
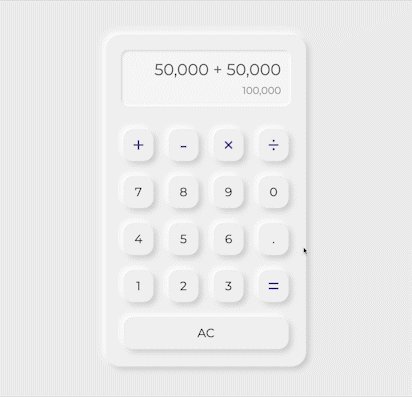
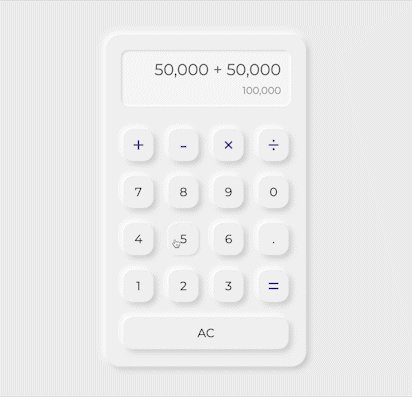
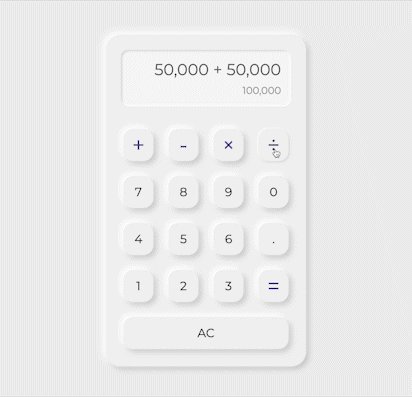
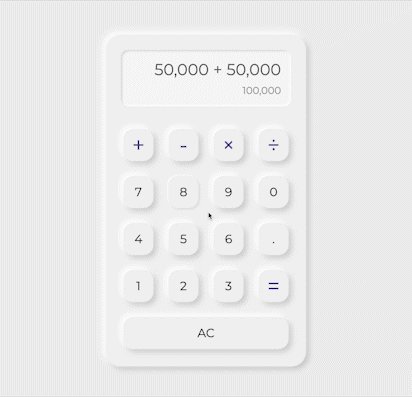
이전에 만들었던 계산기에 디자인 스타일을 하나 더 만들어 보았습니다. 뉴모피즘은 미니멀리즘 디자인에 공간감을 부여한 디자인이라고 하네요. 종종 봐왔는데 용어가 생소.. 천으로 덮어놓은 듯 부드러운 느낌이 특징입니다.
box-shadow
- 순서대로
offset-x,offset-y,[blur-radius],[spread-radius],[color]입니다. offset-x,offset-y값을 음수로 지정하면 좌측(x의 음수), 좌측 상단(y의 음수) 방향으로도 그림자를 줄 수 있습니다.,로 구분하여 나열하면 여러개의 box-shadow를 동시에 사용할 수 있습니다.inset옵션을 주면 요소 안쪽으로 그림자를 줄 수 있습니다.
button {
box-shadow: -6px -6px 14px rgba(255, 255, 255, .7),
6px 6px 10px rgba(0, 0, 0, .15);
}
button:hover {
box-shadow: -2px -2px 6px rgba(255, 255, 255, .6),
2px 2px 4px rgba(0, 0, 0, .1);
}
button:active {
box-shadow: inset -2px -2px 6px rgba(255, 255, 255, .7),
inset 2px 2px 4px rgba(0, 0, 0, .15);
}