Part 6. 배열

배열이란 ?
배열 : 값(element)이 연속된 저장공간
배열은 쉽게 대괄호([ ])를 이용해서 만들 수 있다.
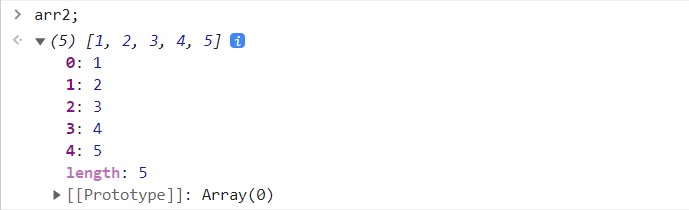
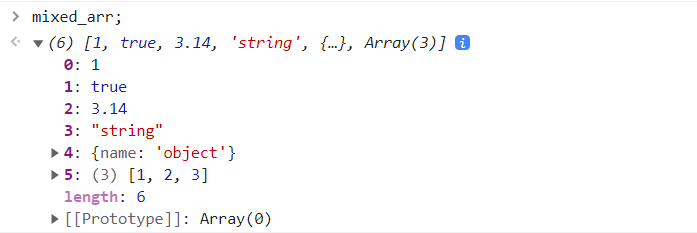
var arr = []; var arr2 = [1, 2, 3, 4, 5]; var mixed_arr = [1, true, 3.14, "string", {name:"object"}, [1, 2, 3]];
위의 코드는 값이 어떻게 들어있는지 개발자도구에서 확인할 수 있다.


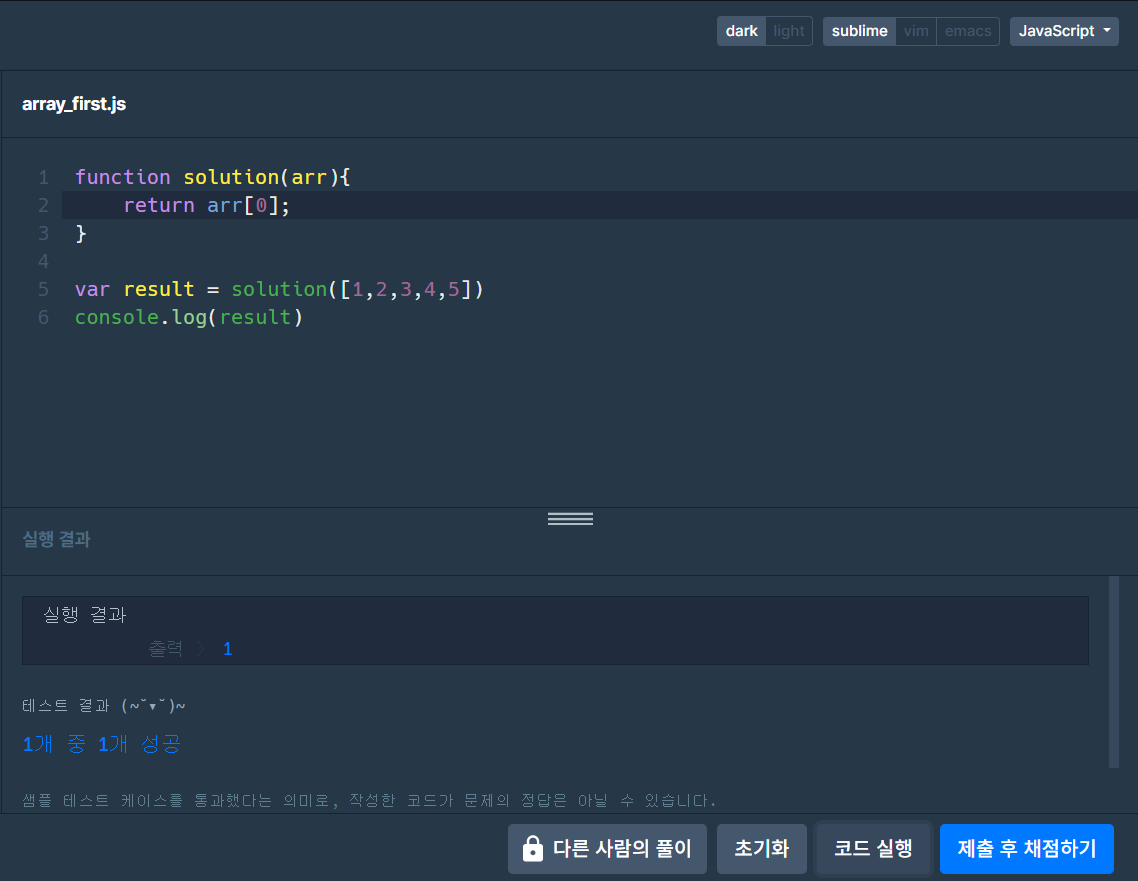
배열도 문자열과 마찬가지로 어디에 값이 들어있는 지 찾을 수 있다.
arr2[0]; -> 1 arr2[3]; -> 4 // 만약 값이 없다면 undefined가 출력된다. arr2[7]; -> undefined


배열 활용하기
배열 활용하기
pop : 배열의 가장 마지막에 있는 element를 삭제하고 반환
shift : 배열의 가장 앞에 있는 element를 삭제하고 반환
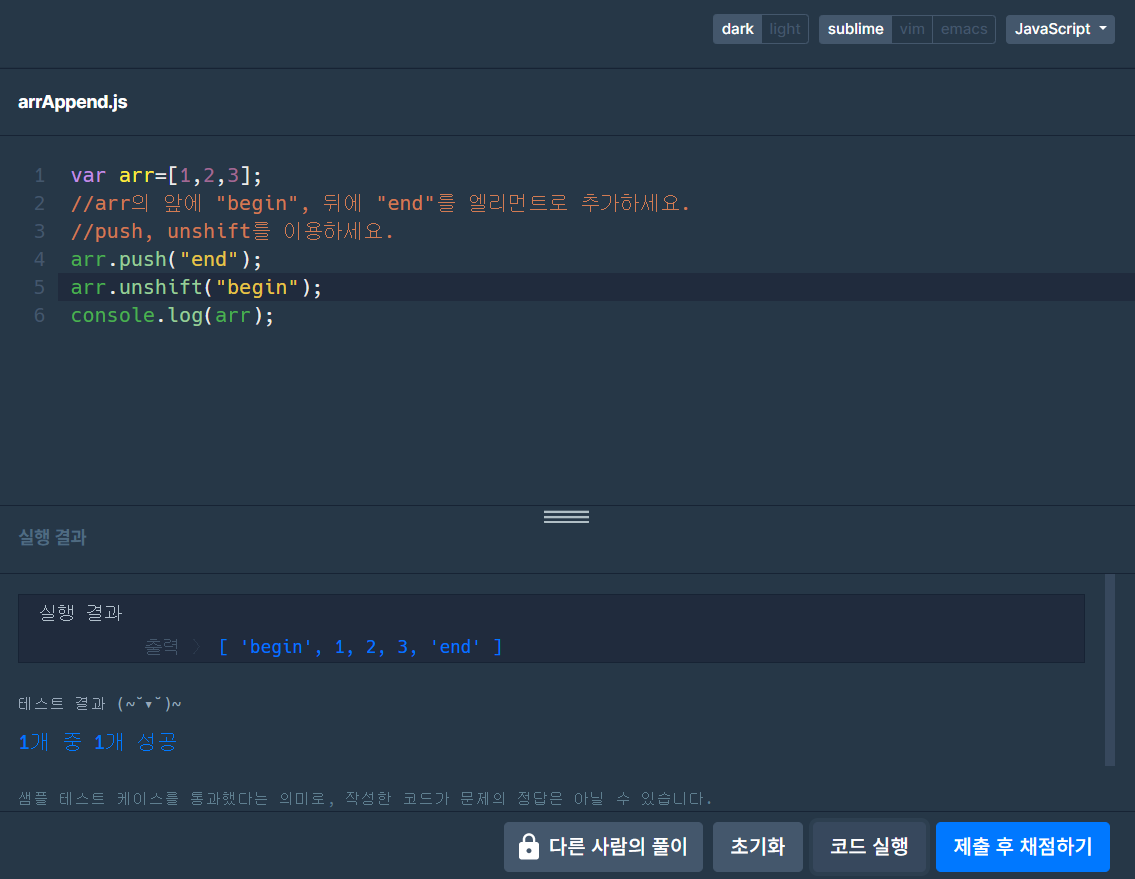
push : 배열의 뒤에 element를 추가할 수 있음
unshift : 배열의 앞에 element를 추가할 수 있음
var arr = [1, 2, 3, 4, 5];arr.pop(); -> 5 arr -> [1, 2, 3, 4]arr.shift(); -> 1 arr; -> [2, 3, 4] ```javascript arr.push(6); -> 4 arr -> [2, 3, 4, 6]arr.unshift(0); -> 5 arr -> [0, 2, 3, 4, 6]
reverse : 배열이 뒤집어진 형태로 반환 (배열의 상태도 실제로 바뀜)
sort : 뒤집어진 배열을 다시 원래대로 반환 (배열의 상태도 실제로 바뀜)
var arr = [1, 2, 3, 4, 5];arr.reverse(); -> [5, 4, 3, 2, 1] arr -> [5, 4, 3, 2, 1]arr.sort(); -> [1, 2, 3, 4, 5] arr -> [1, 2, 3, 4, 5]
배열도 문자열처럼 concat(합치기)이 가능하다.
합쳐진 배열을 반환만 해줄 뿐, 값이 저장되거나 변경되지는 않는다.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6] arr1.concat(arr2); -> [1, 2, 3, 4, 5, 6]
합친 배열을 재사용하기 위해서는 새로운 변수에 저장해줘야 된다.
var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6] // arr3라는 새로운 변수에 합친 변수 저장 arr3 = arr1.concat(arr2); -> [1, 2, 3, 4, 5, 6]
문자열에서 사용했던 것처럼 배열에서도 indexOf, lastIndexOf를 사용할 수 있다.
var arr4 = [1, 2, 3, 1, 2, 3] arr4.indexOf(2); -> 1 arr4.lastIndexOf(2); -> 4
split : 문자열을 구분자로 나누어서 각각을 배열에 담아서 반환
var str="1,2,3,4,5"; str.split(","); -> ["1", "2", "3", "4", "5"];

배열은 아직 크게 어렵지 않은 것 같다. 근데 나중에 써먹을 때 조금 헷갈릴 것 같다. (특히 pop, push, shift, unshift !!!)
Part 7. 주석

주석이란?
주석 : 개발자의 가독성을 높이기 위해서 넣는 것, 프로그램의 동작과는 관련 없음
주석의 종류
1. /* */ (multi line comment)
2. // (line comment)
/* 프로그램에 대한 설명 이것은 multi line comment 입니다. */ // 이것은 line comment 입니다. var name = "홍길동"; //var name = prompt("이름을 입력해주세요."); //개발 시에는 매번 이름을 입력받을 필요가 없기 때문에 변수를 정해둠 var msg = "당신의 이름은 " + name + "입니다." console.log(msg); //alert(msg); // 경고창도 매번 띄울 필요 없음

Part 8. 조건문

if문 : 괄호 안에 참, 거짓을 판단한 조건식을 넣고, 조건식이 참인 경우에 실행될 수식을 중괄호 박스 안에 작성
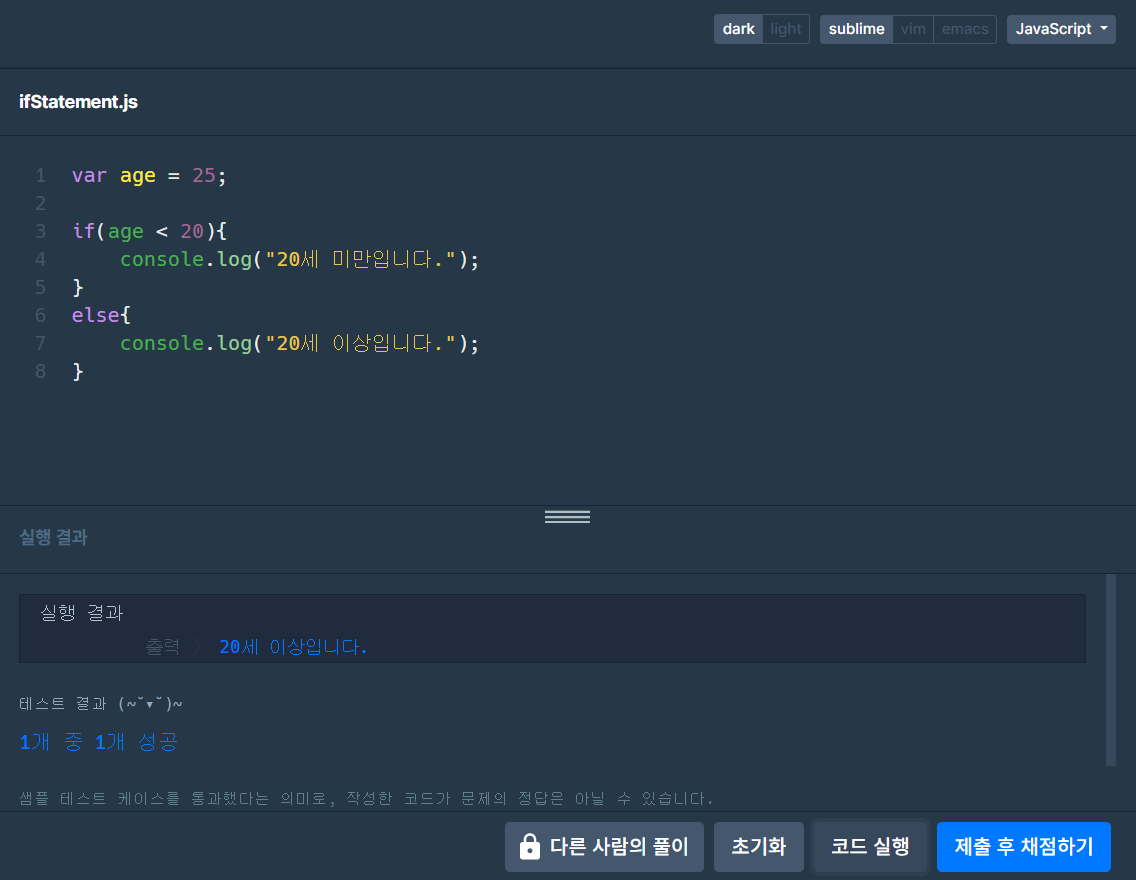
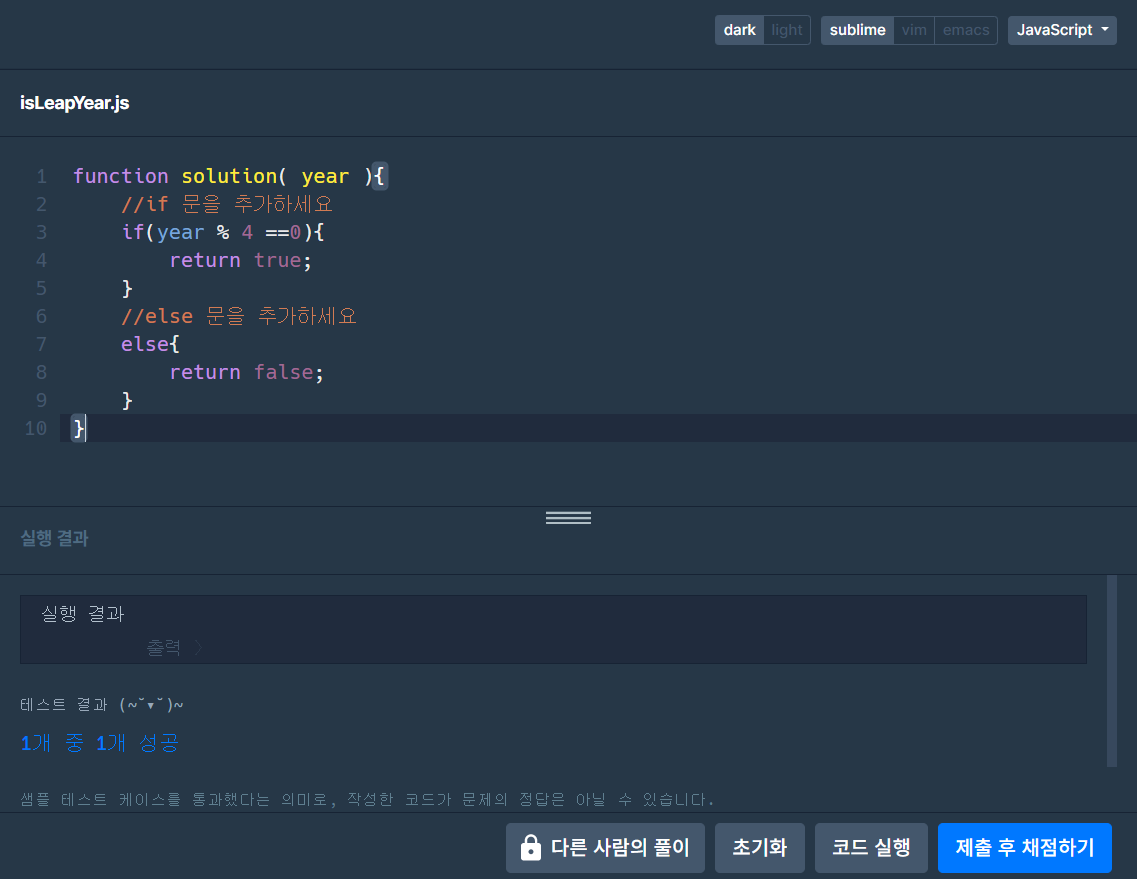
if ~ else문 : if문 안에 조건식이 거짓일 경우에 else문이 실행됨
if ~ elseif ~ else문 : elseif문은 if, else문 사이에 개수 상관없이 작성 가능 if문이 거짓일 경우 elseif문의 조건을 확인함
if (true){ // 항상 조건식이 참이므로 중괄호 안의 코드가 실행됨 console.log("이 구문은 실행됩니다."); } if (true){ // 항상 조건식이 거짓이므로 중괄호 안의 코드가 실행되지 않음 console.log("이 구문은 실행되지 않습니다."); }if (true){ console.log("1"); } else{ // if문의 조건이 false라면 "2"가 출력됨 console.log("2"); }if (true){ console.log("1"); } elseif (true){ console.log("2"); } elseif (true){ console.log("3"); } elseif (true){ console.log("4"); } else{ console.log("5"); }


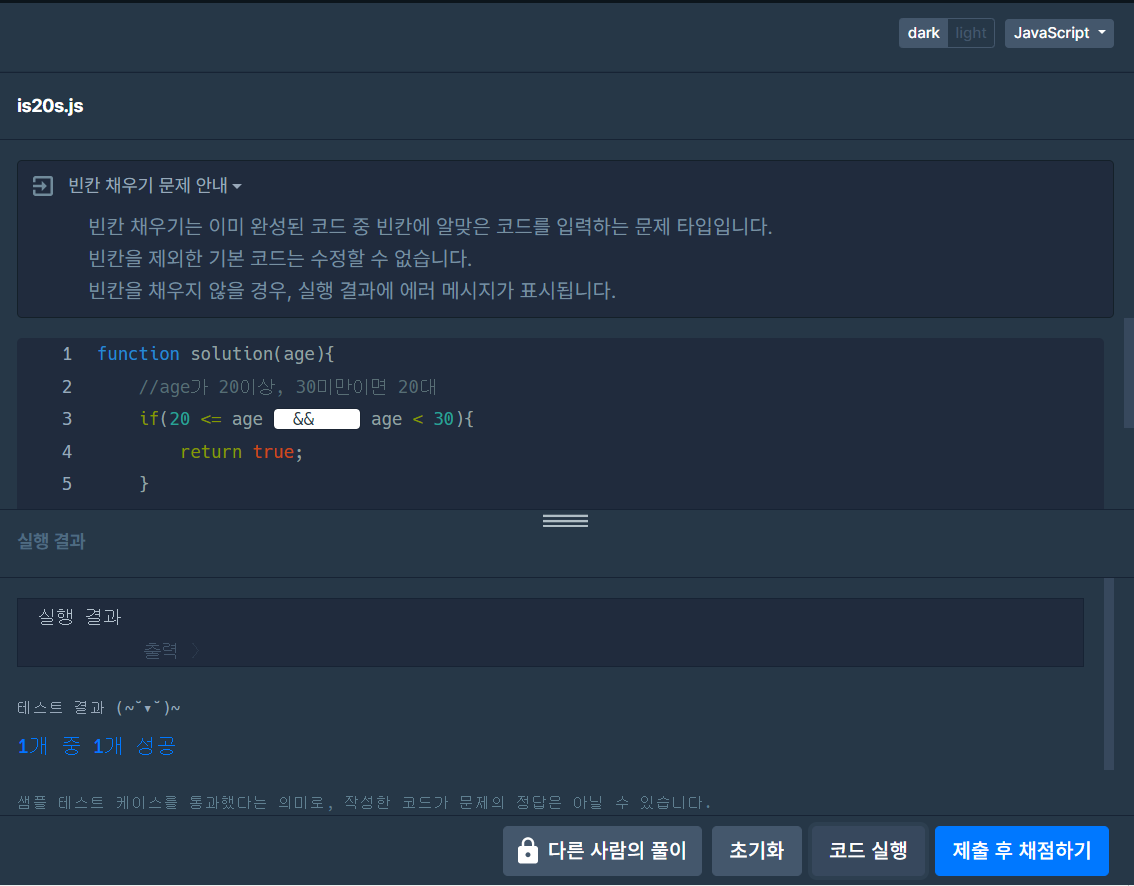
위 문제는 Or(||)을 넣는걸로 착각해서 한 번 틀렸던 문제다. 다시 안 틀리게 조심해야지 !!!

switch문 : if문의 특수한 케이스에 사용할 수 있는 코드
case 구문은 if, elseif 구문처럼 동작한다. (뒤에 값이 필요함)
default 구문은 else 구문처럼 동작한다. (뒤에 값이 필요 없음)
break 구문을 만나게 된다면 switch문에서 빠져나오게 된다.
switch( /*비교할 값*/ ){ case /*값1*/: /*비교할 값이 값1인 경우 실행될 코드*/ break; case /*값2*/: /*비교할 값이 값2인 경우 실행될 코드*/ break; /* ... 여러개의 case */ default: /*비교할 값이 위의 모든 값과 다른 경우 실행될 코드*/ break; }
switch문에서는 break를 사용하지 않으면 코드가 계속 실행되게 된다.

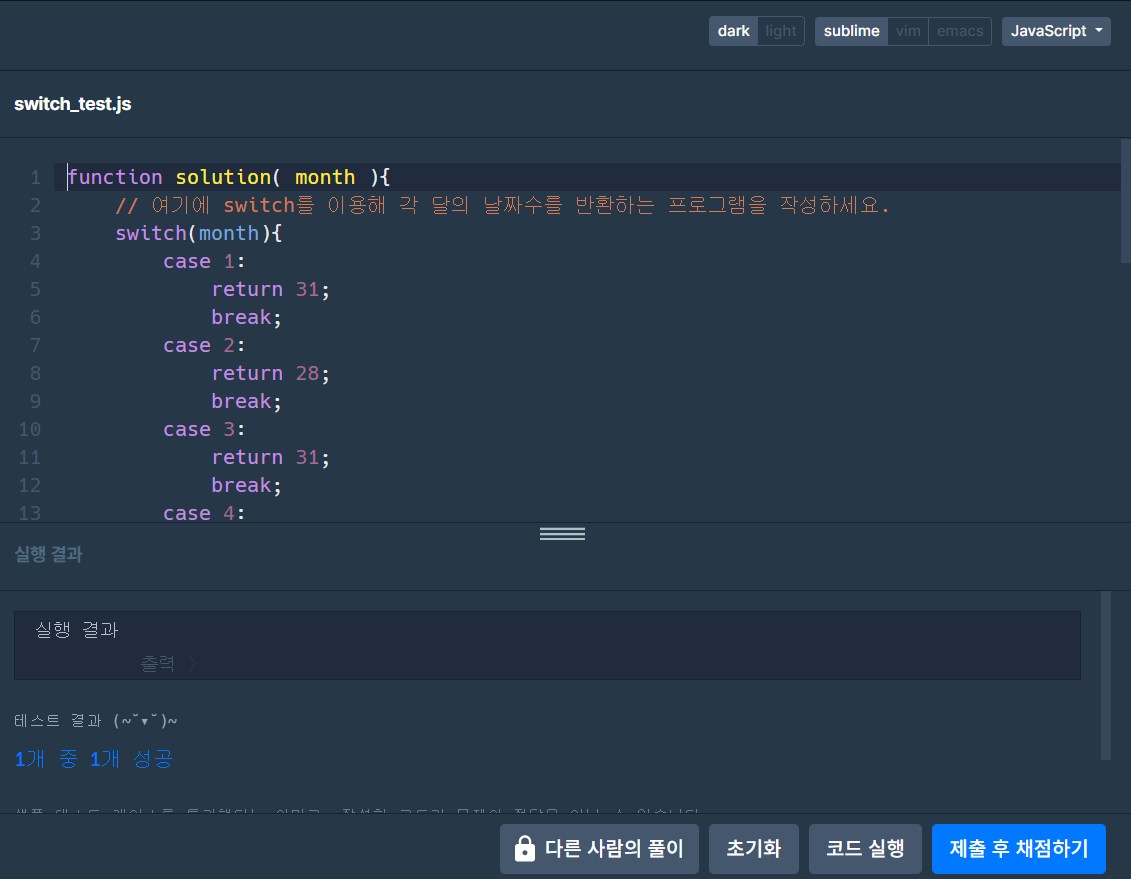
switch문은 처음 배운거라서 실습 문제를 푸는데 조금 어려웠다.
특히 switch()에 인수를 무엇을 넣어야 되는지 계속 생각하다가 결국엔 성공했다.
그리고 switch문에서 case를 작성할 때
case 1, 2, 3, ... : 이라고 적으면 오류가 난다는 점도 알았다.
case 구문을 작성할 때에 값은 하나씩만 !!!
많은 것을 배울 수 있었던 4일차였다.
오늘도 프론트엔드 JS챌린지 4일차 완료 !!!