썸네일 출처 : https://aengduandyou.com/
2023.03.16 19:00~22:00 pm 멋사 프론트엔드 교육 스타또 - ✨😊🎉
💻 첫 번째 시간(19:00~19:50)은 가볍게 멋사 소개와 동아리 활동을 같이 하게 될 동기들 ? 동아리원들 ? 암튼 !!! 자기소개를 하고 이야기 나누는 시간을 가졌다.
모든 사람들과 이야기를 나눠보고 싶었지만 시간이 짧아서 실패 . . .
하지만 다음에 다시 도전해 볼 예정이다 후후 🤪
💻 두 번째 시간(20:00~20:50)은 Visual Studio Code(줄여서 VS Code)를 설치하고 기타 확장 프로그램들도 설치했다.
- Material Icon Theme
- Live Server
- Auto Rename Tag
- Bracket Pair Colorizer
그리고 본격적으로 HTML에 대해서 배우기 시작했다.
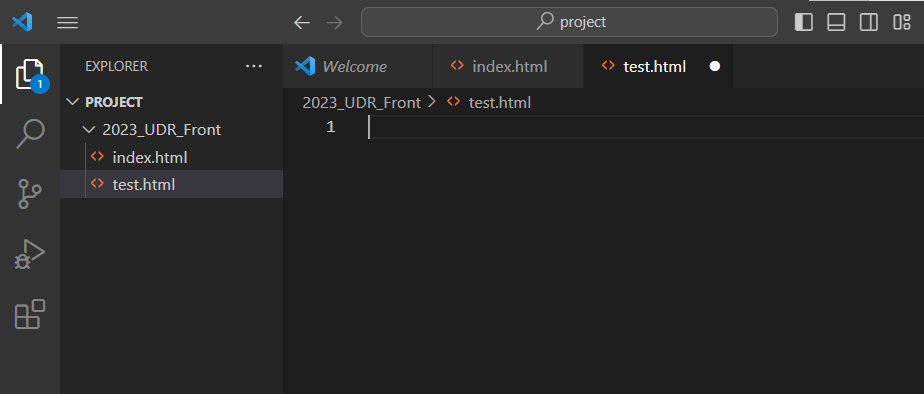
먼저 HTML 파일을 만들고 시작했다.
(수업에서 index.html을 만들었는데 velog 적으면서 test.html 파일을 만들어서 한 번 더 복습했당 크크)
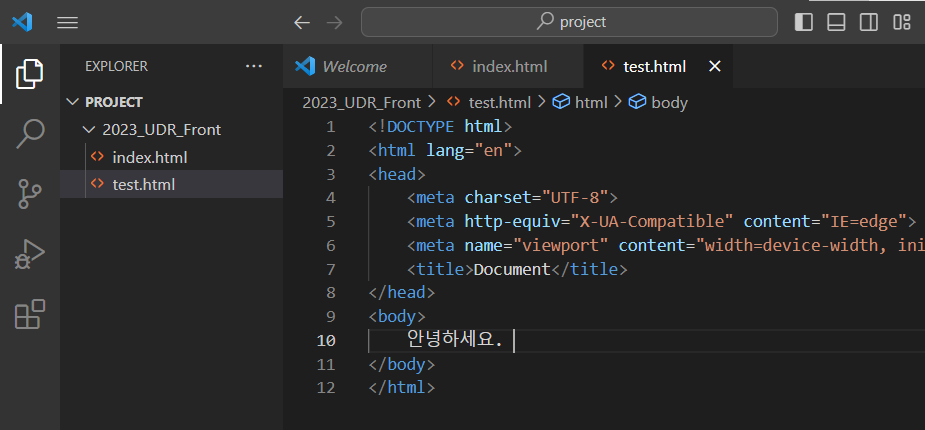
파일을 생성하고 나면 이런 화면이 뜬다.

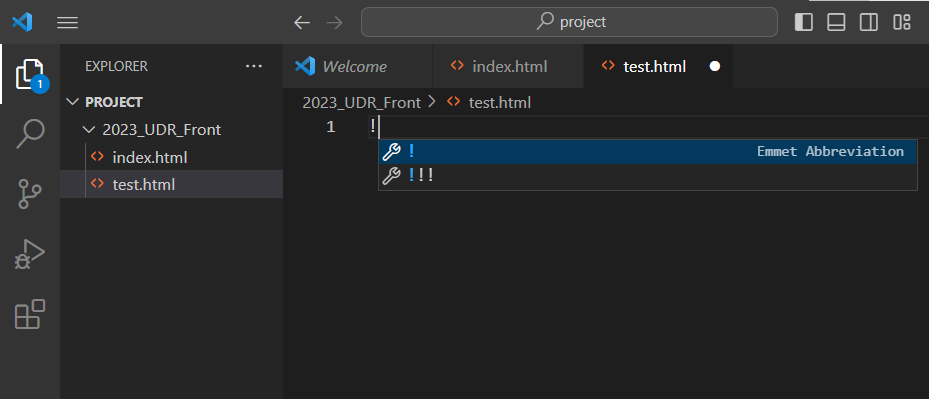
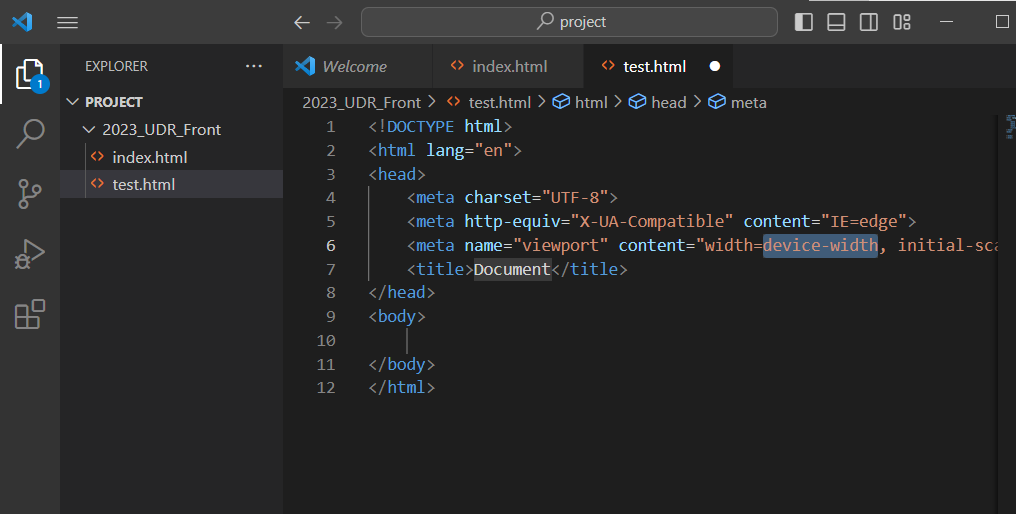
여기서 느낌표(!)를 적고 엔터를 누르면 html 구조가 쫘라락하고 나온다.


느낌표만 쳐도 html 구조가 쫘라락 써지는 모습을 보면 기분이 좋다. (내가 안 쳐도 컴퓨터가 쳐줘서 그런건가)
이제 body 태그 안에 "안녕하세요."라는 글을 작성하고 아래의 Go Live를 누르면 이러한 화면을 볼 수 있다.


여기서 태그란 <>꺽쇠로 둘러싸인 것을 말한다. 태그를 한 번 열면 다시 닫아줘야 된다. (물론 다시 안 닫아줘도 되는 태그들도 몇몇 있다 !!)
태그의 종류는 굉장히 많다. 그 중에서도 p태그, div태그, br태그, a태그를 제일 많이 사용하는 것 같다.
- p태그는 문단을 정의할 때 사용한다.
- div태그는 HTML 문서에서 특정 영역이나 section을 정의할 때 사용한다.
- br태그는 줄바꿈을 할 때 사용한다.
- a태그는 하이퍼링크를 정의할 때 사용한다.
출처 : http://www.tcpschool.com/
<p>안녕하세요.</p> <div>이것은 div 태그입니다. </div>
💻 세 번째 시간(21:00~21:50)은 두 번째 시간에 배운 기본적인 태그들을 사용하여 간단하게 자기소개하는 페이지를 만들었다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1> 안녕하세요 </h1> <h2> 안녕하세요 제 이름은 김윤경입니다. </h2> <div> <p> 4학년 23살입니다. <br/> 저는 헬스를 좋아합니다. <br/> </p> <p> 저는 중국학전공이자 이중전공으로 디지털경영에 재학하고 있습니다. </p> <a href="//naver.com">naver</a> </div> </body> </html>
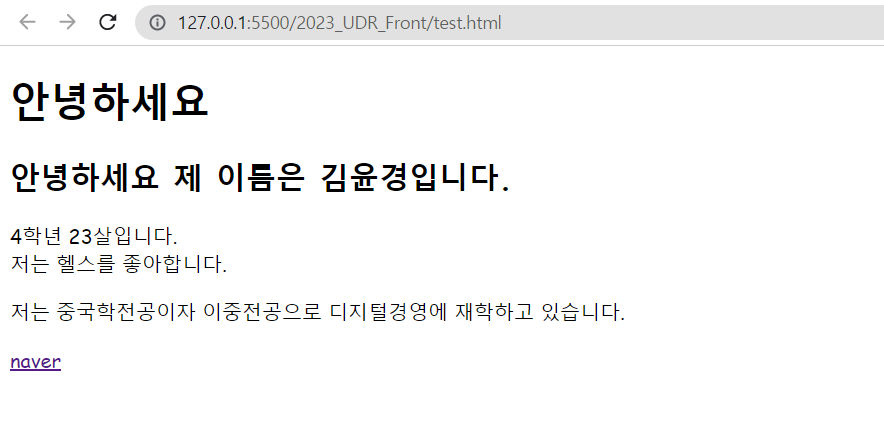
위 코드를 실행하면 이러한 화면이 뜬다.

프론트엔드 교육 1일차는 이렇게 마무리했다. 처음이라 긴장해서 버벅거리는데 멘토님들이 너무 친절하시게 도와주시고 리액션을 너무 잘해주셔서 문제를 잘 해결할 수 있었다. 앞으로가 더더 기대되고 얼른 또 동아리 활동하고 싶다 !!!