츠에 애니메이션을 적용할 수도 있습니다. 레이어는 단순한 그래픽 표현만을 수행하며 별도의 스레드에서 GPU 를 사용해 그려집니다. 뷰에 비해 더 세부적인 설정이 가능하며 성능상 효율이 더 좋습니다.
