Part 9. 반복문

While문
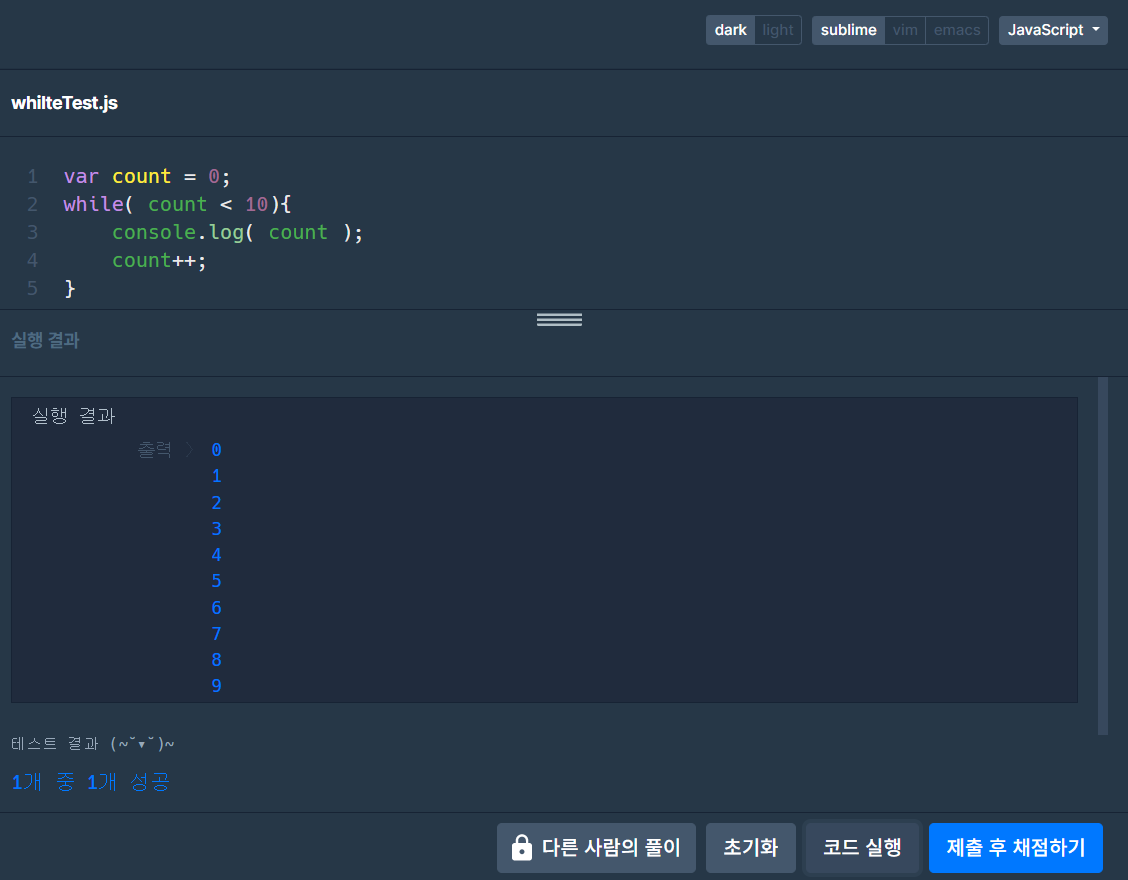
while문 : 조건에 따라 프로그램의 일정 코드를 반복적으로 수행할 수 있도록 하는 구문
while( /*조건식*/ ){ /* 반복 실행될 코드 */ }
while문은 조건식이 만족하면 중괄호로 쌓인 코드를 반복적으로 실행한다.
console.log("Menu"); console.log("1, Ice Americano"); console.log("2, Cafe Latte"); console.log("3, Cappuccino"); console.log("4, Tea"); // var count = 0; // while(count < 3){ var choice = parseInt( prompt("메뉴를 선택해주세요.") ); console.log(choice + "번 메뉴를 선택하셨습니다."); switch(choice){ case 1: console.log("아이스 아메리카노는 1,500원입니다."); break; case 2: console.log("카페라떼는 1,000원입니다."); break; case 3: console.log("카푸치노는 2,000원입니다."); break; case 4: console.log("홍차는 1,300원입니다."); break; default: console.log("죄송합니다, 그런 메뉴는 없습니다."); break; } count++; } console.log("안녕히 가십시오.")
While문은 count++;과 continue, break구문을 알맞은 곳에 잘 넣어야 된다는 것이 참 어려운 것 같다.


으아아 While문은 실습도 어렵다 ㅜㅜㅜ
do while문
do while문 : 반복문 안의 코드가 적어도 한 번은 실행됨
var cond = false; // while문 while(cond){ console.log("이 구문은 실행되지 않습니다."); } // do while문 do{ console.log("이 구문은 한 번은 실행됩니다."); }while(cond);
do while문은 반복을 할 지 말지를 do while문의 가장 마지막에 작성해놓는다.
적어도 한 번은 실행되고, 그 후에 또 반복할지 말지는 조건식으로 보고 결정한다.
// 틀렸을 경우 문제를 계속 낼 수 있는 반복문이다. do{ var ans = parseInt( prompt("1+1=?") ); }while(ans !=2); console.log("맞췄습니다.")
for문
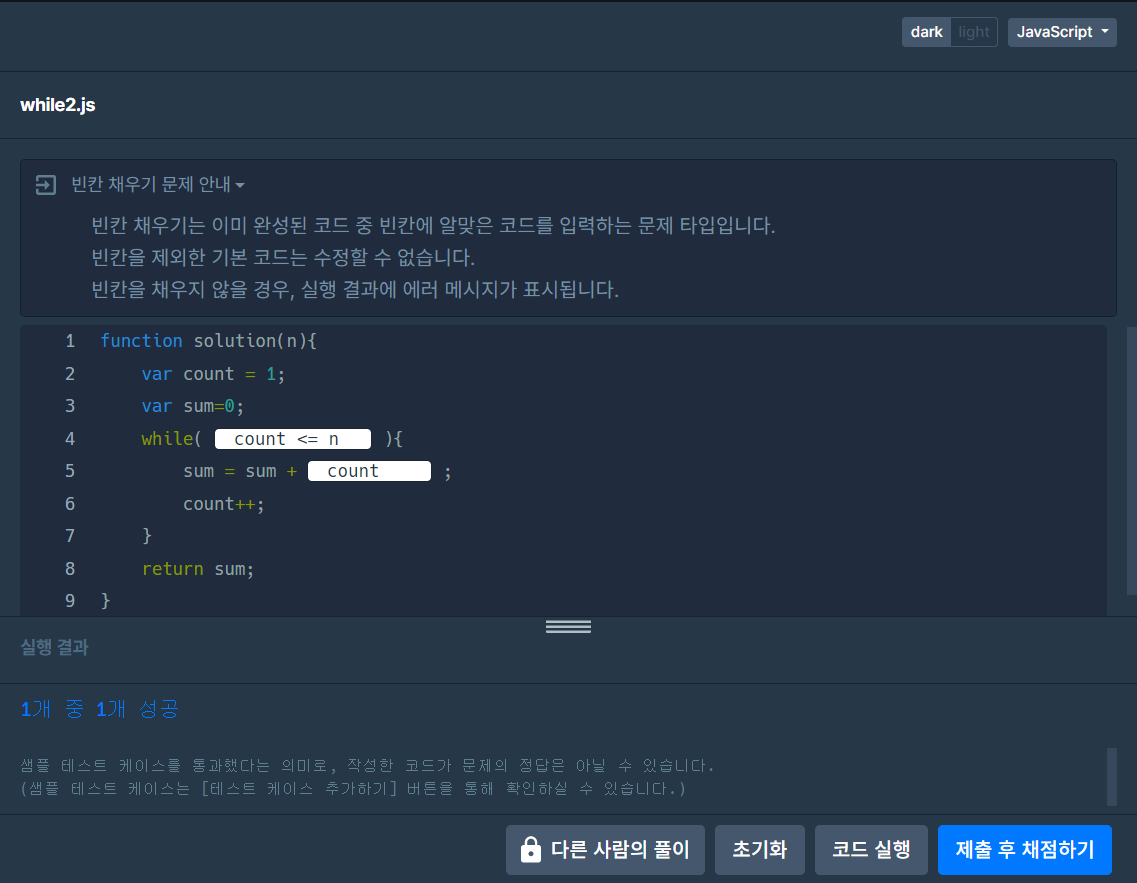
for문 : 간결한 반복문
var array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; // for (초기화 구문 ; 조건식 ; 업데이트할 구문) for (var i = 0; i < array.length ; i++){ // 반복 실행될 코드 console.log( array[i]); }
📌 주의해야될 점 1
반복 실행될 코드는 조건식이 맞지 않으면 한번도 실행되지 않는다.
하지만 초기화 구문은 항상 실행된다.
📌 주의해야될 점 2
for문에서 continue;문을 만나면 update구문으로 이동한 다음, 조건식을 검사한 후에 반복실행할 지 말 지 정한다.
while문에서 continue;문을 만나면 반복실행 코드의 끝으로 이동한 다음, 바로 조건식을 검사한다.

반복문은 너무 어렵다 ㅜ
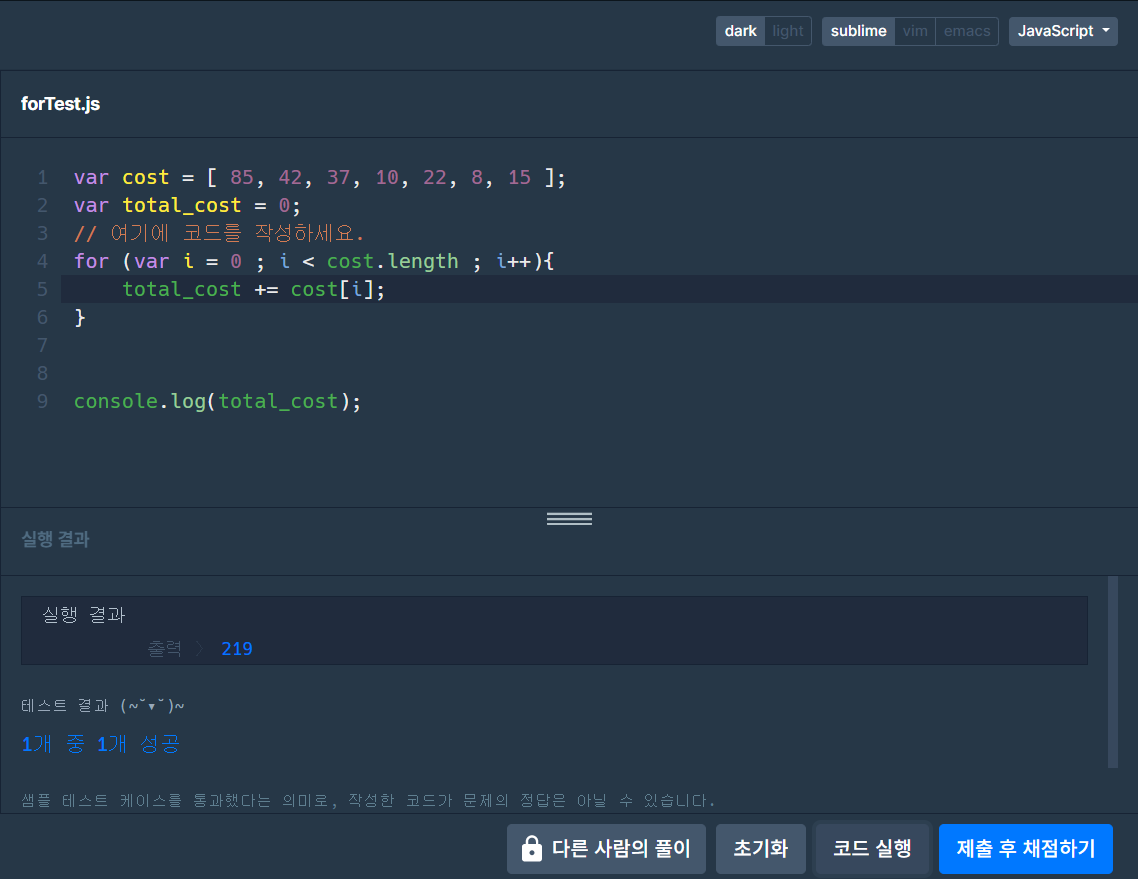
마지막에 total_cost += cost[i];라고 적는 부분에서 계속 틀려서 엄청 고생했었다.
처음에는 total_cost = total_cost + i라고 했다가 i는 cost라는 배열 안에 들어있는 값을 출력하기 위한 문자였다는 점을 알고 나서 total_cost += cost[i];라고 작성했더니 성공했다 !!!
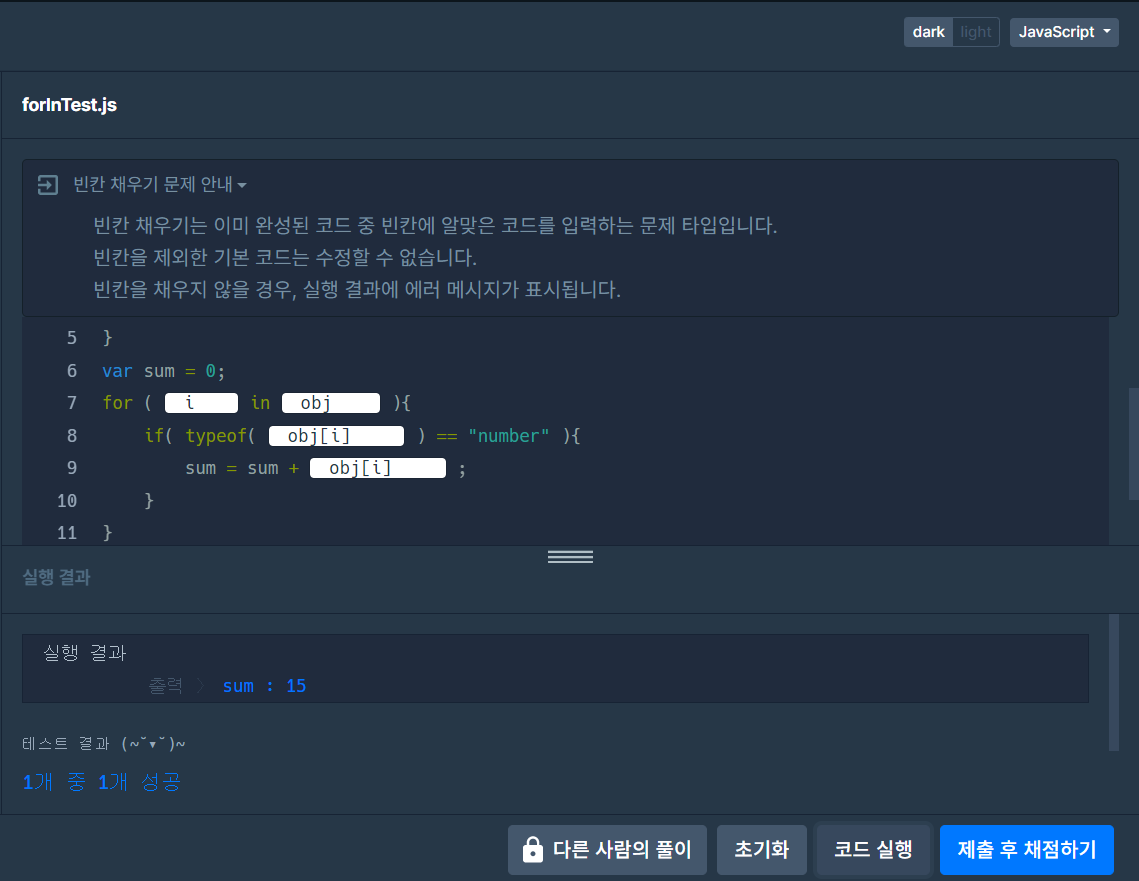
for in문
for in문 : 객체의 각 element에 접근할 수 있는 반복문
var obj = { name : "object", weight : 30, isObject : true, arr : [1, 2, 3], obj : {property : 1} };Object.keys(obj); -> ["name", "weight", "isObject", "arr", "obj"]
for in문은 객체의 속성들을 출력하는 코드이다.
// 1번. For 구문 console.log("For 구문으로 object property 반복하기"); var property_list = Object.keys(obj); console.log("Property List : ", property_list); // for(var i=0; i < property_list.length ; i++){ var propertyName = property_list[i]; console.log("\t", propertyName, ": ", obj[propertyName]); }// 2번 For in 구문 console.log("For in 구문으로 object property 반복하기"); for(var propertyName in obj){ console.log("\t", propertyName, ": ", obj[propertyName]); }
✨ 알아두기 !!!
for in 구문 이외에서의 in은 연산자로 동작한다.
해당 속성의 이름이 객체에 존재하는지 계산하는 연산자인데, 결과값은 true, false로 반환해준다.


Part 10. 더 알아보기

변수의 scope
변수의 scope : 선언된 변수가 유효한 영역
선언된 변수는 변수가 선언된 함수와 그 안에 정의된 함수들에서만 접근 가능
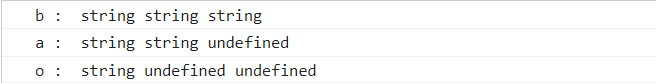
function a(){ var v_a = "a"; // function a() 안에 function b() 생성 function b(){ var v_b = "b"; console.log("b : ", typeof(v), typeof(v_a), typeof(v_b)); } b(); // console.log("a : ", typeof(v), typeof(v_a), typeof(v_b)); } // 변수 v 초기화 var v = "v"; // a 함수 호출 a(); // console.log("o : ", typeof(v), typeof(v_a), typeof(v_b));

📢 해석
- v는 v만 접근 가능하다. (v만 string)
- 함수 a 안에서는 v와 v_a에 접근할 수 있다. (v_b만 undefined)
- 함수 b에서는 v와 v_a, v_b 모두에 접근할 수 있다. (모두 string)
변수의 scope는 function의 scope를 따른다.
-> 객체(변수)는 선언된 함수 안에서만 접근이 가능하다.
변수의 shadowing
변수의 shdowing : 서로 다른 함수에서 같은 변수를 선언했을 때 발생
function shdowing_ex(){ console.log("F", val); val++; } // var val = 0; shdowing_ex(); console.log("O", val);

만약 여기서 함수 안에 또 var val = 0;을 선언한다면 값은 아래와 같이 나온다.
function shdowing_ex(){ var val = 0; console.log("F", val); val++; } // var val = 0; shdowing_ex(); console.log("O", val);

이렇게 되는 이유는 함수 바깥에서 val이라는 변수를 0이라고 초기화했고, 함수 안에서 또 초기화 되었다가 val++로 인해서 1이라는 값이 되었는데, 함수에서 빠져나오니 다시 var val = 0;으로 초기화되었기 때문에 F도 0, O도 0으로 나오게 되는 것이다. (말로 설명하려니까 너무 어렵네요 🤣😅)
잘 모르겠다면 아래의 코드를 참고해보도록 하자 !!!
function name(){ // 한 함수 안에서만 값이 유지되는 변수 var in_function_var; } // 여러 함수에서 값이 유지되면서 사용되는 변수 var out_function_var;

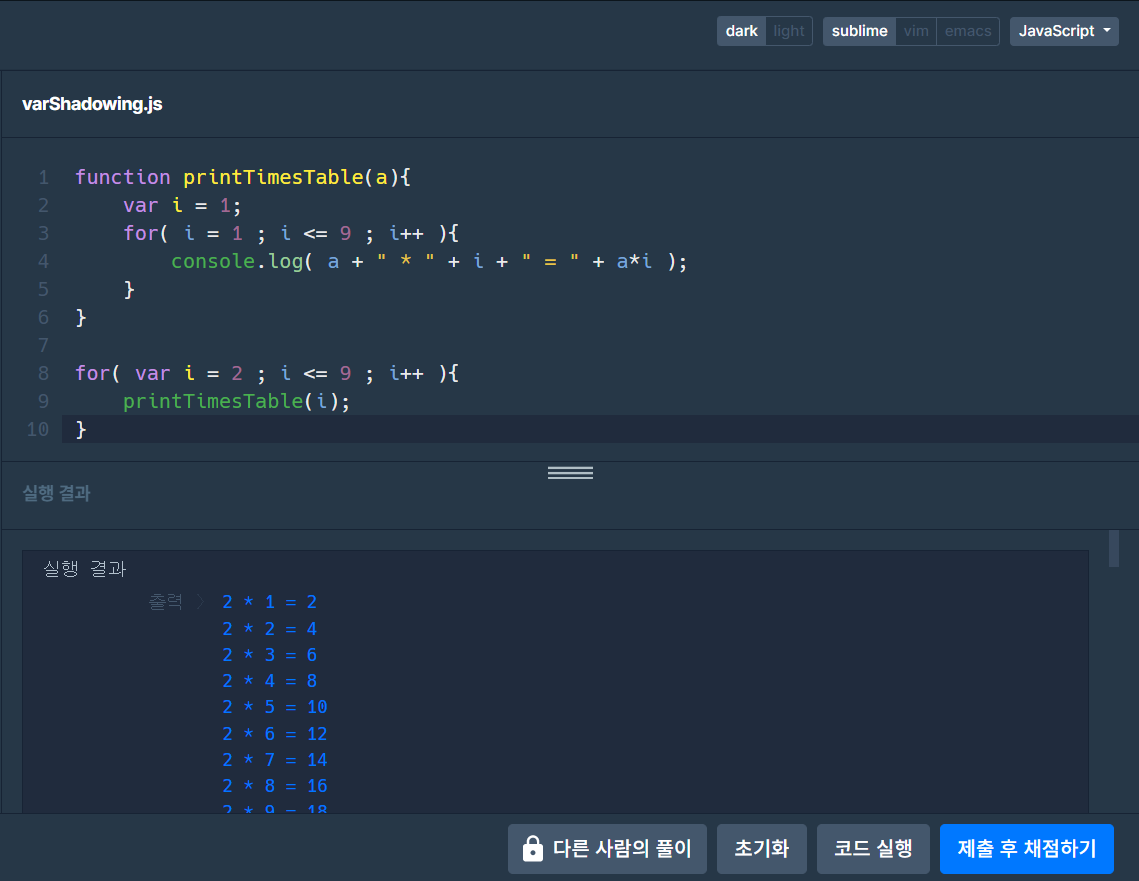
Shadowing은 실습도 어려운 것 같다. 아니 어렵다. function printTimesTable(a) 안에 var i = 1;이라고 해도 실행이 되고, var i = 2;라고 해도 실행이 된다. (심지어 정답도 똑같다.) 이거는 추후에 더 공부를 해봐야 될 것 같다.
method, this
this : 예약어 기능으로, 함수가 불렸을 때 어떤 객체에 바인드된 속성으로 불렸는지 알려준다.
일반적인 함수를 호출할 때, 해당 함수 내부에서 사용된 this는 전역객체에 바인딩된다.
(ex. 브라우저의 경우 windows 객체)
-> Method를 호출할 때 this의 값은 인스턴스화된 객체를 참조한다.
(인스턴스화된 객체 : 해당 method를 호출한 객체)
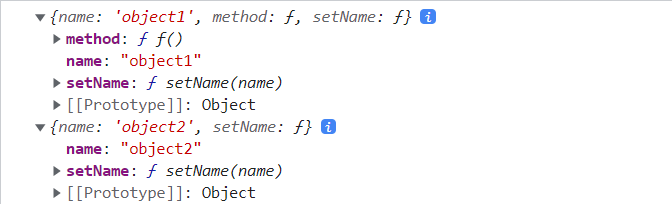
function f(){ console.log(this); console.log("f is called"); } // function setName(name){ this.name = name; } var o = {name : "object", method:f, setName:setName}; var o2 = {name : "", setName:setName}; // o.setName("object1"); o2.setName("object2"); console.log(o, o2)

closure
closure : 함수와 environment로 구성됨
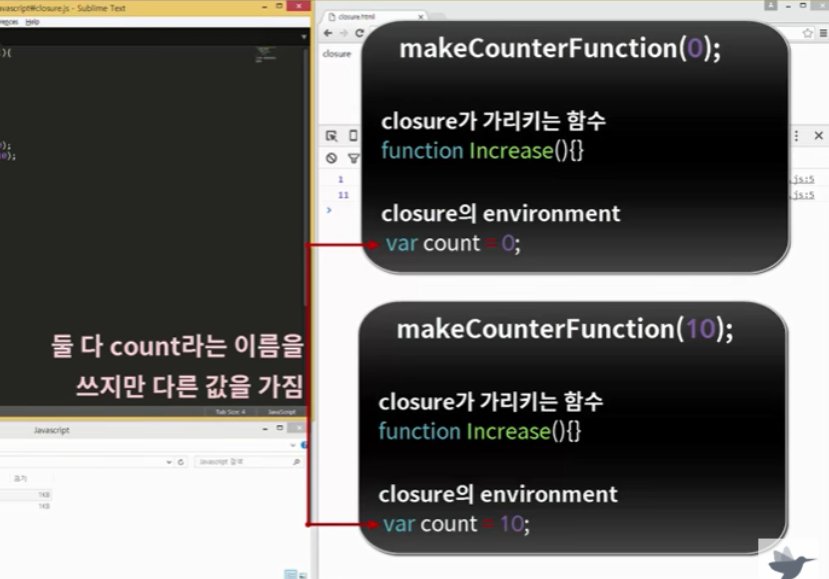
function makeCounterFunction(initVal){ // count라는 변수에 인자로 받은 값을 저장 var count = initVal; // Increase라는 함수를 선언 function Increase(){ count++; console.log(count); } // Increase 함수를 반환 return Increase; } // var counter1 = makeCounterFunction(0); var counter2 = makeCounterFunction(10); // counter1(); counter2();

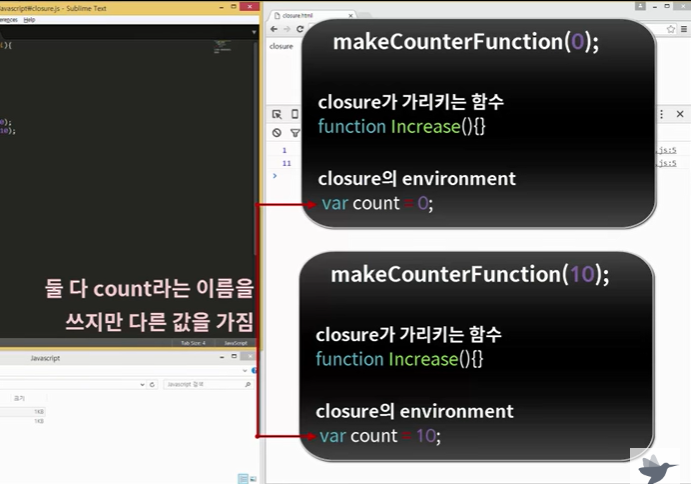
이렇게 값이 다르게 나오는 이유는 closure 때문이다.
Increase 함수가 만들어지면서 이 때 count 변수를 포함하는 environment가 하나의 closure로 만들어지고, 그 다음에 makeCounterFunction 함수가 호출되었을 때, 이 함수의 environment가 새로 만들어지기 때문이다.

counter1, counter2 값만 가지고는 count 변수의 값을 직접 제어할 수 없다.
-> count 변수는 makeCounterFunction 함수 안에 있고, 우리가 가지고 있는 함수는 Increase뿐이기 때문이다.
-> 또한, Increase는 count에 접근할 수 있지만 함수 밖에서 count 변수에 직접 접근할 수 있는 방법은 없기 때문이다.
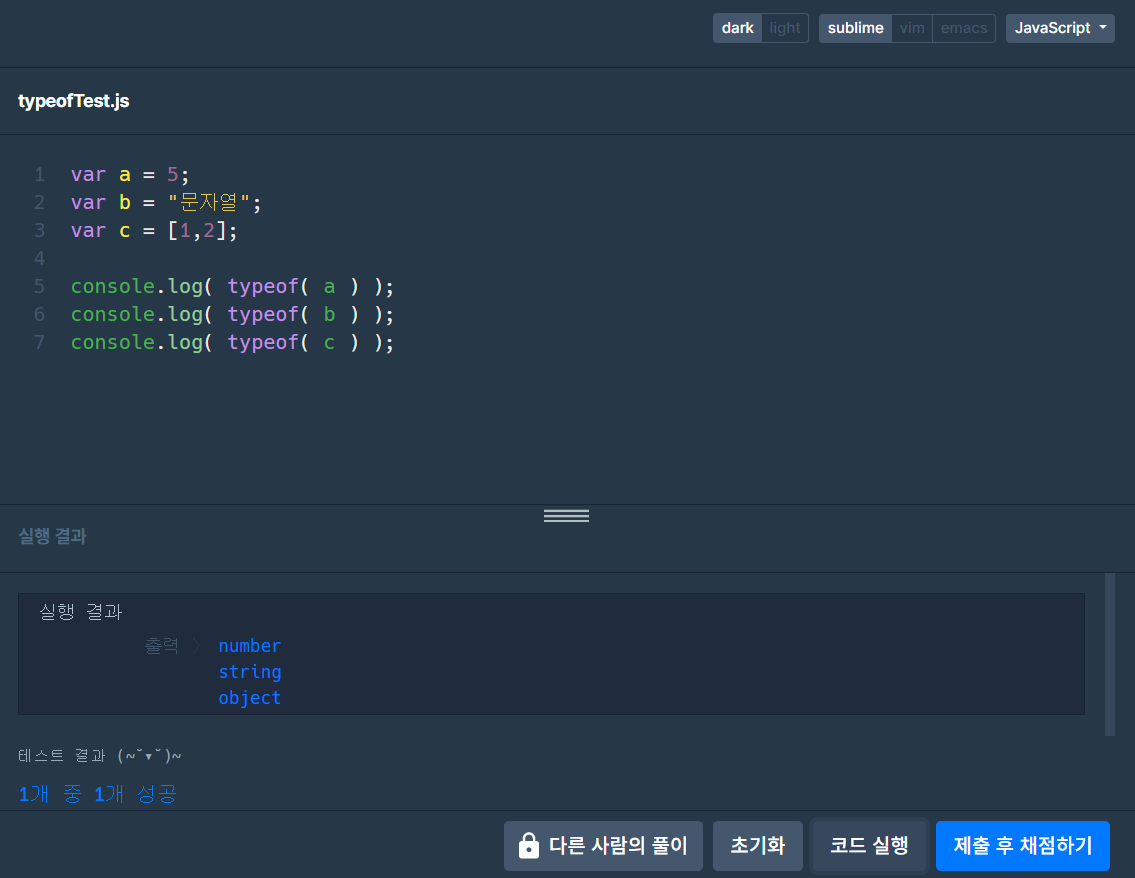
Part 11. 연습문제


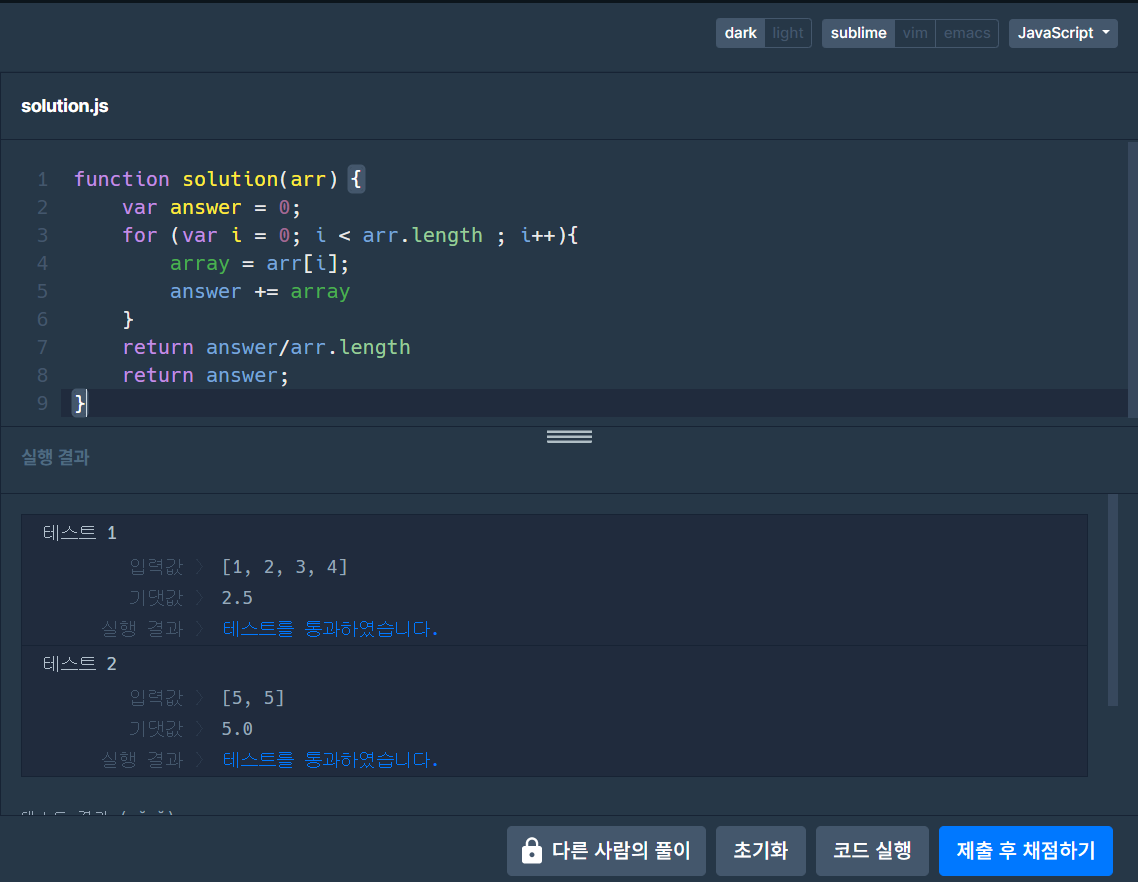
마지막인 Part 11은 연습문제인 평균 구하기 문제를 푸는 것이었다.
근데 처음에 언어 설정이 C 언어로 돼있는 걸 모르고 계속 푸는데 문제가 안풀려서 엄청 애를 먹었었다. (다들 JavaScript로 언어 변경하고 푸시길 . . .)
암튼 언어 설정 변경하고 나서 문제를 풀었더니 바로 성공 !!!
이렇게 마지막 프론트엔드 JS챌린지를 마무리했다. 5일차의 내용이 가장 어려웠던 것 같다. 5일차 내용 위주로 더 공부를 해야겠다. 이제 끝 ~~~